
Este conteúdo é um verdadeiro guia para te orientar sobre como implementar Mobile First em projetos WP.
Números, estatísticas e tendências sempre são bons indicadores para nos certificamos do melhor caminho a seguir.
E nessa perspectiva tudo nos leva a considerar a implementação do conceito Mobile First em nossos projetos digitais.
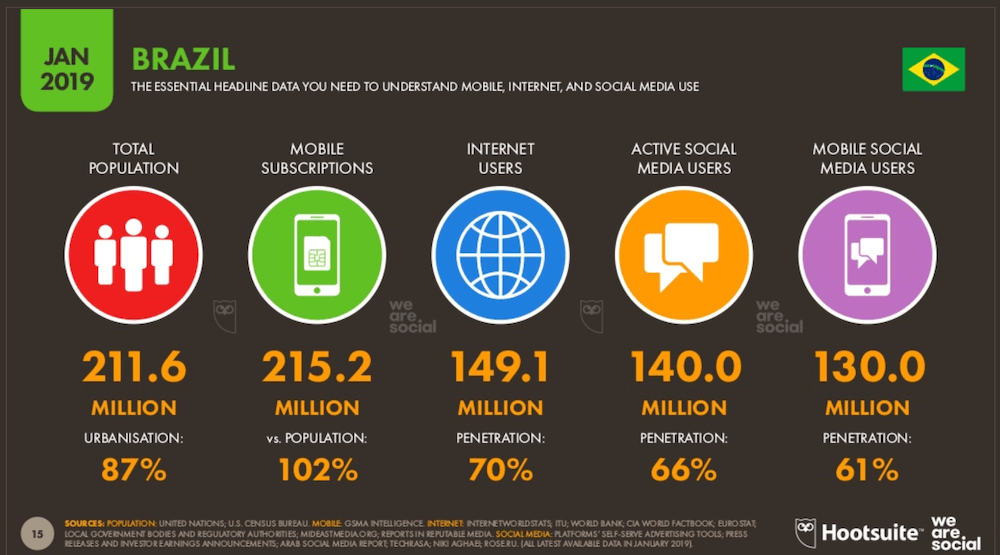
Somos 211.6 milhões de brasileiros. Destes, 70% são usuários de internet. Em relação à 2018, crescemos 7.2%.
Quando falamos de usuários de mídias sociais em dispositivos móveis, o percentual é de 61% e o crescimento em relação à 2018 foi de 8.3%.
O tipo de dispositivo mais utilizado é o celular, o qual representa 89%. Esse número é uma realidade em vários projetos digitais com foco no consumidor final.
Além desses expressivos números, 85% acessam a internet todos os dias. Os brasileiros estão online e precisamos aproveitar esse gigantesco universo de potenciais consumidores.

Na Black Friday 2019, ficou evidente a necessidades das lojas serem Mobile First. Mais da metade dos pedidos foram realizados a partir de um celular.
O faturamento foi de R$ 3,87 bilhões, um aumento de 30,9% em relação ao ano passado. Desse volume, 55% dos pedidos foram realizados a partir de um celular. O faturamento, via mobile, foi de R$ 1,7 bilhão, ou seja, 44% do total.
O oportunidade dos pequenos negócios
Os usuários estão cada vez mais realizando buscas por negócios locais. Ou seja, há procura consistente por segmentos diversos próximos aos usuários.
Tanto de suas casas, quanto do local em que eles se encontram naquele momento da pesquisa.
Ter um site preparado para o mobile e uma presença digital consistente facilitará a encontrabilidade do seu negócio.
Este encontro acontecerá no exato momento em que o cliente precisa. Seja de um restaurante, opção de transporte, hospedagem e diversão.
Vale mesmo a pena implementar um projeto Mobile First? #MobileFirst #WP
Tweet
O conceito Mobile First e suas vantagens
Antes de pensarmos na implementação de alguma coisa, precisamos conhecer melhor o assunto.
E quando falamos de Mobile First, nos referimos ao conceito no qual o desenvolvimento de projetos digitais é pensado, estruturado e desenvolvido primeiramente para os dispositivos móveis.
A técnica é cada vez mais popular entre os profissionais de marketing e tecnologia e você precisa se aprofundar mais no conceito.
Uma vez conceituado, precisamos analisar as vantagens para que possamos empregar esforços em algo que realmente valha a pena.
Os números, inicialmente apresentados, já dizem tudo. Mas, se eles não forem suficientes, saiba que a indexação dos sites realizados pelo Google também já é mobile.
Ou seja, estamos falando de um buscador que, em alguns casos, é responsável por até 90% do tráfego.
O quanto você depende do Google para gerar tráfego? Pois bem. Acredito que isso aliado às estatísticas a que teve acesso são boas vantagens para você adotar o conceito.
Criar site WordPress do zero ou adaptar o existente?
Conhecida as inúmeras vantagens e oportunidades para o seu negócio, é natural querer saber logo como implementar Mobile First em seu projeto.
Mas se você realizou o investimento recentemente em seu site, não faz sentido jogá-lo fora agora. Talvez uma adaptação o ajude neste momento.
Portanto, o ponto de partida é se resolver quanto a questão: criar um novo site do zero ou adaptar o meu existente?
Uma implementação Mobile First deve ser embasada em números, e o Google Analytics pode ser um grande aliado.
Na minha visão, o melhor dos mundos seria: implementar o possível no projeto atual para o ganho de resultados a curto prazo.
Em paralelo, desenvolver um projeto do zero com todas as considerações e mapeamento da jornada do usuário.
Se tratando da implementação Mobile First: criar um site do zero no WordPress ou adaptar um tema? #MobileFirst #WP
Tweet
Como implementar o Conceito Mobile First

Primeiro, você precisa ter ciência que Mobile First é ir além da implementação do design responsivo.
Implementar o Design Responsivo, significa que você adaptou a interface criada para o desktop para telas de tamanhos menores.
Quanto falamos de implementar o conceito Mobile First, nos referimos à estruturação de todo o projeto, desde o momento zero, primeiramente para os dispositivos móveis, para as telas maiores e por último o desktop.
Todo projeto Mobile First é responsivo. Mas todo projeto com o Design Responsivo implementado não é, necessariamente, Mobile First.
Os tipos de website para dispositivos móveis
O Web design Responsivo é um tipo de website para dispositivo móvel e a recomendação do Google.
Há outras duas opções que exigem maior esforço para ser bem otimizado para os mecanismos de busca.
Os tipos de website para dispositivos móveis são:
- Web design Responsivo;
- Exibição dinâmica;
- URLs separados.
Conheça mais detalhes e as diferenças entre eles para uma melhor tomada de decisão.
As considerações para o Desenvolvimento
A definição dos breakpoints e o uso das Medias Queries serão grandes aliados no desenvolvimento.
Elas serão peças chaves em como implementar o conceito Mobile First em seu projeto.
Media Query é uma regra na CSS que te possibilita incluir um bloco de propriedades se, e somente, se uma determinada condição for verdadeira.
Já os breakpoints, literalmente falando, são pontos de interrupção. São os pontos em que a interface do usuário será adaptada para a nova realidade do tamanho de tela, ou densidade de pixels, por exemplo.
O desafio no uso de temas WordPress
Praticamente todos os temas WordPress são responsivos, o que é ótimo.
Enquanto eles dão grande flexibilidade de desenvolvimento para os profissionais não técnicos, eles também prejudicam bastante a performance.
Isso acontece devido a uma enxurrada de scripts e estilos para lhe proporcionar inúmeras opções de formatos e design.
Render-blocking, ou bloqueio de renderização, é um assunto recorrente quando se trata da otimização de páginas de internet.
E isso acontece, na maioria das vezes, quando um tema foi utilizado. É preciso colocar na balança o custo-benefício
Desenvolva também para os robôs
Robôs também acessam nosso site, e muitos. O Googlebot é um deles.
Precisamos considerá-los, dado que são grandes responsáveis por nos levar a mais usuários e plataformas, gerando tráfego e possibilidade de conversão.
Através de tags para mobile, conseguimos nos relacionar melhor com esses robôs, além de ser uma forma de irmos além do design responsivo.
É uma camada para personalizar a experiência dos usuários com o nosso projeto em dispositivos móveis.
Portanto, você precisa conhecer as Tags para Mobile First e assim garantir aos seus usuários uma melhor performance, integração social e controle sobre a forma como os conteúdos são compartilhados socialmente.
As considerações para o Design
Antes da criação visual ao implementarmos um projeto Mobile First, precisamos analisar números, comportamento dos usuários e assim conseguir propor inovações.
Já percebemos que ferramentas de estatísticas coletam variados tipos de dados que, quando bem analisados, geram poderosos insights.
Com essas análises bem estruturadas, os artistas entram em cena para criar uma experiência única e visualmente impactante.
A inovação em interfaces móveis
Bem como inovadora também, a linguagem JavaScript, assim como o HTML 5, trouxeram inúmeras APIs para integração mobile e possibilidades para o design de interface.
Conhecer os recursos de Design de Interface no Mobile vai aumentar seu leque de opções e, consequentemente, te permitir inovar em suas criações.
Interface ricas, inteligentes e bem alinhadas com a atividade momentânea do usuário, podem ser grandes aliadas na captação de leads e engajamento.
Imagens responsivas
No Brasil, infelizmente, temos uma realidade de conexão lenta à internet.
Portanto, precisamos nos preocupar com a performance. E as imagens são grandes vilãs.
Assim como aplicamos o conceito de Design Responsivo na interface, precisamos aplicar o mesmo às imagens.
Os ganhos para a operação do site e a melhor experiência do usuário que o navega são bem relevantes.
Na operação do site podemos destacar, com maior ênfase, o menor consumo de tráfego de banda.
Já os usuários ganham em:
- experiência de uso e navegação;
- menor consumo do seu pacote de banda do celular;
- páginas carregando mais rápidas;
- melhor visualização das imagens.
O formato de imagem recomendado
WebP (pronuncia-se Weppy) é um novo formato de imagem desenvolvido pelos engenheiros da Google.
O formato reduz o tamanho do arquivo consideravelmente e mantém a qualidade das imagens.
O formato de imagem WebP tem uma relação direta com o Mobile First, uma vez que seu foco é contribuir para o carregamento mais rápido das páginas.
Nem todos os navegadores de internet suportam esse formato de imagem. Mas há técnicas para validar o suporte ao WebP nos browsers dos seus usuários.
As considerações para conteúdo e SEO
Os conteúdos para projetos Mobile First precisam ser bem elaborados.
Os usuários consomem informação em tamanhos de telas variados, conexões à internet instáveis e muita impaciência.
Suas informações também são consumidas em outras plataformas como Google e Facebook, mesmo que apenas um aperitivo delas.
Conteúdos publicados dentro do ambiente do Facebook que adotam o FBIA oferecem uma facilidade maior de compartilhamento e alcance orgânico.
Alcançar melhores posições no Google é o desejo de publicadores de conteúdo, isso significa mais tráfego. E páginas com o AMP implementado tem sido mais beneficiado em buscas com dispositivos móveis.
Conteúdos bem escritos e com a aplicação da técnica de Readability também contribui para uma boa performance em plataformas externas e engajamento de leitura dos seus usuários.
Alguns profissionais já falam de SEO para Mobile, e o Google considera sua indexação primariamente como Mobile First.
As tecnologias utilizadas na implementação de projetos Mobile First
Na implementação de projetos Mobile First, diferentes profissionais são envolvidos. Cada um contribuindo com sua expertise.
Com diferentes visões, as chances de sucesso serão bem maiores, dado que teremos uma visão para ir ao encontro dos objetivos de negócio da empresa.
O marketing precisa estar envolvido, alinhado com o time de Design e Tecnologia. E quando falamos deste último, me refiro tanto ao time de desenvolvimento quando de infraestrutura.
Dessa forma, as técnicas e tecnologias necessárias poderão ser utilizadas para um bem comum, além de considerar diferentes players que contribuem para o sucesso de projetos digitais.
Conheça as tecnologias mais utilizadas na implementação de projetos Mobile First. #MobileFirst #WP #WordPress
Tweet
Google e Facebook
O maior buscador, bem como a maior rede social, estão por trás de grandes e respeitadas tecnologias.
Boa parte delas são utilizadas ao implementarmos projetos Mobile First.
AMP
O AMP (Accelerated Mobile Pages) é a tecnologia para deixar o carregamento das páginas extremamente mais rápido no mobile.
É um formato que o Google adora e vai te ajudar conquistar mais posições no buscador mais utilizado da atualidade.
FBIA
Enquanto o AMP é suportado por diversas plataformas, o Instant Article é um formato proprietário do Facebook.
O formato também é conhecido como FBIA.
Segundo a rede social, artigos compartilhados no Newsfeed com o FBIA implementado são 10x mais rápidos do que sites mobile padrão, conquista 20% mais leitura e tem uma taxa de abandono 70% inferior.
PWA
PWA (Progressive Web Apps) está intimamente ligado à experiência do usuário para um maior e melhor alcance das possibilidades da web.
WebP
Como já dissemos, o WebP é um novo formato de imagem que reduz o tamanho do arquivo consideravelmente e mantém a qualidade das imagens.
HTTP/2
Precisamos diferenciar três siglas:
- HTTP;
- HTTP/2;
- HTTPS.
HTTP/2 é a segunda versão do protocolo HTTP.
Já o HTTPS é a versão segura do protocolo HTTP. O “S” vem de Secure.
Se eu puder escolher somente uma das grandes vantagens do HTTP/2, eu diria melhoria de performance.
IPv6
A adoção ao IPv6 será ainda mais acelerada com o esgotamento dos endereços IP atuais.
O protocolo IP é muito importante, como vários outros protocolos responsáveis pela comunicação na internet.
TTFB
O termo TTFB é um acrônico de Time To First Byte.
Ou seja, o tempo que o servidor demora para entregar o primeiro byte do seu site ao navegador de internet. O tempo é medido em milissegundos.
É o termo que se discute quando o assunto sobre performance está avançado.
O esforço nessa área é grande e resultará em 20% das possibilidades de ganho de performance que você poderá ter.
CDN
CDN significa Content Delivery Network (Rede de Distribuição de Conteúdo).
É mais uma ferramenta de performance que funciona como rede de servidores que fornecem conteúdo estático em cache para os usuários.
Headless
Este conceito vou te explicar em vídeo.
Como validar se meu projeto está amigável para os dispositivos móveis
Além de saber como implementar Mobile First, é preciso também validar.
Após a conclusão do seu trabalho de implementação de um trabalho mobile first, se faz necessário validar se tudo ficou como o esperado.
Seu projeto atual também pode ser validado, e talvez se certificar dessa validação seja seu ponto de partida.
Quando um projeto está bom para os dispositivos móveis, o chamamos de Mobile Friendly.
O Google disponibiliza uma ferramenta chamada Mobile-Friendly Test, para validar se suas páginas são Mobile Friendly, ou não.
Outras ferramentas também estão disponíveis para te ajudar na tarefa.
Essas ferramentas validam questões no seu site como:
- Presença de uma versão mobile. Seja com Design Responsivo ou com os demais tipos de sites móveis;
- Se está com boa performance e tempo de carregamento;
- Verifica se os textos focados para as telas menores;
- Analisa se os formulários usam tipos de campos adequados para a informação a ser preenchida. Por exemplo: ao solicitar e-mail marque o campo como “e-mail”, assim o dispositivo vai mudar o teclado;
- Tag de viewport definida;
- Se considera tamanhos adequados para os elementos clicáveis.
Conclusão
Saber como implementar Mobile First em seu projeto digital é o primeiro passo.
Os números e as perspectivas para os próximos meses e anos são relevantes para consideramos o uso desse conceito.
É um caminho sem volta, e quanto mais rápido você se adaptar, melhor serão suas oportunidades e aprendizado em relação ao assunto.
Se você quer ir além, leia os conteúdos que publicamos neste blog sobre Mobile e WordPress.
Considere também assistir aos vídeos da websérie Be Mobile First, uma temporada de webinars exclusivos para explorar as técnicas e te atualizar sobre o assunto.
Na Apiki, através dos nossos produtos, temos procurado cada vez mais adotar novos conceitos e tecnologias para ajudar nossos clientes através das nossas soluções para o Design e Desenvolvimento, Suporte e Sustentação e Hospedagem para WordPress.