
Através da técnica CSS chamada Media Queries, alinhada com definidos breakpoitns, conseguimos lidar com o desafio dos diferentes tamanhos de tela.
Se antigamente éramos desafiados com as inconsistências entre os navegadores de internet, hoje a problemática é outra.
Existem mais de 18 mil modelos de celular, divididos entre mais de 300 marcas.
O lado bom é que o display mais apreciado é o de 5,7 polegadas. Mesmo assim, temos uma infinidade de diferentes tamanhos de tela.
Projetar uma boa experiência do usuário nos diferentes tamanhos de tela dos dispositivos é um baita desafio.
Portanto, você precisa conhecer o recurso de Media Query introduzida na CSS3.

O que são as Media Queries?
É uma regra na CSS que te possibilita incluir um bloco de propriedades se, e somente, se uma determinada condição for verdadeira.
Como estamos falando de mobile first e o desafio em lidar com os diferentes tamanhos de tela, fazemos uso esse método para enfrentar o problema.
Ou seja, um conjunto de regras CSS serão aplicadas se uma condição baseada em tamanhos for verdadeira.
Desta forma, aplicamos especificidades para os celulares, tablets e desktops, por exemplo.
Um exemplo de código CSS fazendo uso de uma Media Query seria assim:
@media only screen and (min-width : 320px) {
body {
DECLARAÇÃO CSS DESEJADA
}
}O que são os Breakpoints?

Os breakpoints, literalmente falando, são pontos de interrupção.
Analisando pelo contexto da CSS, Media Query e Mobile First, são os pontos que a interface do usuário será adaptada para a nova realidade do tamanho de tela, ou densidade de pixels, por exemplo.
Para ser ainda mais específico, todos os dispositivos móveis tem duas orientações de tela: landscape (modo paisagem) ou portrait (modo retrato).
Logo, a medida que o usuário vira o celular o tamanho da tela aumenta, ou diminui, assim temos dois breakpoints diferentes e podemos ajustar os elementos na interface de acordo.
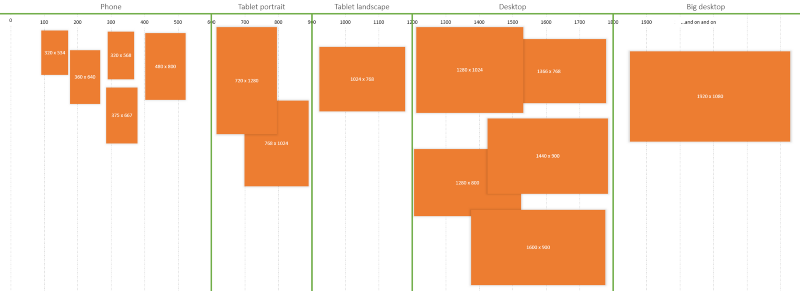
Os breakpoints mais utilizados
Abaixo um guia com os tamanhos comumente utilizados como breakpoints.
@media (min-width:320px) { /* smartphones, portrait iPhone, portrait 480x320 phones (Android) */ }
@media (min-width:480px) { /* smartphones, Android phones, landscape iPhone */ }
@media (min-width:600px) { /* portrait tablets, portrait iPad, e-readers (Nook/Kindle), landscape 800x480 phones (Android) */ }
@media (min-width:801px) { /* tablet, landscape iPad, lo-res laptops ands desktops */ }
@media (min-width:1025px) { /* big landscape tablets, laptops, and desktops */ }
@media (min-width:1281px) { /* hi-res laptops and desktops */ }Fonte: https://gist.github.com/janily/8453473
Particularmente, além de seguir os padrões, eu gosto de analisar cada projeto em específico.
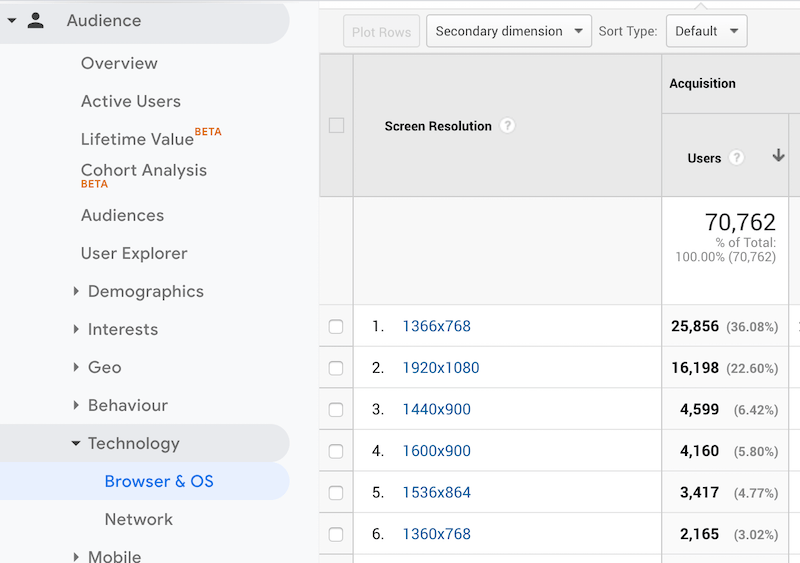
E quando o projeto já tem histórico e audiência, por exemplo, considere analisar os tamanhos de tela mais utilizados pela sua audiência.
Desta forma, você irá de encontro com o seu público e terá um maior potencial de acerto.
Para quem utiliza o Google Analytics, segue uma imagem ilustrativa de onde encontrar esses dados na interface.

A combinação dos Breakpoints e a Media Query
Projetos Mobile First necessariamente usarão breakpoints e media query em sua composição.
Desde o planejamento até a programação, esse dupla será uma grande aliada para conseguirmos um melhor êxito na experiência do usuário desejado e no trato com os diferentes tamanhos de tela.
Através das Media Queries é possível combinar diferentes lógicas, e assim aplicar breakpoints de acordo com a regra estabelecida.
Os operadores lógicos são os seguintes:
- AND;
- OR;
- NOT.
Como os Breakpoints e as Media Queries apoiam o desenvolvimento de projetos Mobile First?
Tweet
Com o operador AND, eu aplicarei uma regra somente se determinadas condições forem verdadeiras.
@media (min-width: 320px) and (max-width: 800px) {
body {
DECLARAÇÃO CSS DESEJADA
}
}Com o operador OR, a regra será aplicada se uma OU outra condição for válida.
@media (max-width: 800px), (min-width: 1281px) {
body {
DECLARAÇÃO CSS DESEJADA
}
}Já o operador NOT, considera uma negativa, ou seja, a condição é falsa e nesse caso a regra será aplicada.
@media not all and (max-width: 400px) {
body {
DECLARAÇÃO CSS DESEJADA
}
}Conclusão
O planejamento de um projeto Mobile First precisa considerar quais os tamanhos de tela a serem considerados.
O mais comum no mercado é considerar dois ou três breakpoints.
- Celular e Desktop;
- Celular, Tablet e Desktop.
No entanto em projetos elaborados especificamente para celular é comum todo o planejamento, arquitetura e design focar somente em um único breakpoint.
Exatamente isso que imaginou, somente o breakpoint para celular.
É importante considerar que quanto mais breakpoints maior será o investimento do projeto.
Mais horas, e esforços, serão aplicados. Logo, tem aumento de recursos que impactam no prazo e investimento.




