
As perspectivas de mobile no Brasil são muito consideráveis e crescerá cada vez mais. Seu projeto web precisa considerar uma versão móvel e temos três tipos de website para dispositivos móveis e um deles é a recomendação do Google.
Os tipos de website para dispositivos móveis
O Web design Responsivo é um tipo de website para dispositivo móvel e a recomendação do Google. Há outras duas opções que exigem maior esforço para ser bem otimizado para os mecanismos de busca. Os tipos de website para dispositivos móveis são:
- Web design Responsivo;
- Exibição dinâmica;
- URLs separados.
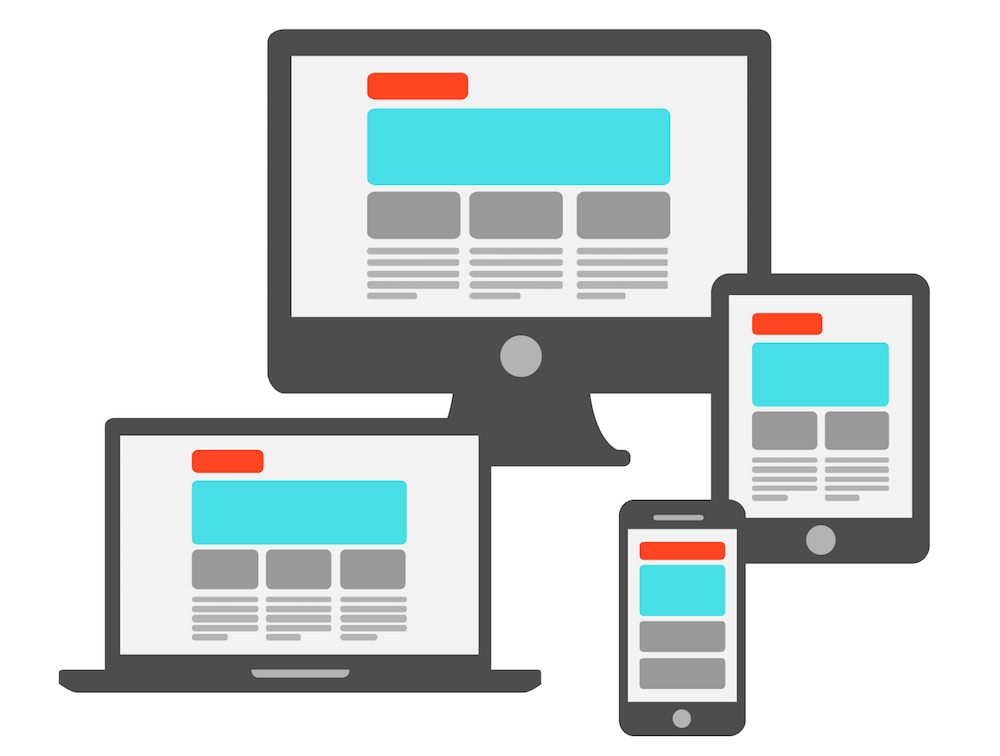
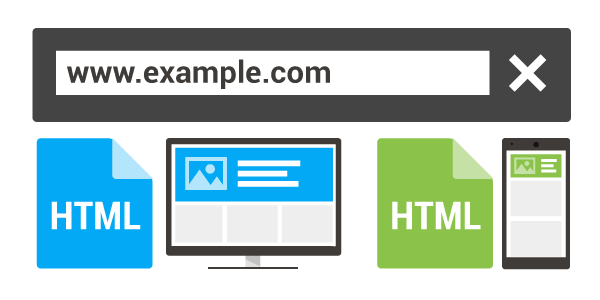
Web design Responsivo

Me recordo das vendas separadas de serviço para “implementação de design responsivo em projetos WordPress”, após o anúncio do Google da sua preferência por esse formato e sua relevância para uma melhor otimização em sua SERP o formato se tornou commodity.
Com o Web Design Responsivo você mantém um único site, uma única gestão de conteúdo, um único URL, o mesmo HTML para todos os dispositivos: computadores, tablets, celulares, leitores de tela e qualquer outra coisa. O CSS é utilizado para detectar o tamanho da tela e assim adaptar a experiência do usuário e renderizar o website no melhor formato para o dispositivo em questão.
Exibição dinâmica

A Exibição dinâmica também é utilizada como um tipo de website para dispositivo móvel e nesse formato o servidor web é configurado para que a URL se mantenha mas o HTML e o CSS servido ao navegador de internet são diferentes baseado no tipo de dispositivo que está requisitando o conteúdo.
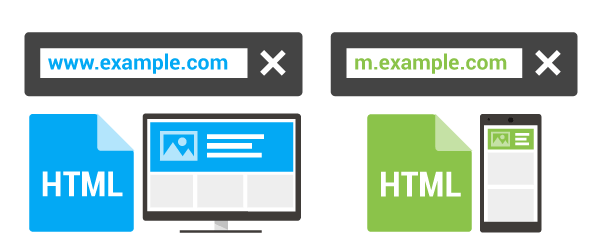
URLs separados

Website para dispositivos móveis também é muito utilizado através dos famosos “m.” onde temos um URL específico para o computador e outro URL dedicado aos dispositivos móveis. Embora o Web design Responsivo seja o padrão de design recomendado pelo Google seu mecanismo lida bem com URLs diferentes desde que acessível ao user agent do Googlebot e devidamente configurado.
As regras comuns para os diferentes tipos de website e os mecanismos de busca
- Foco no usuário e na melhor experiência possível. Os mecanismos de busca conseguem identificar websites para dispositivos móveis com baixa experiência de uso e rebaixa sua nota de relevância na SERP;
- Deixar claro para o mecanismo de busca que há uma versão móvel disponível. Os tipos Exibição dinâmica e URLs separados exigem configuração de servidor e devida configuração das URLs para os tipos de dispositivos;
- Manter os recursos estáticos acessíveis. Os bots dos mecanismos de busca estão cada vez mais avançados e renderizando arquivos JavaScript, CSS e imagens. Portanto, não bloqueie o rastreamento desse tipo de arquivo.
Qual o tipo de website para dispositivos móveis adotado pelo seu negócio digital?