
Implementar Mobile First gera dúvidas.
A principal delas é: meu projeto digital realmente é Mobile Friendly?
Eu preciso da resposta para esta pergunta, tanto para os projetos existentes quanto para os recém lançados.
Me certificando que o projeto existente está como o esperado, me permite considerar outros focos de atuação.
Já com os projetos desenvolvidos do zero, é uma garantia de que tudo ocorreu como desejado.
O processo de validação de projetos Mobile First pode ser feito, basicamente, de duas formas.
- Validar através de ferramentas que analisam uma URL informada;
- Analisar números de ferramentas de analytics e comportamento dos usuários.
Um tipo de análise não exclui o outro, o que significa dizer que você pode fazer uso dos dois tipos de processos de análise.
Você sabe a diferença entre Mobile Friendly e Mobile First? #Mobile #WP
Tweet
O que é Mobile First?
Mobile First é um conceito aplicado em projetos web onde o foco inicial da arquitetura e desenvolvimento é direcionado aos dispositivos móveis e, em seguida, para os desktops.
A técnica tem se popularizado cada vez mais entre os profissionais de marketing e tecnologia.
O que é Mobile Friendly
São sites amigáveis à dispositivos móveis. Aqueles que vão além do Design Responsivo.
Não basta simplesmente considerar a adequação da interface ao tamanho da tela do dispositivo que está realizando o acesso.
No Mobile, precisamos tratar questões relevantes para o público nesses dispositivos.
Alguns exemplos de como deixar seu site compatível com os dispositivos móveis:
- Preferencialmente, fazer uso do conceito Mobile First desde a concepção do projeto;
- Considerar uma versão mobile. Seja com Design Responsivo ou com os demais tipos de sites móveis;
- Ter boa performance e tempo de carregamento;
- Ter os textos focados para as telas menores;
- Em formulários, usar tipos de campos adequados para a informação a ser preenchida. Por exemplo: ao solicitar e-mail marque o campo como “e-mail”, assim o dispositivo vai mudar o teclado;
- Defina um viewport;
- Considere tamanhos adequados para os elementos clicáveis.
Através da experiência, análise de dados e consulta de ferramentas de análise é possível sabermos se o projeto está ou não adequado para os dispositivos móveis.
Como validar se meu site é Mobile Friendly através de ferramentas
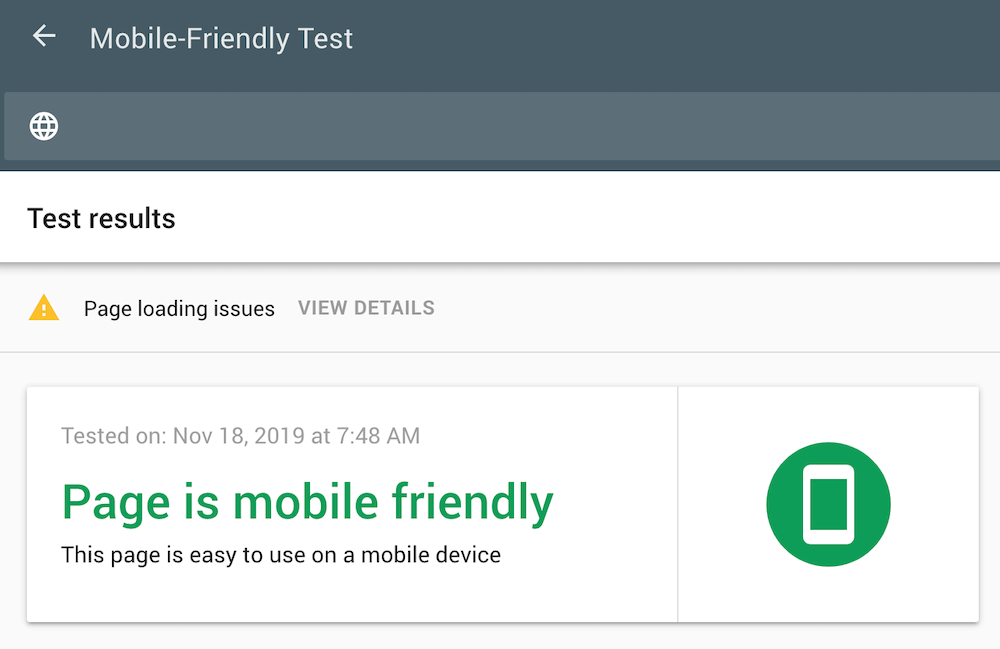
O Google disponibiliza uma ferramenta chamada Mobile-Friendly Test, para validar se suas páginas são Mobile Friendly, ou não.
O uso é extremamente simples. Você informa o endereço da página, e a ferramenta retorna o resultado da validação.

Além do retorno, a ferramenta exibe sugestões de melhorias e informações para você se inteirar mais sobre o assunto.
O Mobile-Friendly Test é um primeiro passo para você se certificar que seu projeto digital está adequado para os dispositivos móveis.
Como validar se meu site é Mobile Friendly através de experiências e comportamento do usuário
Ferramentas podem conter o que chamamos de falso-positivo. É um termo muito utilizado na área de Tecnologia da Informação.
Em resumo, é quando uma ferramenta dá um resultado inexistente, incompleto ou sem considerar alguns contextos.
Nesse caso, precisamos considerar análises profissionais para validar o resultado da máquina.
Da mesma forma que usamos máquinas para validar o conhecimento humano, o inverso também é verdadeiro.
Se tratando de validar se a página X ou Y está ou não compatível com os dispositivos móveis, precisamos também considerar análises a partir de experiências vividas, objetivos desejados para o projeto e observar o comportamento do usuário.
Dessa forma, teremos uma certeza ainda maior se estamos Mobile Friendly.
O Google Analytics (GA), ou outra ferramenta de Analytics, pode ser um grande alinhado nessas análises.
Escrevi recentemente sobre como o Google Analytics pode ser um aliado na implementação do Mobile First.
Falo sobre como encontrar respostas para algumas questões envolvendo o assunto, além de reforçar a importância da tomada de decisão baseada em dados.
Como você valida se seu projeto digital é Mobile Friendly? #Mobile #WP
Tweet
Conclusão
Certifique-se que seu projeto atual é Mobile Friendly, isto é, se ele está devidamente compatível com os dispositivos móveis.
Antes de publicar um novo projeto, faça a mesma coisa.
Considere também realizar a validação regularmente.
Através destas ações, você terá a garantia de que a experiência entregue ao usuário está adequada e que sua marca o acompanhará nos micro momentos de sua jornada.
Todas as empresas estão se adequando para essa revolução mobile. O Google, por exemplo, já realiza uma indexação predominantemente mobile.
E seu negócio? Já é Mobile First ou Mobile Friendly?