PageSpeed Insights é uma ferramenta disponibilizada pelo Google que mede o desempenho de uma página em dispositivos mobile e desktop, gerando sugestões para torná-la mais rápida.
É fato que, mesmo com um site lindo, se ele não for rápido o suficiente, seu usuário irá abandoná-lo antes de você pensar em convertê-lo.
Mas deixar seu site performático não é tarefa muito fácil. Se você não diagnosticar o problema e corrigi-lo, o Google irá rebaixá-lo.

Com o crescimento do uso do WordPress a cada ano, cresce também a necessidade de se ter um site em WordPress mais rápido e que se destaque em relação aos demais.
Principalmente dos concorrentes ao topo dos resultados de busca no Google.
O Google oferece tratamento diferenciado para sites que carregam mais rápido. Como está a velocidade do seu?
Tweet
As vantagens e necessidades da performance
Ter um site performático é, acima de tudo, ter o foco no usuário.
Quanto mais rápido as páginas são carregadas, melhor serão nossos resultados.
Há dois grandes e importantes geradores de tráfego: Google e Facebook. Estes analisam e consideram seriamente essa questão.
O Google julga a performance como um fator de rankeamento. Sabe-se que é preciso estar na primeira página para obter melhores resultados.
Além dessa localização é preciso estar entre os primeiros resultados. Quanto mais alto estivermos, mais cliques e, por conseguinte, visitas e resultados teremos.
A melhor forma de esconder um cadáver é na segunda página do Google. Como está seu ranqueamento?
Tweet
Sites móveis com performance ruins começaram a ser penalizados pelo Facebook.
Ter eficiência no alcance orgânico é muito difícil, mas é compreensível pelo modelo de negócio da rede social baseada em anúncios e impulsionamentos.
Precisamos nos atentar, também, à explosão mobile no Brasil e a questionável qualidade das conexões.
O que tem a ver a pontuação do PageSpeed e a performance?
Para otimizar o seu site WordPress, melhorando sua velocidade para garantir mais performance em ambientes Mobile e Desktop, é preciso primeiro auditar o site para identificar os problemas antes de solucioná-los.
O PageSpeed Insights utiliza um sistema de pontuação para avaliar um site.
Como existem muitos problemas que podem influenciar a performance, O PageSpeed faz uma avaliação com base em pontuação.
Assim, quem solicita a avaliação, saberá se o site está bom, ruim ou mediano.
Mobile e desktop
O PageSpeed e a performance do site deve ser considerada em dois ambientes, um site tem respostas de velocidade diferente em smatphones e tablets, do que faz em um desktop.
Mesmo que algumas mudanças influenciem tanto no mobile quanto no desktop, as pontuações quase sempre são diferentes, por isso é sempre bom analisar separadamente quando for corrigir.
Pontuações
- 0-59 pontos: página não foi otimizada e há muito espaço disponível para otimização.
- 60-79 pontos: algumas otimizações comuns de desempenho não foram aplicadas à página, e o espaço disponível para otimização é médio.
- 80-100 pontos: a maioria das práticas recomendadas de desempenho foi aplicada à página, e o espaço disponível para outras otimizações é pequeno. Parabéns pelo ótimo trabalho!
Como o PageSpeed Insights funciona?
O PageSpeed Insights mede o desempenho do seu site e disponibiliza uma pontuação de 0 a 100. Quanto maior for a pontuação, melhor o desempenho.
Tempo de carregamento acima da dobra
O tempo de carregamento acima da dobra é uma medida utilizada pela ferramenta.
Ela calcula o tempo gasto entre o momento que o usuário solicita uma nova página e o momento em que o conteúdo acima da dobra é processado pelo navegador.
Tempo de carregamento da página inteira
O tempo de carregamento da página inteira é outra medida usada pela ferramenta.
Esta calcula o tempo gasto entre o momento que o usuário solicita uma nova página e o momento em que a página é totalmente processada pelo navegador.
Relatório de desempenho independente da rede
Como o desempenho de uma conexão de rede varia muito de uma para outra, o PageSpeed Insights considera os aspectos de desempenho da página independentemente da rede.
Ou seja, o foco da ferramenta está nas configurações do servidor, na estrutura HTML e no uso de recursos externos, como imagens, CSS e JavaScript.
Os três estágio do PageSpeed

As páginas analisadas através do PageSpeed ganham uma pontuação de 0 à 100.
Quanto mais próximo de 100, mais performática é considerada a página.
Os estágios do PageSpeed são definidos de acordo com as seguintes faixas de pontuação.
A pontuação é categorizada como Boa, Média ou Ruim.
- Primeiro estágio: Boa. De o até 59 pontos;
- Segundo estágio: Média. De 60 e 79 pontos;
- Terceiro estágio: Ruim. De 80 até 100 pontos.
As etapas, além da pontuação, são coloridas, respectivamente, com as seguintes cores: vermelha, amarela e verde.
Regras para análise da experiência do usuário segundo o PageSpeed
Para o relatório de experiência do usuário, o PageSpeed Insights se baseia em 5 regras:
- Configurar o visor;
- Dimensionar o conteúdo para se ajustar à janela de visualização;
- Evitar plugins;
- Tamanho apropriado dos pontos de toque;
- Usar tamanhos de fonte legíveis.
Análise para dispositivos móveis no PageSpeed Insight
Você sabia que qualquer carregamento de página no dispositivo móvel acima de 1 segundo já é suficiente para proporcionar uma experiência ruim ao seu usuário?
O PageSpeed Insights faz uma análise para avaliar se as páginas seguem as recomendações do Google para um carregamento abaixo deste tempo em redes móveis.
O desafio, nesse caso, é grande. A meta é difícil de ser batida, porém não é necessário que a página inteira seja carregada nesse intervalo, mas que o conteúdo ante da primeira dobra seja renderizado e exibido.
Assim, o usuário já pode interagir com ela enquanto o restante é carregado.
Use o PageSpeed Insights para receber as recomendações do Google e oferecer a experiência ideal para seu usuário no mobile.
Tweet
PageSpeed Insights e os dados do mundo real
O Google PageSpeed Insights ficou mais poderoso e preciso com a incrementação de sua análise de performance de websites incluindo dados do mundo real.
Considerar dados do mundo real, baseado em navegações anônimas e diferentes regiões e tipos de conexões à internet usadas, nos permite relatórios bem mais confiáveis, sendo que muitos itens de performance não podem ser considerados sem contexto.
Esses dados são provenientes de um relatório de experiência do usuário do navegador Chrome.
O relatório foi introduzido em outubro de 2017 e anunciado numa postagem no Chromium Blog.
Com esse incremento, o PageSpeed demonstra tanto dados e sugestões de Performance e Otimização.
Os tipos de relatórios do PageSpeed Insights

Com a introdução de dados do mundo real novos relatórios foram introduzidos.
A ferramenta de análise de performance do Google apresenta os seguintes tipos de relatórios:
- Pontuação de Velocidade;
- Pontuação de Otimização;
- Distribuição dos carregamentos da página;
- Estatísticas da página e
- Sugestões de otimização.
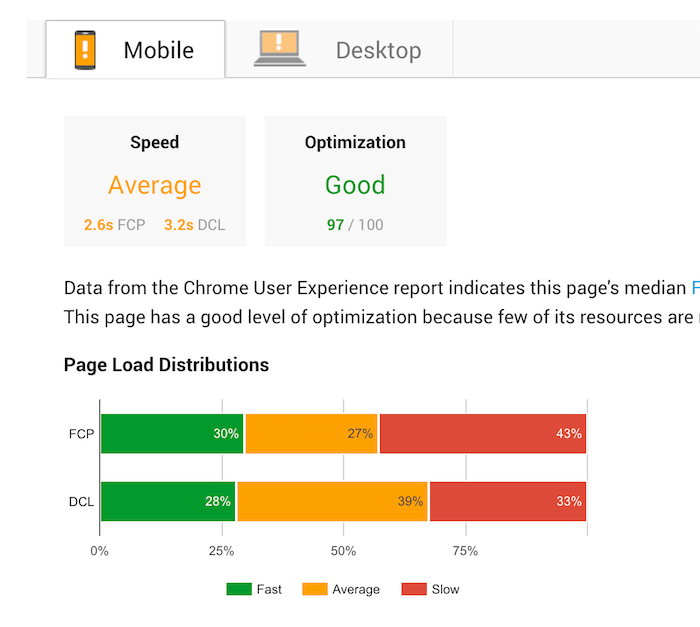
Sobre a pontuação de Velocidade
Essa análise é realizada com base nos dados do relatório de experiência dos usuário do Google Chrome.
A pontuação de Velocidade categoriza a página em Rápida (Fast), Média (Average) ou Lenta (Slow).
Essa pontuação é determinada com base na média de dois valores: FCP e DCL.
FCP vem de First Contentful Paint e DCL vem de DOM Content Loaded.
O FCP remete ao carregamento da primeira área visível, enquanto o DCL ao carregamento do DOM.
Se ambas as métricas estiverem com o mínimo de um terço da sua categoria, a página é considerada rápida.
Sobre a pontuação de Otimização
Esse análise é a clássica da ferramenta.
A otimização é classificada em Boa (Good), Média (Medium) ou Baixa (Low).
Uma pontuação de 0 à 59 pontos classifica à página como Baixa, de 60 à 79 como Média e à partir de 80 como Boa.
Essa classificação é baseada considerando análises de vários itens de performance.
O cálculo assume que o desenvolvedor deseja manter a mesma aparência e funcionalidade da página.
Sobre a distribuição dos carregamentos da página
Os gráficos de distribuição dos carregamentos da página detalha os números do FCP e DCL, os quais geram a pontuação de Velocidade.
Esses números são considerados a partir dos relatórios de experiência de usuário do Chrome.
Tanto a análise FCP quanto a DCL possuem três classificações:
- Rápida (terço superior);
- Média (terço médio) e
- Lenta (terço inferior).
Sobre as estatísticas da página
Essa seção descreve uma estatística geral da página, tendo como base duas informações: as idas e vindas requeridas entre o navegador de internet e o servidor para carregar os recursos e o total de bytes dos elementos.
Esses dados são comparados com um banco de dados para determinar o potencial de velocidade e otimização da página analisada.
A ideia é sugerir ao desenvolvedor uma tomada de decisão entre ser rápido e manter a aparência e funcionalidade de página.
Sobre a sugestão de otimização
O relatório de sugestão de otimização da PageSpeed é uma lista de melhores práticas.
Os itens do relatório são ocultados ou exibidos com base na pontuação de Otimização.
Se uma página for considerada como rápida, o relatório é ocultado, enquanto itens são exibidos se ela for considerada como média ou baixa.
Esses itens descrevem os problemas que prejudicam a otimização e sugerem o que fazer para melhorar a página.
Por que usar o PageSpeed Insights?
A velocidade de carregamento de um site é um fator importante para uma boa indexação no Google e o PageSpeed Insights é peça chave para alcançarmos esse objetivo e termos sites em WordPress cada vez mais rápidos.
Melhorar o desempenho do seu site significa melhor ranqueamento no Google, menor taxa de rejeição e aumento da taxa de conversão.
Um dica importante: tente implementar o AMP para fazer suas páginas carregarem instantaneamente.
Alcançar os 100% no Google PageSpeed pode ser uma tarefa difícil, mas pode ser a chave pro sucesso do projeto web.