A experiência do usuário para com o seu site é declarado como um fator de rankeamento no Google.
Alguns critérios de experiência de páginas já eram conhecidos, agora temos novos: o Core Web Vitals.
Eles foram anunciados em maio de 2020 pela Google.
De lá para cá, todos os profissionais da área estão se debruçando sobre o assunto para compreender mais a fundo a avaliação.
Segundo relatos, a exigência do Core Web Vitals para rankear melhor uma página será considerada no próximo ano.
Conhecer e aplicar esses parâmetros vai gerar diferencial competitivo para o seu tráfego orgânico.
Sabemos que quanto melhor posicionado an SERP, mais cliques recebemos.

As métricas de experiência de página
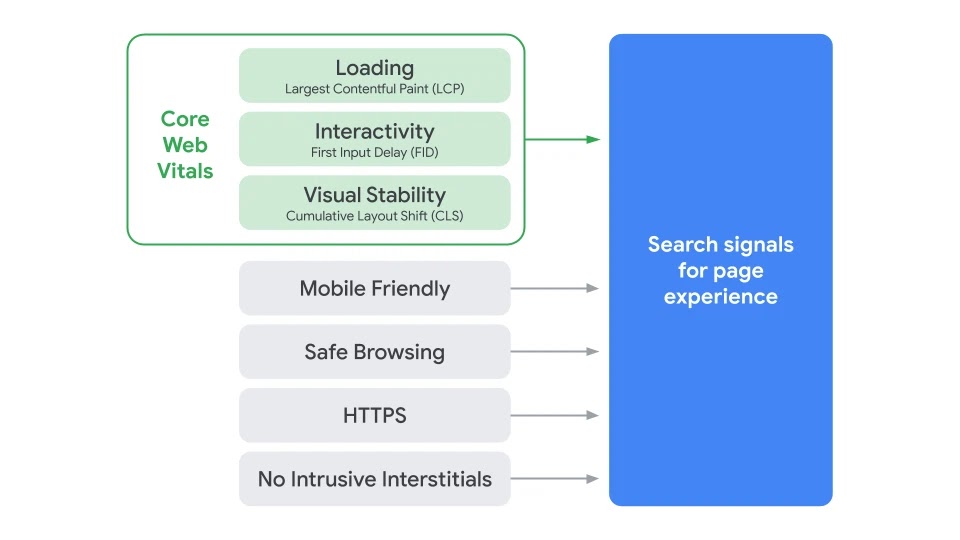
A imagem abaixo ilustra muito bem as análises de experiência de página que conhecíamos e as novas.

Analisar a experiência de página, significa observar como os usuários estão interagindo com ela.
Mas muitos dos critérios eram obscuros, ou não padronizados.
Com essa clareza dos critérios a serem considerados pelo maior buscador da internet, conseguiremos ter um trabalho mais direcionado.
Antes de abordamos os já clássicos sinais do Google, vamos conhecer o CWV.
O Core Web Vitals
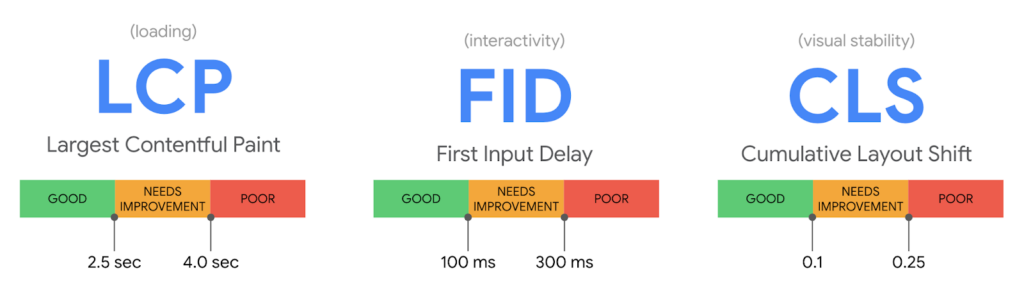
Essa métrica foca em três tipos de aspectos: carregamento da página, interatividade e estabilidade visual.
Cada tipo é classificado em bom, precisa melhorar e ruim.
Observe a imagem abaixo.

Largest Contentful Paint (LCP)
A métrica LCP analisa critérios de carregamento da página. Mais especificamente o tempo necessário.
A métrica boa são 2.5 segundos. A partir de 4.0 é ruim.
Esse tempo não é para toda a página, e sim para o conteúdo visível na primeira dobra.
Por isso, recursos como sliders, background em vídeos e outros elementos largamente utilizados estão em desuso.
Através deles precisamos carregar elementos visuais, arquivos JavaScript e CSS que comprometem a métrica LCP.
O Time To First Byte (TTFB) é um indicador parceiro dessa métrica, dado que ele ajuda entender tempo de resposta comprometido do servidor, o que por conseguinte vai impactar o tempo de carregamento da página.
First Input Delay (FID)
O FID considere o tempo necessário para o usuário poder interagir com sua página.
A interação é considerada como cliques, respostas ao teclado e toques (quando na versão móvel).
Um número bom são 100 milissegundos.
Cumulative Layout Shift (CLS)
Essa métrica considera a estabilidade visual do seu site.
Sabe aqueles sites que são montados a medida que o usuário vai carregando a página, onde elementos vão surgindo de todos os lados? Pare com isso.
A pontuação do CLS deve ser inferior a 0,1.
A fórmula de cálculo dessa métrica é a seguinte:
layout shift score = impact fraction * distance fraction
As clássicas métricas de experiência de página
Além do LCP, FID e CLS, outras métricas são consideradas para compor todos os sinais de uma boa experiência de página considerada pelo Google.
- Ser compatível com os dispositivos móveis;
- Proporcionar uma navegação segura;
- Fazer uso do protocolo HTTPS;
- Não dificultar a navegação do usuário.
Como validar suas páginas
O Google possui uma variedade de validadores para essas questões.
Eles podem ser encontrados nos links abaixo.
Conclusão
Em algum momento de 2021, suas páginas serão reclassificadas no index do Google.
Essa reclassificação será baseada no Core Web Vitals.
A experiência que o site provê aos usuários será determinante para o seu aumento, ou queda, do tráfego orgânico.
Você já está se preparando para isso?