Open Graph é uma tecnologia que te permite ter controle sobre como sua página web será compartilhada nas redes sociais.
O recurso foi introduzido pelo Facebook em 2010.
Em nossas páginas, no fritar dos ovos, a tecnologia se resume a meta tags.
Meta tags nos permite definir qual imagem representará uma página, o título e a descrição.
Dessa forma, podemos trabalhar uma linguagem mais específica para o contexto social.
Se do nosso lado a tecnologia se resume em meta tags, do lado da maior rede social do mundo, o Facebook, as páginas com esse artifício podem se transformar em objetos ricos e integradas ao gráfico social.
Esse mecanismo também ficou convencionalmente chamado de meta tags das redes sociais, meta tags do Facebook e por aí vai.
Mas o correto é Open Graph, meta tags do padrão Open Graph.

Para que serve o recurso
Quando o usuário do Facebook curte uma URL com o Open Graph implementado, é criado um vínculo entre o usuário e essa URL.
Através desse vínculo, será possível interagir com os usuários que a curtiram, da mesma forma que ocorrem as interações com uma página do Facebook.
Por exemplo: publicar atualizações ao usuário, direcionar anúncios e aparecer na seção “Atividades e Interesses” no perfil de quem a curtiu.
Páginas com a implementação enriquecem a experiência do usuário em suas ações de curtir e compartilhar informações.
Além de definir como a página web será representada no feed das redes sociais.
Quem usa
Além do Facebook, outras redes sociais e aplicativos de chat, como LinkedIn, Pinterest e WhatsApp, também adotam o Open Graph.
Portanto, vale a pena o esforço da implementação, dado que estamos falando de um universo maior e além da rede social do Zuckerberg.
Dado que é um padrão, outros poderão a vir utilizá-lo. Quando fazemos as coisas da forma correta, nossos ganhos são de longo prazo.
As metas-tags do protocolo
Nesse contexto chamamos essas tags de propriedades.
Algumas delas são requeridas, outras opcionais, recomendadas e específicas para vídeos, áudios e games, por exemplo.
Para abranger uma diversidade de páginas, foram disponibilizadas dezenas de possibilidades no protocolo para organizar e estruturar esses conteúdos.
A lista completa pode ser encontrada na documentação oficial. No Facebook tem as específicas dessa rede.
Abaixo, listo e comento as essenciais.
<meta property="og:url" content="https://blog.apiki.com/slug-post/" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Título social do post" />
<meta property="og:description" content="Aquela descrição para aumentar o CTR" />
<meta property="og:image" content="https://blog.apiki.com/wp-content/uploads/..." />As meta-tags são compostas de dois atributos: property e content.
O atributo property define propriedade da página. Além disso, o nome dessa propriedade sempre começará com “og:”.
Já o atributo content especifica o conteúdo dessa propriedade.
Dito isso, no exemplo acima temos cinco propriedades. São elas.
- og:url;
- og:type;
- og: title;
- og:description;
- og:image
Através da “og:url” definimos a URL do conteúdo.
A “og:type” é mais semântica, define o tipo de conteúdo da página.
O título e a descrição são definidos através da “og:title” e “og:description”, respectivamente.
Já a “og:image” define a imagem a ser considerada no compartilhamento.

Como implementar Open Graph no WordPress
Existem vários plugins no repositório para te ajudar na implementação do recurso no WP.
Particularmente, eu prefiro fazer uso do Yoast SEO para cumprir a missão.
Primeiro, porque fica integrado com a análise de SEO e Twitter Cards. Logo, faço as três coisas de uma só vez.
Segundo, não vejo necessidade de ter uma outra solução especificamente para essa finalidade dado que o referido plugin já realiza o trabalho, e muito bem.
Mas caso você não faça uso do Yoast SEO, existe diversos outros no repositório oficial do WordPress.
Conheça o protocolo Open Graph e saiba como implementá-lo no WordPress. #OpenGraph #WordPress #YoastSEO
Tweet
A implementação em Posts e Páginas
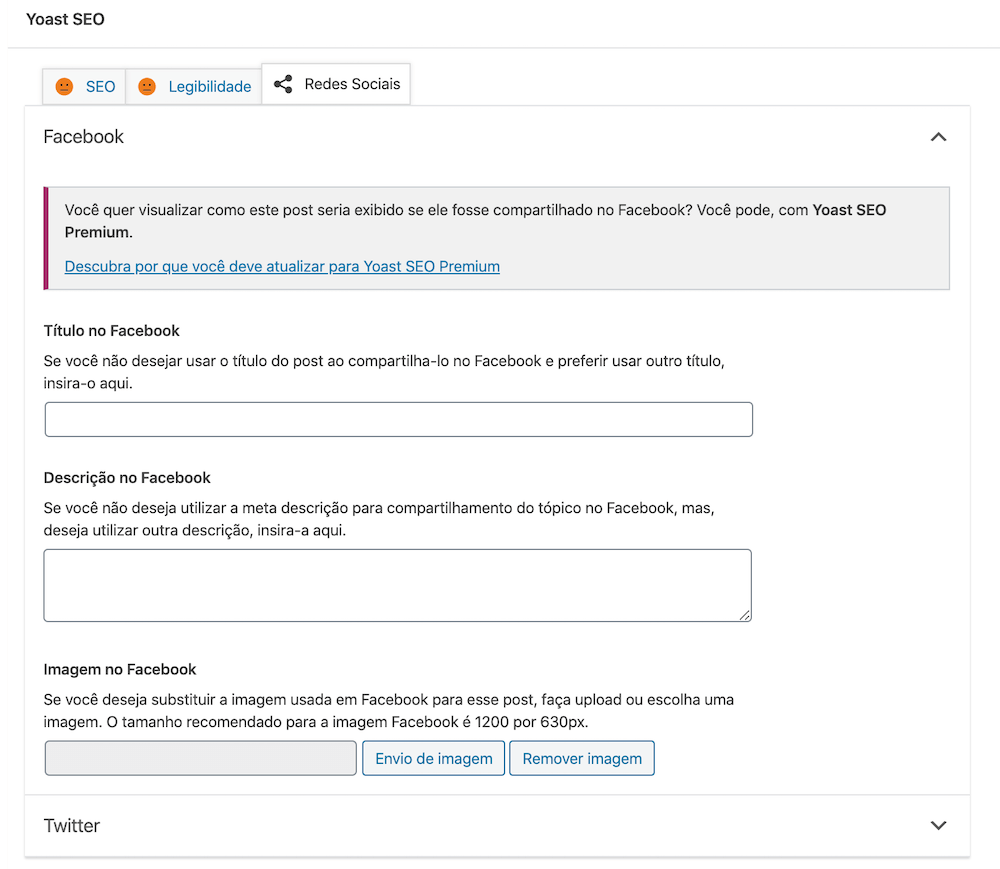
O Yoast SEO adiciona um box na interface de edição dos Posts e Páginas.
Nesse box, uma das opções é chamado de Redes Sociais, a qual exibe duas opções: Facebook e Twitter.
Embora o nome seja Facebook, sabemos que outras redes também fazem uso do protocolo Open Graph, e nesse local é onde implementamos o recurso no Post ou na Página em questão.

Basta preencher os três campos disponíveis para personalizar o Título, Descrição e Imagem a ser utilizada pelo Facebook e outras redes que adotam o protocolo.
A implementação em listagens de categoria e tags
O mesmo box é disponibilizado na edição de Categorias e Tags de Posts.
Da mesma forma que podemos personalizar as informações dos conteúdos quando compartilhados, também podemos fazer o mesmo para as nossas páginas de listagem de conteúdo.
A implementação genérica
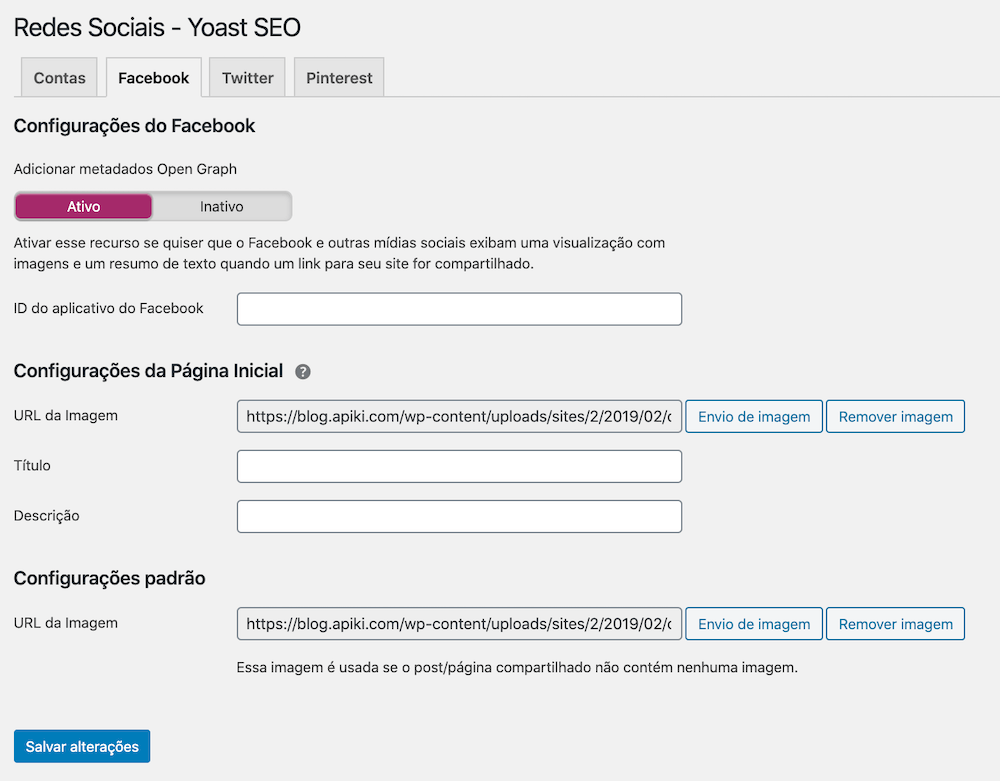
As demais páginas do seu projeto WordPress, bem como a página inicial, podem fazer uso de uma configuração global e padrão do Yoast para redes sociais.
Através da opção Redes Sociais > Facebook do plugin, temos uma interface para configurarmos o recurso nesses tipo de páginas.

Como validar a implementação
O Facebook disponibiliza uma ferramenta chamada Depurador de objetos do Open Graph.
Nessa ferramenta informamos o endereço de uma página e, a partir disso, podemos realizar duas ações.
- Mostrar informações de verificação existentes. Com essa opção são listadas todas as informações de Open Graph que foram coletadas da URL informada;
- Buscar novas informações de verificação. Já com essa opção, a ferramenta visita a página novamente, realiza uma nova captação de dados e atualiza as informações na rede social.
Essa segunda opção é muito útil para quando desejamos atualizar uma informação, ou corrigir dados equivocados.
Conclusão
Quanto mais pessoas compartilharem os conteúdos da sua presença digital, maior será seu alcance em plataformas sociais.
Esse gera mais tráfego e aumenta a probabilidade de conversão.
Com a implementação do protocolo Open Graph você consegue ter um maior controle e usar informações mais relevantes no âmbito social.
Você pode, por exemplo, usar um título para uma postagem no seu blog e outro título no Facebook para o mesmo conteúdo.
Você tem utilizado esse recurso de alguma forma mais estratégica?