Durante o desenvolvimento de novos projetos, precisamos garantir que os elementos HTML a serem utilizados no editor tenham estilização na visualização do site.
Para termos essa garantia é importante validar os estilos aplicados as marcações HTML utilizadas no Gutenberg.
Cada bloco de conteúdo vai resultar numa marcação HTML específica.
Das mais simples, como o bloco de parágrafo, que resulta na tag <p>, as mais sofisticadas como os widgets ou blocos adicionados através de plugins.
Como validar
Crie um novo post, ou página, e cole a marcação HTML de exemplo abaixo.
Em seguida visualize o conteúdo e observe se todos os itens estão devidamente estilizados ;).
Marcação HTML de exemplo
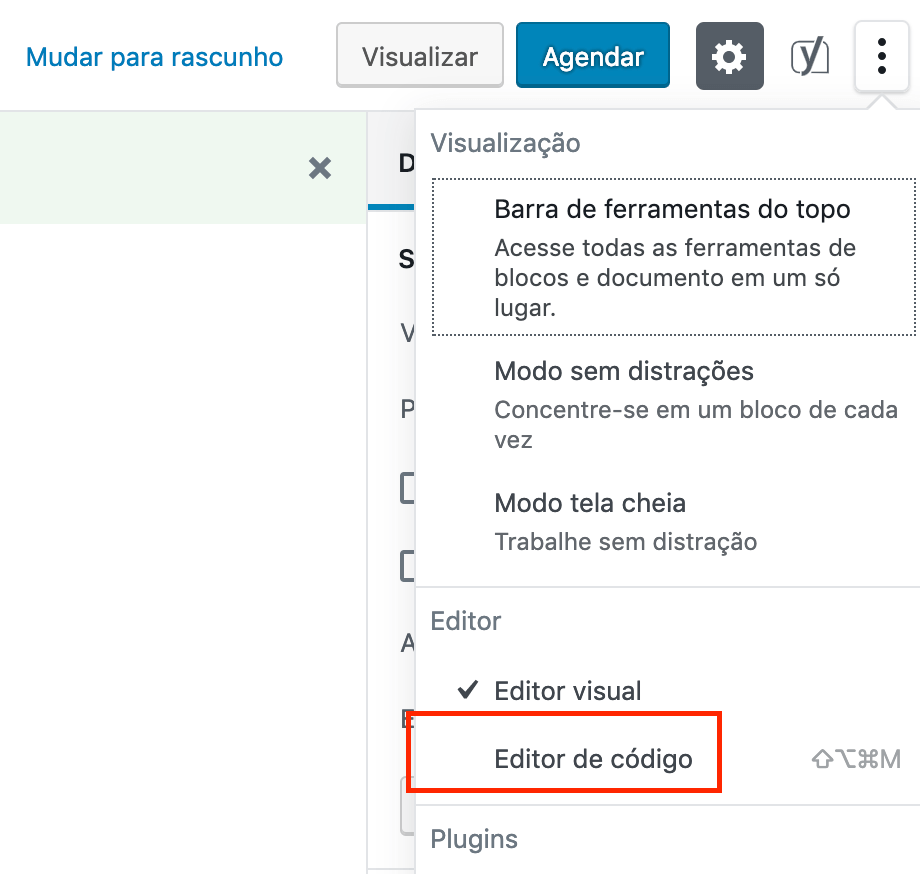
Considere colar a marcação HTML de exemplo abaixo através do Editor de código.

Utilize a opção “view raw” no final do arquivo para copiá-lo mais facilmente.
Viu como é simples?