Alguns profissionais ainda tem dúvidas sobre o Design Adaptativo e Responsivo.
Mesmo aqueles que lidam com esses conceitos de design e desenvolvimento, os termos são confusos.
Mas de imediato te adianto: não use Design Adaptativo. Considere o Responsivo devido suas inúmeras vantagens.
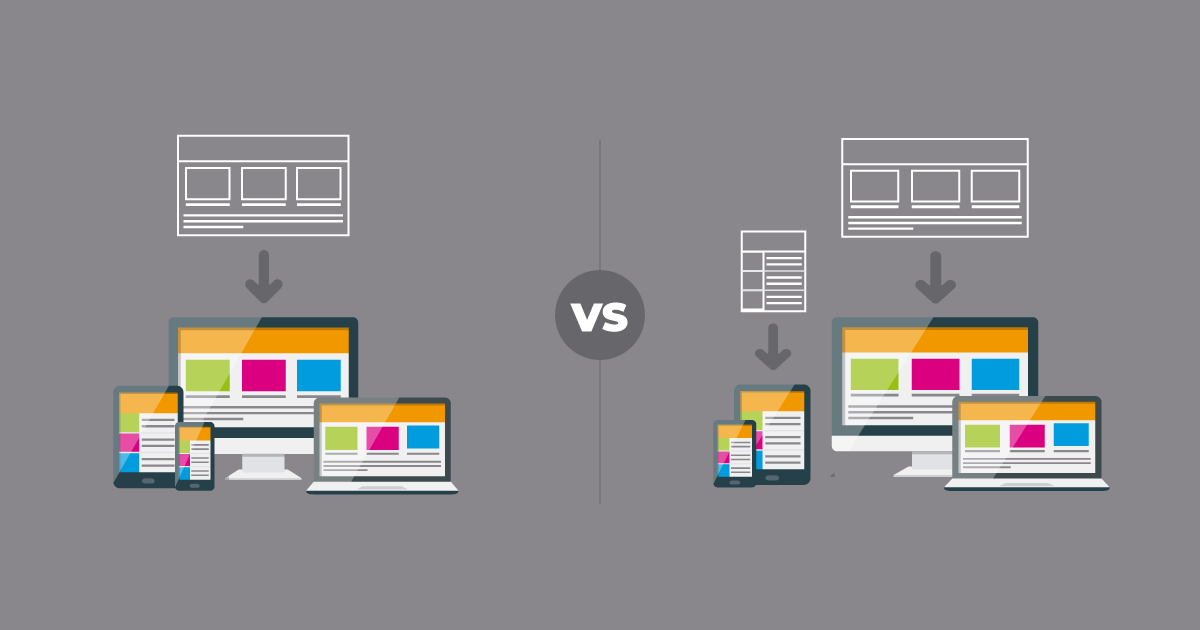
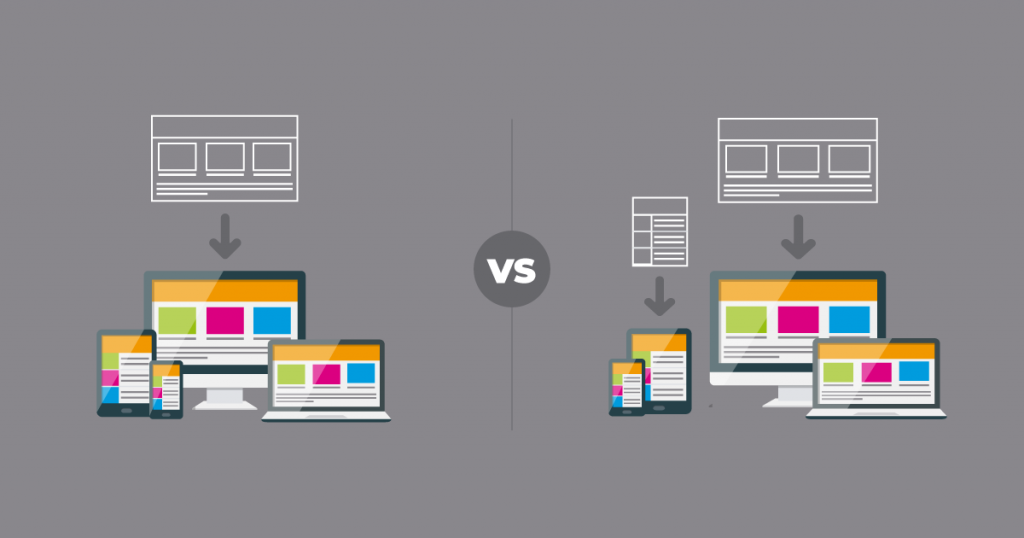
Ambos os conceitos estão relacionados em lidar com os diferentes tamanhos de tela e especificidade dos dispositivos.
Um desses virou padrão de indústria e traz vantagens de tempo e dinheiro.
Antes de detalhar esses benefícios, vamos conhecer melhor os conceitos.

O que é Design Adaptativo
O termo Adaptativo, neste contexto, está relacionado ao tamanho da tela. No sentido de termos um Design que considera o tamanho da tela em uso.
Um mecanismo é utilizado para detectar o tamanho da tela, e por conseguinte carregar o layout que foi criado para a referida dimensão.
Outro layout poderia ser novamente exibido, mas a página precisaria ser recarregada. Dado que o Design Adaptativo faz uso de medidas e unidades fixas.
Considere layouts com as seguintes dimensões: 320px (smartphone) e 1366px (desktop).
Se o usuário acessar com um smartphone de dimensão de 640px, fará uso de uma interface para 320px de largura.
O Design Adaptativo trabalha com estruturas e larguras fixas para cada viewport desejado. E mapear as dezenas de tamanhos de telas existentes é desumano.
O que é Design Responsivo
O modo Responsivo considera ajustes de design – leia-se fontes, diagramação, espaçamentos – com base no tamanho das tela do dispositivo em uso pelo usuário.
A estrutura de marcação de HTML, bem como o conteúdo usado é o mesmo. No entanto, um elemento ou outro pode ser resumido, adaptado ou removido para melhorar a experiência.
Isso que significa dizer que você fará um layout e vai adaptá-lo para os breakpoints a serem considerados.
Através da técnica CSS chamada Media Queries, alinhada com definidos breakpoitns, conseguimos lidar com o desafio dos diferentes tamanhos de tela.
As diferenças entre Adaptativo e Responsivo

O design responsivo atua com uma maior fluidez às alterações das telas. A experiência do usuário fica mais suave.
Somente uma marcação HTML é necessária no responsivo. No modo Adaptativo pode acontecer de termos mais de uma.
O Google não recomenda a prática de termos mais de um HTML e conteúdo para a mesma página.
É importante também ter limite e coerência. É humanamente impossível mapear e se adaptar aos milhares de tamanhos de tela disponíveis.
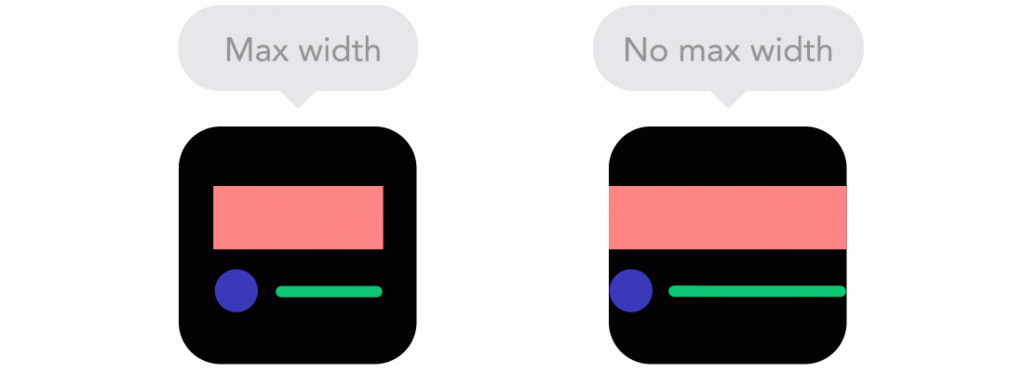
Técnicas como definição de largura máxima, ajudam a lidar com isso.

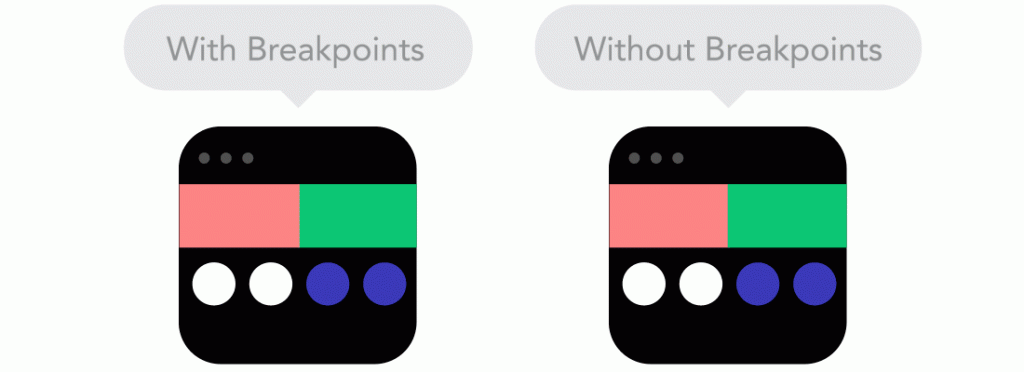
Outro grande aliado nessa imensidão de tamanhos, são os breakpoints. Eles, literalmente falando, são pontos de interrupção.
Todos os dispositivos móveis, por exemplo, tem duas orientações de tela: landscape (modo paisagem) e portrait (modo retrato).
A medida em que o usuário vira o celular o tamanho da tela aumenta, ou diminui, e assim temos dois breakpoints diferentes e podemos ajustar os elementos da interface de acordo com essa orientação.

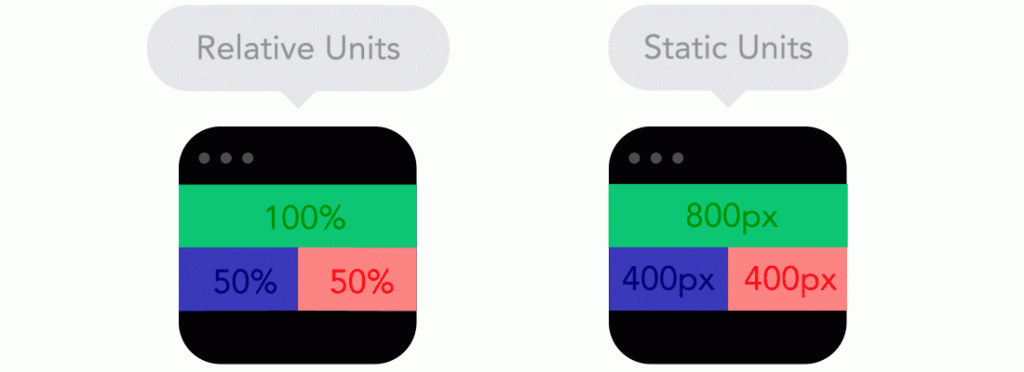
Além disso, o Design Responsivo considera mais o uso de unidades de medidas relativas.
E esse tipo de técnica é importante para um melhor comportamento e ajuste na tela.

As vantagens do Design Responsivo
Eu poderia focar em somente duas, e acredito que elas seriam suficientes: Google e Mobile First.
O Google, em muitos casos, é responsável por mais de 80% dos acessos orgânicos de muitos sites.
E os usuários, bem com o buscador, estão cada vez mais mobile. E através do Design Responsivo é mais contundente para explorar esse conceito.
A indexação mobile do Google
O Googlebot realiza predominantemente uma indexação mobile first.
Essas mudanças no maior buscador do mundo se deu em função de uma realidade mundial.
Ou seja, a maioria dos usuários estão acessando a ferramenta e realizando buscas através dos seus dispositivos móveis.
Existem vários tipos de sites para dispositivos móveis, bem como aplicações de conceitos de design, mas o Design Responsivo é a preferência do Google.
O conceito de Mobile First
Mobile First é um conceito aplicado em projetos web onde o foco inicial da arquitetura e desenvolvimento é direcionado aos dispositivos móveis e em seguida para os desktops.
O conceito foi elaborado por Luke Wroblewski em 2009 e 2010 no seu blog, e no ano seguinte ele publicou através da A Book Apart o livro Mobile First.
O livro é uma leitura obrigatória para aqueles que queiram compreender a fundo a técnica e suas aplicabilidades.
Tempo e dinheiro no desenvolvimento
Considerando que o Design Adaptativo, em alguns casos, requer diferentes estruturas de marcação para os variados tamanhos de tela, o tempo de projeto aumenta.
E como o investimento em projetos digitais são calculados com base em esforços, horas utilizadas e quantidade de profissionais envolvidos, o custo com o Design Responsivo pode ser menor.
A economia será de curto, médio e longo prazo. Uma vez que após o desenvolvimento, precisamos considerar a sustentação do projeto.
Economia financeira
E por falar em ganhos, uma única marcação HTML colabora para reduzir os kilobytes trafegados entre o servidor e o dispositivo do usuário.
Considerando um site com grande audiência, a economia com o tráfego de dados vai ficando exponencial.
A economia financeira afeta positivamente também os usuários, uma vez que ele reduzirão o consumo dos seus pacotes de dados.
Conclusão
A sugestão é clara: considere o Design Responsivo em seus projetos digitais.
Mas tenha clareza que Mobile first e Design Responsivo são conceitos diferentes que se complementam.
Mobile First consiste, basicamente, em mudar a mentalidade do desenvolvimento de projetos e desenvolvimento.
Enquanto o Design Responsivo contempla um visual “mutável” que se adapta a qualquer resolução de tela e especificação do dispositivo em que o site for aberto, sendo móvel ou não.
Portanto, além de considerar a implementação de Mobile First em seus projetos digitais, faço uso também do Design Responsivo.
Os dois são grandes aliados.