
Um tweet sempre foi marcado pelos seus 140 caracteres. Algo que se resumia em puro, e simplesmente, textos e emotions.
Com o recurso Twitter Card você pode agregar um elemento de mídia como fotos e vídeos ao tweet.
Sabemos que uma imagem diz mais do que mil palavras.
E um tweet com recursos multimídia tem maior probabilidade de direcionar tráfego para o seu site, e gerar mais engajamento na rede social.
O mecanismo é adicionado nas páginas da sua presença digital através de uma marcação HTML.
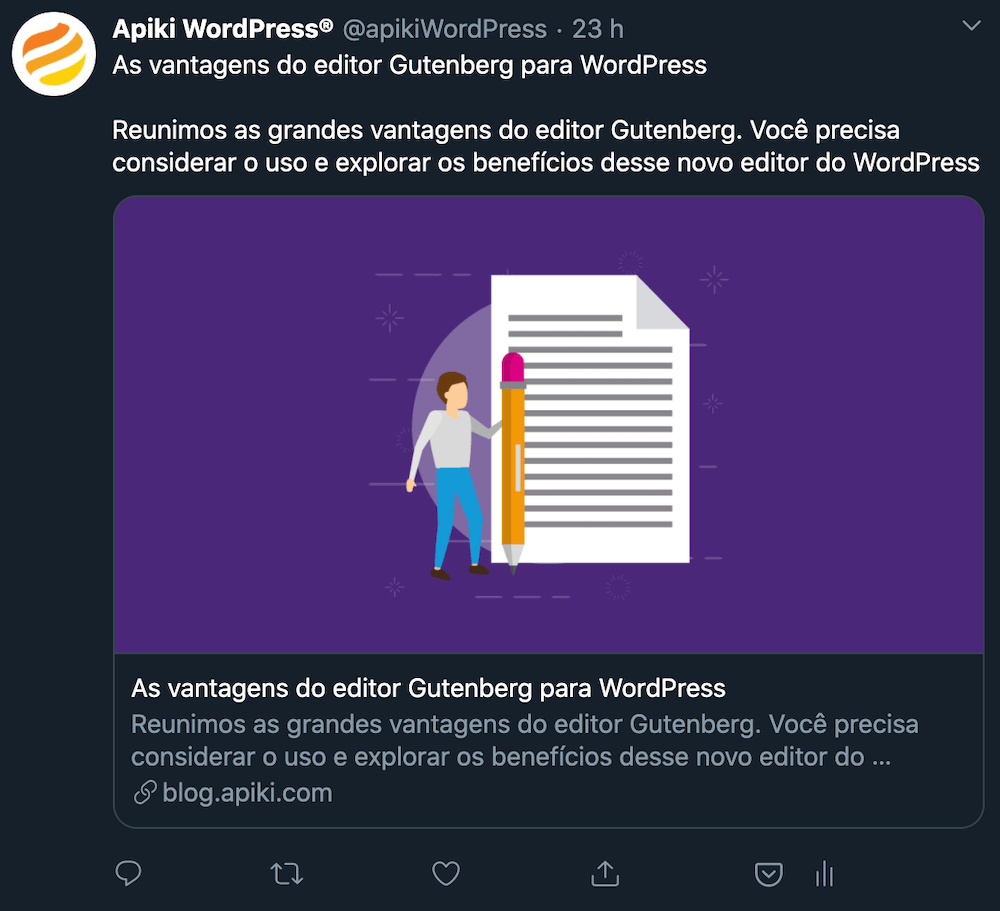
Páginas HTML com o método aplicado, exibirá a “Card” no tweet que contém a URL da referida página.
Esse card vai destacar o tweet e ficará visualmente mais atrativo aos usuários.
Podemos considerar o Twitter Card como um recurso similar ao Open Graph. No entanto, é exclusivo a rede social do pássaro azul.
Para que serve e as vantagens
Mantemos uma presença social para estarmos mais próximos do nosso público.
Bem como para ser encontrado, gerar novas oportunidades e se relacionar com aqueles simpáticos a nossa causa, negócio ou propósito.
Além de nós, temos milhões de outras presenças ativas na rede. O que significa dizer que estamos “brigando” pela atenção do usuário.
Quanto mais atenção eu tenho, maior será meus índices de interação, que vão corresponder em mais engajamento.
Como o Twitter card adiciona um elemento visualmente rico ao tweet, a probabilidade de destaque e interação é maior.
Por tanto, o recurso serve para isso. Dar uma ênfase maior aos seus tweets.
E com essa ênfase, eles se destacarão mais. Sua probabilidade de chamar atenção e interagir será maior.
Você ganhará mais seguidores, produzirá mais tráfego para sua presença digital e terá uma maior chance de conversão de negócios.
Exemplos de uso e como usar
Como dissemos, as cards são definidas através de meta-tags adicionas às suas páginas web.
Portanto, basta adicionar essa marcação HTML.
As páginas com esse código vão exibir a card contendo a imagem ou vídeo aplicado.
Mas, primeiramente, você deve conhecer e definir o tipo de card a ser utilizado.
Existem quatro tipos:
- Summary Card;
- Summary Card with Large Image;
- App Card;
- Player Card.
Você pode consultar todos os detalhes de cada tipo na documentação do protocolo.
Dado o nosso contexto, vamos focar no tipo de card usualmente utilizado em blogs e sites.
Os tipos de card para blog e site
Os tipos Summary Card e Summary Card with Large Image são os utilizados em blogs e sites.
Ambos exibem um título, descrição e imagem. Enquanto o Summary Card exibe uma miniatura de imagem, o outro tipo exibe uma imagem destacada proeminentemente.

As meta-tags para implementação do recurso
Basicamente precisamos considerar quatro tags meta. Cada uma delas vai representar o que precisamos para termos o visual rico esperado.
A definição do tipo de card, o título, a descrição e a imagem.
O nome dessas metas são precedidos por “twitter:”.
O valor dessas tags são englobados pelo atributo “content”.
Abaixo um exemplo de marcação HTML com as quatro referidas meta-tags.
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:description" content="A ferramenta para automatizar tarefas no servidor com WP" />
<meta name="twitter:title" content="WP-CLI - A interface de linha de comando para WordPress" />
<meta name="twitter:image" content="https://cdn.blog.apiki.com/wp-content/uploads/sites/2/2020/04/wp-cli.png" />Como implementar o Twitter Card no WordPress
Existem vários plugins no repositório para te ajudar na implementação do recurso no WP.
Particularmente, eu prefiro fazer uso do Yoast SEO para cumprir a missão.
Primeiro, porque fica integrado com a análise de SEO e Open Graph. Logo, faço as três coisas de uma só vez.
Segundo, não vejo a necessidade de ter uma outra solução especificamente para essa finalidade dado que o referido plugin já realiza o trabalho, e muito bem.
Mas caso você não faça uso do Yoast SEO, existe diversos outros no repositório oficial do WordPress.
A configuração do recurso no Yoast SEO
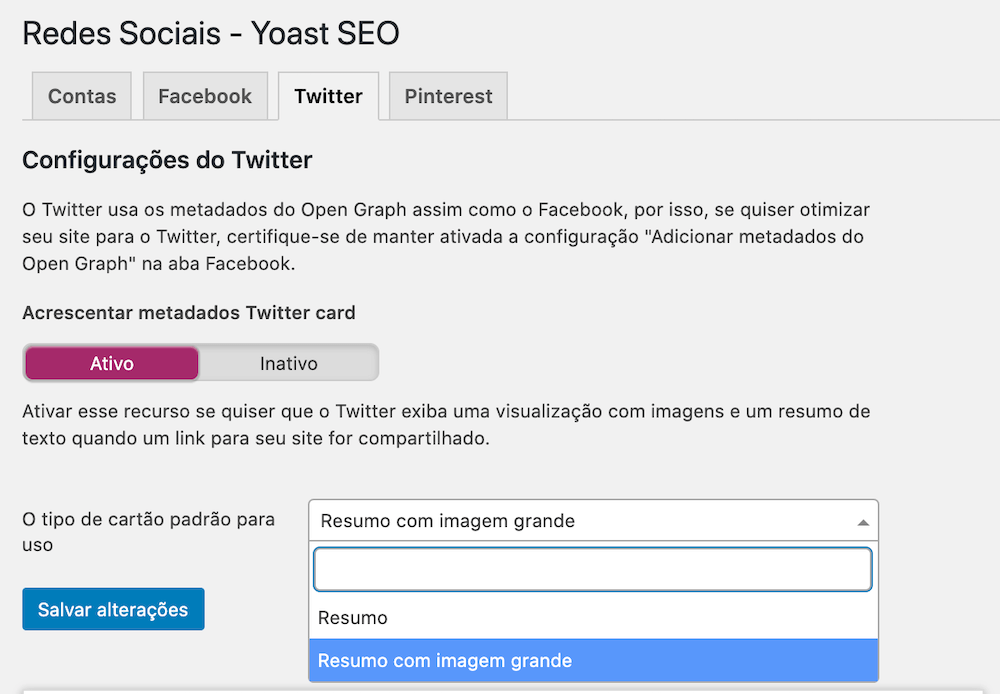
Através da opção Redes Sociais > Twitter do plugin Yoast SEO, temos uma interface para ativarmos o Twitter card e definirmos o tipo de cartão a ser utilizado.
Essa configuração é padrão para todo o site, ou seja, para os posts, as páginas e listagens .

A implementação em Posts e Páginas
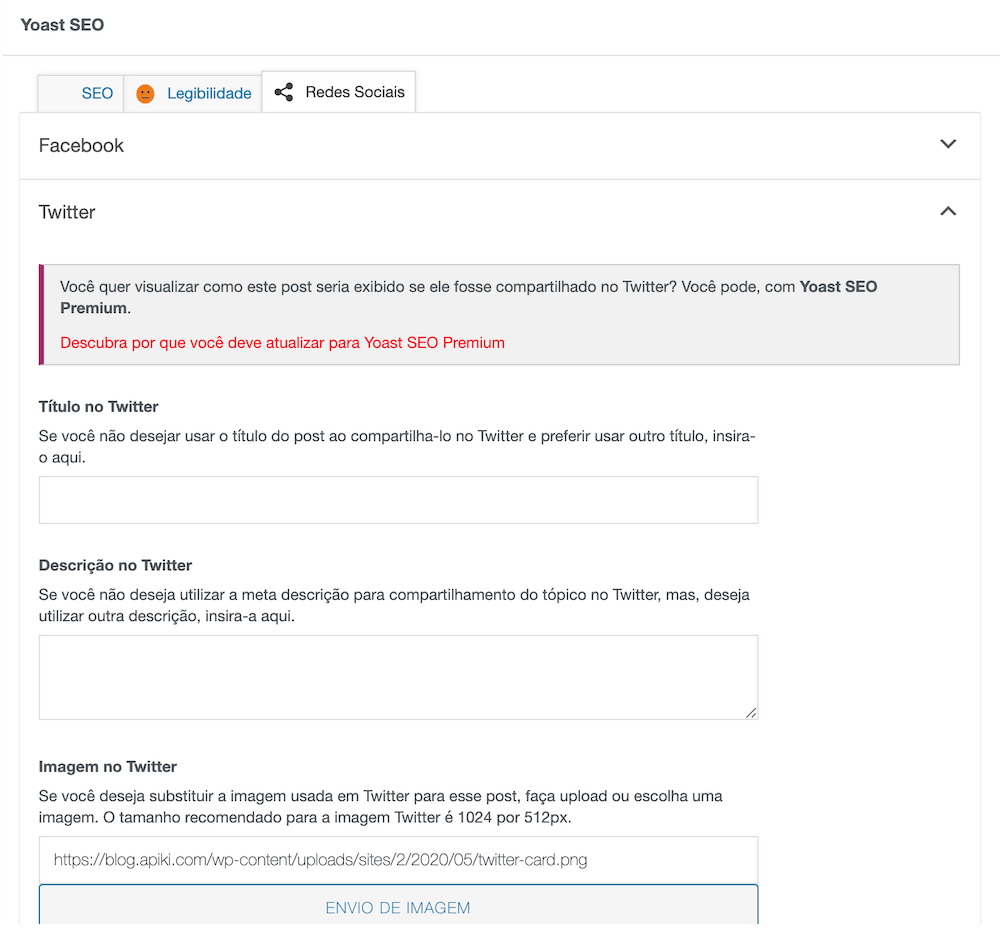
O Yoast SEO adiciona um box na interface de edição dos Posts e Páginas.
Nesse box, uma das opções é chamado de Redes Sociais, a qual exibe duas opções: Facebook e Twitter.
No box chamado Twitter, é onde implementamos as informações para inclusão do recurso no Post ou na Página em questão.

Basta preencher os três campos disponíveis para personalizar o Título, a Descrição e a Imagem a ser utilizada pelo Twitter.
A implementação em listagens de categoria e tags
O mesmo box é disponibilizado na edição de Categorias e Tags de Posts.
Da mesma forma que podemos personalizar as informações dos conteúdos quando compartilhados, também podemos fazer o mesmo para as nossas páginas de listagem de conteúdo.
Como validar a implementação do Twitter Card
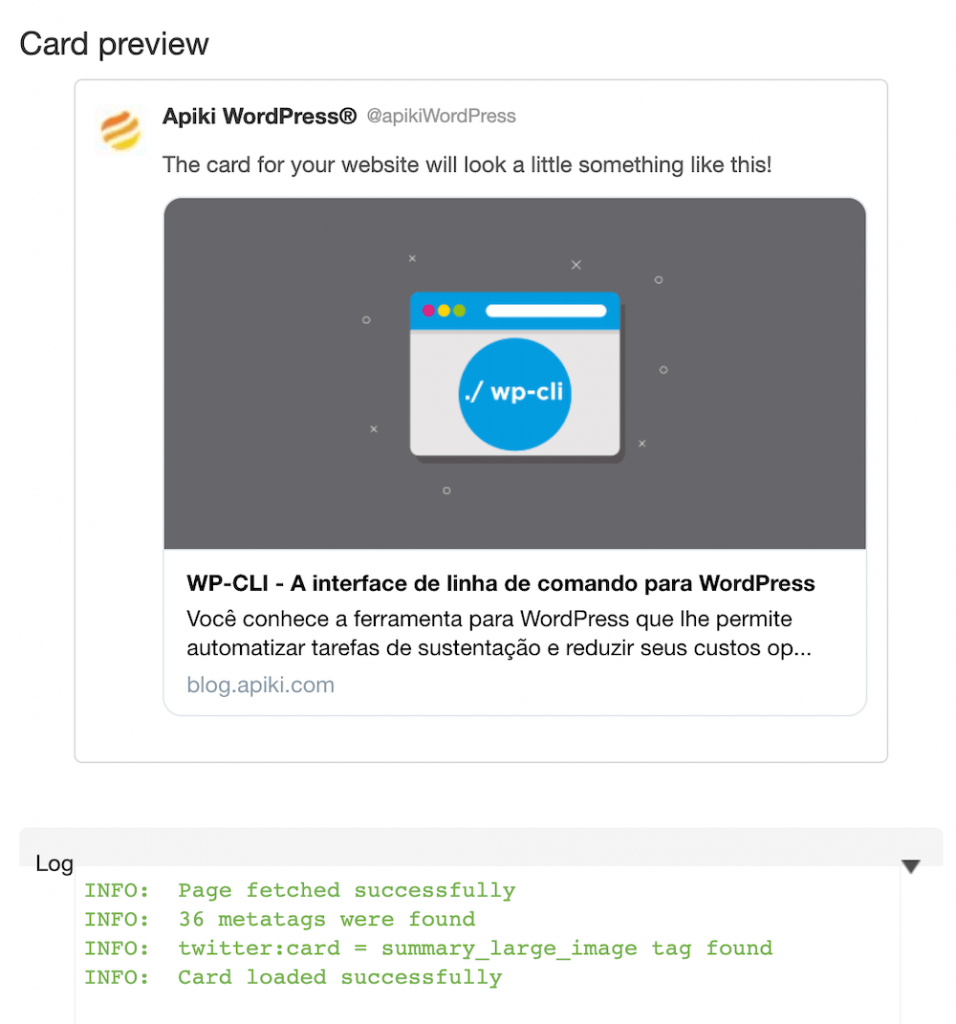
O Twitter disponibiliza uma ferramenta chamada Card validator.
Nessa ferramenta informamos o endereço de uma página e, a partir disso, podemos visualizar como o Twitter será exibido.
Bem como podemos visualizar o log com informações sobre a página consultada.

Conclusão
Quanto mais pessoas compartilharem os conteúdos da sua presença digital, maior será seu alcance em plataformas sociais.
Isso gera mais tráfego e aumenta a probabilidade de conversão.
Com a implementação do Twitter Card você consegue ter um maior controle e usar informações mais relevantes no âmbito social.
Você pode, por exemplo, usar um título para uma postagem no seu blog e outro título no Twitter para o mesmo conteúdo.
Você tem utilizado esse recurso de alguma forma mais estratégica?