
Se você é desenvolvedor ou programador já deve estar familiarizado com o termo. Mas, afinal, o que é PWA?
Progressive Web Apps é um dos temas mais discutidos nas rodas e bate-papos de tecnologia e marketing nos últimos tempos.
Para ficar inteirado e se envolver no assunto, você precisa saber o mínimo a respeito.
PWA será parte integrante e uma commoditie em seus projetos digitais, , assim como foi com o design responsivo.
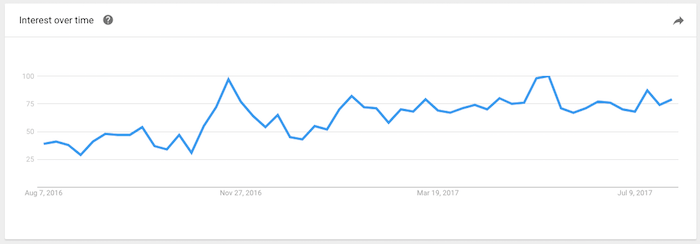
A busca pelo termo “Progressive Web Apps” vem ganhando cada vez mais consultas. Abaixo um gráfico dessa tendência no Google Trends.

O que é PWA
Progressive Web Apps está intimamente ligado à experiência do usuário para um maior e melhor alcance das possibilidades da web.
Resumindo, é uma aplicação web com tecnologias que nos permite uma experiência de uso muito próxima da oferecida pelos mobile apps.
A presença mobile em nossas vidas é cada vez mais comum e acelerada, e no Brasil isso é bem expressivo.
Além de ter a experiência do usuário como foco central, esta tecnologia é baseada em três pilares:
- Confiabilidade;
- Rapidez;
- Atração.
O que você sabe sobre PWA (Progressive Web Apps)?
Tweet
Sobre ser confiável
Uma aplicação web – leia-se blog / site / portal – confiável é aquela em que você sempre pode contar, mesmo quando não há conexão com a internet.
Para que tenhamos essa confiança e garantia, é utilizado um proxy escrito em JavaScript que roda do lado do cliente e que é responsável por controlar o cachê e as requisições do seu navegador de internet.
Com o PWA, recursos chaves são pré-cacheados e isso elimina a dependência de rede disponível para seu carregamento.
Assim, seus usuários terão um carregamento instantâneo e confiável.
Sobre ser rápido
Usuários de internet são ansiosos, não têm paciência. Por isso, seu site precisa carregar rápido.
Mas no conceito de Progressive Web Apps, a questão de ser rápido precisa ir além do carregamento.
É necessário, também, uma resposta ágil às interações do usuário, como animações e rolagens fluídas.
Ser rápido é ter um carregamento de página em até três segundos – 53% dos usuários abandonam as páginas após esse período – e interações fluídas, inteligentes e objetivas.
Sobre ser atraente
Quanto melhor a experiência, mais atraente serão as interfaces da sua aplicação.
PWA transforma os sites em experiências muito próximas dos aplicativos mobile através de um arquivo chamado Web App Manifest, que fica hospedado junto ao seu site.
Esse arquivo define como o site será carregado, a aparência que terá, o botão a ser utilizado na tela inicial do celular do usuário e trata as notificações push.
Um aplicativo tradicional requer o seu download nas apps stores. Com PWA não precisamos dessas lojas e os sites se tornam instaláveis.
Além disso, especificamos o ícone e a página a ser carregada quando o ícone for tocado.
Com Progressive Web Apps temos o controle da aparência da interface, determinando a exibição em tela normal ou full screen, usar a orientação retrato ou paisagem e outras possibilidades.
Reengajar os usuários se faz necessário para sua aplicação não ser parte das estatísticas dos Apps que são instalados apenas uma vez, ou reinstalados quando surge a necessidade de uso.
Para isso, o PWA lhe permite usar push notificações para facilitar o engajamento e uso constante.
Comparativo entre Website, Progressive Web App e Mobile App
Assim como a implementação do Design Responsivo virou uma commodite, a implementação do PWA também virará.
Abaixo uma tabela comparativa entre recursos e website convencional, website com Progressive Web App implementado e os tradicionais aplicativos mobile.
| Recurso | Website | Progressive Web App | Mobile App |
| Usar quando estiver offline | Não | Sim | Sim |
| Precisa baixar em apps store | Não | Não | Sim |
| Implementa Design Responsivo | Sim | Sim | Sim |
| Indexável por mecanismos de busca | Sim | Sim | Não |
| Notificações locais | Não | Sim | Sim |
| Notificações Push | Não | Sim | Sim |
| Precisa baixar para instalar | Não | Não | Sim |
| Atualizações rápidas e on-demand | Sim | Sim | Não |
Concluindo
O PWA traz inúmeras vantagens e uma delas é, com certeza, o aumento da conversão.
Você resolve a necessidade do seu usuário no momento em que ele te encontrar, com poucas funcionalidades e muita velocidade, sem necessidade da instalação de um app.
Uma outra, muito importante, é a responsividade.
Os PWAs se ajustam facilmente à qualquer formato de tela, afinal foram desenhados para favorecer a experiência do usúario.
Além disso, podem ser executados em navegadores e sistemas variados a partir da mesma URL.
Você já tem tido experiência com o PWA? Se sim, compartilhe conosco.