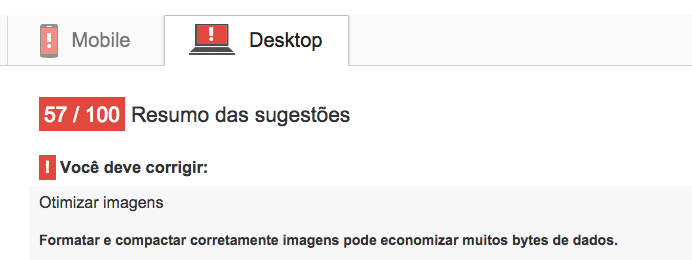
A otimização de imagens é uma das principais regras utilizadas pelo PageSpeed Insights do Google durante um teste de performance. Nesse processo, a ferramenta detecta imagens na página que podem ser otimizadas sem afetar significativamente a qualidade visual.

Reduzir as imagens ao seu tamanho mínimo diminui o tempo em que um usuário precisa aguardar até o carregamento de uma página. Uma correta otimização de imagens pode economizar muitos bytes de dados, poupando tempo aos usuários em conexões lentas e é uma das soluções para um site em WordPress mais rápido.
Otimização de imagens de forma básica
O procedimento básico na otimização de imagens consiste em:
- Cortar espaços desnecessários para reduzir a profundidade de cor para o menor nível aceitável;
- Remover comentários na imagem;
- Salvar a imagem em um formato apropriado.
A otimização básica de imagens pode ser executada através de programas de imagens, como o GIMP, Photoshop e outros.
Otimização de imagens de forma avançada
A otimização avançada de imagens consiste em uma maior compressão sem diminuir a qualidade de arquivos JPEG e PNG. Para isso, existem várias ferramentas disponíveis que realizam essa compressão. As mais conhecidas e utilizadas para deixarem sites em WordPress mais rápido são a TinyPNG e a smush.it!, mas também existem outras como OptiPNG e PNGOUT.
Utilize formatos de imagens apropriados
O PageSpeed Insights nos dá algumas recomendações de alto nível para a escolha do formato de imagem:
- PNGs são quase sempre superiores aos GIFs, embora algumas versões mais antigas de navegadores só ofereçam suporte parcial para PNG;
- Use GIFs para imagens muito pequenas ou simples (por exemplo, com menos de 10 x 10 pixels ou com uma paleta formada por menos de três cores) e para imagens que com animação;
- Use JPGs para todas as imagens com estilo fotográfico;
- Não use BMPs ou TIFF.
Como está a performance do seu site em WordPress? Você pode começar fazendo a otimização de imagens.