Você sabe depurar códigos no WordPress? Codificar aplicativos e websites exige uma depuração constante para garantir qualidade, desempenho e bom funcionamento.
Toda linguagem, framework e CMS possuem (ou deveriam possuir) mecanismos para essa finalidade.
O WordPress e seu ecossistema de plugins nos fornece formas simples e eficazes de depurar códigos.
Depurar código é de extrema importância, mas somente em ambiente de desenvolvimento, já que no ambiente de produção a regra é o silêncio.
O que eu quero dizer, é que quando você está criando sua aplicação, codificando seus códigos em sua máquina, você precisa exibir/registrar os erros que ocorrem para atuar sobre eles.
No entanto, quando a aplicação está em uso (publicada) esses mesmos erros devem ser ocultados para o usuário final, uma vez que eles expõem informações sobre seu sistema – como a versão do servidor web, a versão da linguagem, os caminhos físicos do servidor – e que podem ser usadas por usuários mal intencionados.
Como depurar códigos no WordPress
Por padrão, o recurso de debugging do WordPress vem desativado.
Ele é ativado através de uma constante localizada no arquivo wp-config.php.
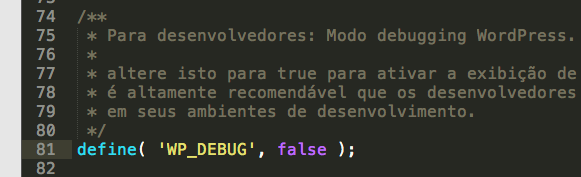
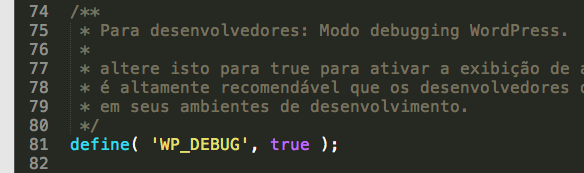
Essa constante recebe um valor booleano true ou false para ativar ou desativar a funcionalidade, respectivamente. Veja os exemplos:


Com a opção de debug ativada, os erros serão exibidos na tela. Assim, o desenvolvedor tomará conhecimento da sua existência para atuar em sua correção e, com isso, garantir uma melhor entrega.
Os tipos de erros exibidos
- Mensagens de erros / alertas do PHP informando sobre erros fatais, indexes inexistentes verificados pelas funções empty(), isset(), entre outros;
- Mensagens de debug do WordPress informando sobre o uso de funções em desuso e
- Mensagens de erro de banco de dados do WordPress – a partir da versão 2.3.2 o WordPress oculta mensagens de erro do banco de dados caso a constante WP_DEBUG esteja com o valor false.
Particularmente não gosto de exibir os erros na tela, mesmo em ambiente de desenvolvimento.
Eu tenho alguns bons motivos para isso. Pense comigo:
- Somos humanos e suscetíveis a erros. Portanto, pode acontecer um deploy com a constante WP_DEBUG com o valor true. Como já disse acima, o resultado é uma exposição de dados sensíveis do ambiente;
- Em requisições AJAX não verei os erros, se existirem. Exceto se ficar monitorando através do Firebug, por exemplo e
- Visualmente é feio e impacta na renderização do site no navegador de internet.
Eu disse que não gosto de exibir os erros na tela, mas gosto muito de depurar códigos e garantir qualidade.
Portanto, adiciono outras duas constantes para trabalhar em conjunto a que conhecemos agora.
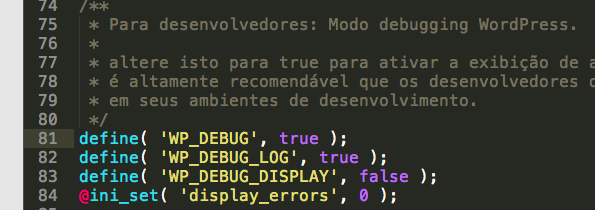
São as constantes WP_DEBUG_LOG e WP_DEBUG_DISPLAY. Respectivamente, atribuo o valor true para uma e false para outra.
Com isso, os erros serão gravados num arquivo de log e não exibidos na tela.
Esse arquivo se chama debug.log e fica armanenado em /wp-content.
Se o Apache – ou o servidor web que estiver em uso – não tiver permissão de escrita, você precisará criar esse arquivo e definir a permissão apropriada que seria o 0666.
Veja um exemplo de código com essas opções ativadas:

Conclusão
Espero que com essas sugestões e exemplos você possa monitorar mais de perto os erros, trabalhar em suas correções e garantir uma melhor entrega de seus trabalhos.
Há outras formas de debugging no WordPress, assim como plugins que nos ajudam nesse quesito, mas por ora conhecemos um bom caminho.