
O W3C tem uma específica recente, ainda em draft, focada em Resource Hints e o WordPress 4.6 já a adotou. Eu, sinceramente, gosto muito dos avanços de vanguarda da plataforma em suas atualizações para garantir o uso das tecnologias mais recentes e que agregam significativo valor para seus usuários. E através dos Resource Hints teremos de performance.
Sobre a utilidade e uso dos Resource Hints
A especificação do Resource Hints definirá a relação da tag HTML <link> quando seu atributo rel conter os valores dns-prefetch, preconnect, prefetch ou prerender. Esses valores de atributo informará ao agente de usuário, um navegador de internet, por exemplo, qual decisão de processo tomar com a URL informada no atributo href da tag <link>.
Se você não entendeu nada, imagine o seguinte cenário. Você tem arquivos estáticos externos ao seu domínio. Por exemplo arquivos de CSS hospedado em alguma CDN, ou não, e fontes hospedadas no Google Fontes. Se esse arquivo CSS for inserido através da função wp_enqueue_style o WordPress 4.6 detectará essas referências externas e fará uso da tag <link> com o atributo rel contendo o valor dns-prefetch no cabeçalho da página resultando em um código assim:
<link rel='dns-prefetch' href='//fonts.googleapis.com'> <link rel='dns-prefetch' href='//domino-externo.com'>
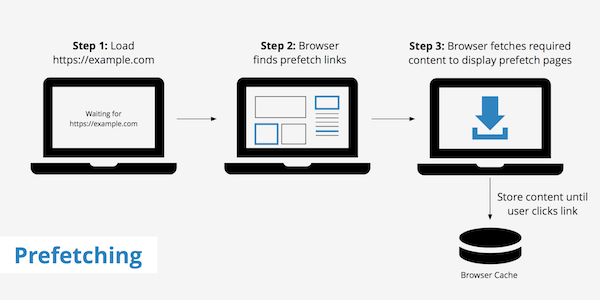
Com essa marcação HTML no cabeçalho da página o agente de usuário vai iniciar e antecipar o processo de resolução de DNS em background e assim aprimorar a performance uma vez que alguns segundos são consumidos nesse processo.

Crédito da imagem https://www.keycdn.com/
Função do WordPress para o Resource Hints
O WordPress 4.6 introduziu a função wp_resource_hints() através da qual será possível adicionar domínios personalizados para a conexão em background. Tenha cuidado para não utilizar o recurso demasiadamente para não compreender a performance ao contrário de melhora-la.
Até o momento o Codex ainda não tem uma documentação sobre a função. Mas você pode consultar seu código, parâmetros e retornos através do arquivo wp-includes/general-template.php a partir da linha 2800.
Abaixo reproduzo o código do Pascal Birchler postado no Make WordPress Core.
function makewp_example_resource_hints( $hints, $relation_type ) {
if ( 'dns-prefetch' === $relation_type ) {
$hints[] = '//make.wordpress.org';
} else if ( 'prerender' === $relation_type ) {
$hints[] = 'https://make.wordpress.org/great-again';
}
return $hints;
}
add_filter( 'wp_resource_hints', 'makewp_example_resource_hints', 10, 2 );
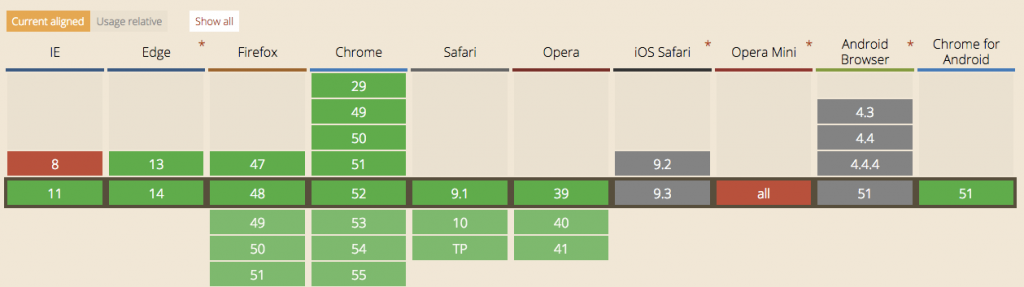
Já posso usar o Resource Hints: dns-prefetch
Abaixo uma imagem ilustrativa do suporte dos navegadores de internet ao recurso de dns-prefetch.