Render-blocking, ou bloqueio de renderização, é um assunto recorrente quando se trata da otimização de páginas de internet. Sejam em sites desenvolvidos em WordPress ou não.
Para compreender o termo é preciso analisar cada palavra. Entenda “render” como renderização / carregamento. O termo “blocking” refere-se ao bloqueio de carregamento de uma página. Um impedimento que a atrapalha de carregar rápido, como poderia.
No Brasil temos uma realidade cada vez mais forte em mobile, mas, infelizmente, uma conexão lenta, resultante de uma estrutura precária.
A experiência do usuário é prejudicada com isso. Mecanismos de pesquisa e social já conseguem identificar isso e te privilegiam, ou não, em detrimento dessa experiência.
O caminho é resolver em sua estrutura, já que resolver problemas estruturais de infraestrutura vai demandar décadas. Além disso, usuários nem sempre tem o último padrão de aparelhos e conexão à internet.
Render-blocking para os técnicos
Resolver o problema de render-blocking requer conhecimento sobre os motores dos navegadores de internet. É necessário entender como as coisas funcionam por trás das cenas.
Desenvolvedores de projetos digitais precisam saber sobre engine dos browsers, renderização de páginas, DOM e CSSOM.
Os motores dos browsers transformam a marcação HTML no DOM (Document Object Model). As declarações CSS também são transformadas em CSSOM (Cascading Style Sheet Object Model).
DOM e CSSOM são dados estruturais independentes e impactam diretamente na forma como a página será renderizada pelo navegador de internet.
As técnicas, os atalhos e macetes para resolver o render-blocking estão intimamente ligadas ao conhecimento sobre DOM, CSSOM e o processo de renderização das páginas web.
Por que você precisa resolver o render-blocking?
Porque você quer suas páginas carregando rapidamente. Porque você quer proporcionar uma boa experiência ao seu usuário. Porque você quer melhorar seu rankeamento no Google.
Sites em WordPress que carregam rápidos impulsionam negócios. A navegação flui melhor no mobile e desktop. Os resultados acontecem em diversas frentes e de forma consistente.
Sites precisam de tráfego. O Google e Facebook, por exemplo, são grandes geradores de tráfego. Se suas páginas carregam rapidamente, elas serão bem posicionadas e relevantes para os robôs que farão com que elas sejam vistas por mais usuários.
Mais usuários significa mais tráfego. Isso resulta em mais páginas visitas, mais compartilhamentos, mais interação, mais contatos, mais oportunidades de negócios, mais relacionamentos e mais vendas. É o negócio “ganha-ganha”.
Resolver o problema do render-blocking não é tão simples. Mas precisa ser encarado e resolvido. Temas WordPress prontos, ou desenvolvidos do zero se diferem nesse quesito.
Os temas prontos procuram entregar o máximo de flexibilidade para sua edição, mas pecam ao carregar uma grande quantidade de arquivos CSS e JavaScript, por exemplo. De um lado, o resultado é o render-blocking, de outro, o resultado visual fácil. Qual é a sua escolha?
Como analisar se meu site tem esse problema
Através do Google PageSpeed Insights. Você acessa o site da ferramenta e informa a URL do seu site. Sua página será pontuada entre a 0 a 100 no Mobile e Desktop.
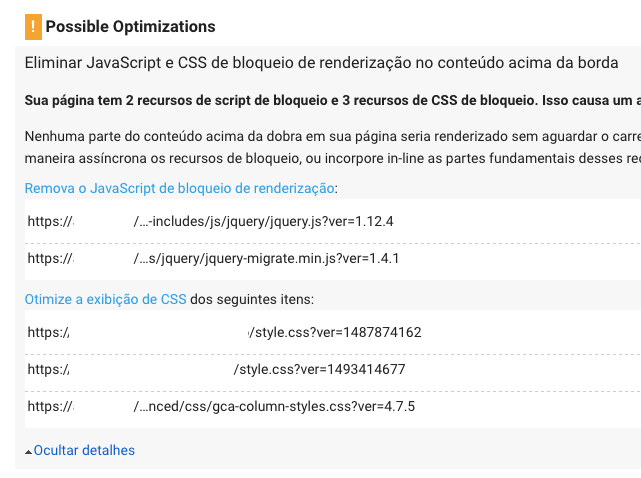
Se constatado o problema ele será acusado como demonstrado na imagem abaixo.

O bloqueio de renderização será causado por demasiados arquivos JavaScript ou CSS. Quando não demasiados, são carregados de forma errada e não alinhada para uma boa performance e priorização de carregamento dos navegadores.
CSS, JavaScript e o render-blocking
Dificilmente a pauta “bloqueio de renderização” é levantada durante o desenvolvimento dos sites. Isso acontece por vários motivos.
Falta de conhecimento, curto prazo para o desenvolvimento, adoção de metodologias de desenvolvimento não compatíveis… e a lista continua.
Mesmo assim é possível rever a estrutura e resolver o problema que impede suas páginas de carregarem rápidas. As soluções aplicadas serão na forma como os arquivos CSS e JavaScript são chamados/carregados.
Há dois tipos de bloqueios de renderização: um causado pelos arquivos CSS e outro pelos arquivos JavaScript.
CSS

O bloqueio de renderização de CSS acontece por que o navegador de internet precisa carregar os arquivos e, assim, conseguir montar a composição e diagramação visual da página.
Portanto, os arquivos CSS podem retardar o carregamento da página se não chamados correto e estrategicamente.
Além disso, os desenvolvedores enfrentam um dilema: trabalhar com apenas um arquivo ou com vários? Um único arquivo requer uma única requisição ao servidor, mas um arquivo mais pesado. Vários arquivos requerem várias requisições, porém, arquivos mais leves.
Trabalhar com um único arquivo é um bom caminho. Assim, como ir contra ao mais comum padrão de desenvolvimento de carregamento das declarações CSS em arquivos externos e, sim, exibi-las de forma inline, no cabeçalho da página?
Não é uma receita simples e replicável. Cada projeto web exigirá uma análise para definição do melhor caminho a ser seguido. A tomada de decisão será tomada com base no objetivo desejado: carregar as páginas rapidamente.
É uma necessidade e um trabalho árduo para as equipes de desenvolvimento, mas necessário para equipes de negócios e marketing. Aos poucos, soluções como o HTTP/2 vão ajudando a todos de forma simples e sem grandes impactos.
De imediato, além de adotar a segunda versão do protocolo HTTP, considere as seguintes recomendações:
- Cada arquivo a mais de CSS fará o tempo de carregamento das páginas ser maior;
- A declaração @import deve ser evitada para chamar as arquivos CSS;
- O atributo media da tag link deve ser usado corretamente para um carregamento efetivo e na mídia correta;
- Arquivos CSS unificados e inline podem ser grandes aliados.
JavaScript

Arquivos JavaScript também são grande vilões quando se trata do bloqueio de renderização das páginas web.
O mantra mais comum em otimização diz para movermos os arquivos JavaScript para o rodapé das páginas. Mas, nem sempre é possível em função de arquiteturas de softwares, dependências de arquivos e uso de bibliotecas diversas.
Há relevantes sugestões também para a adoção dos atributos defer e async. Embora sejam ótimas soluções, cada cenário exigirá uma análise para a melhor tomada de decisão e definição do caminho a seguir.
Conclusão
Para termos sites WordPress carregando mais rapidamente, vai exigir em algumas situações e projetos, ações simples ou complexas.
O formato de desenvolvimento e o custo-benefício das ações guiará as escolhas.
A questão da performance e velocidade das páginas vai definir sobre desenvolver com temas WordPress prontos ou desenvolver um do zero.
A primeira opção é sempre prejudicial para carregamentos rápidos, mas o custo-benefício entre investimento e tempo de investimento pode compensar em alguns cenários. No segundo caso, ou seja, desenvolver tudo zero, pode representar um maior investimento, esforço e prazo; mas trará melhores resultados e negócios.