
Imagens são grandes vilões da performance em websites.
O uso de imagens responsivas, além de imagens com tamanhos adequados ao local de exibição, contribui para uma melhor experiência do usuário.
Dado que a imagem não ficará esticada, não será carregado peso desnecessário. Portanto, as tratativas com as imagens precisam ser bem planejadas.
Elas são exibidas em praticamente todas as áreas do site. Nos destaques, nas listagens de conteúdo e exibição de posts e páginas.
Vamos compreender melhor a relação do WordPress com a responsividade das imagens e entender como isso beneficia o avanço Mobile First do seu projeto.
O que realmente são imagens responsivas?
Quando pensamos em responsividade para a interface, consideramos a adaptação da tela de acordo com o tamanho da ecrã do dispositivo em uso pelo usuário.
Se tratando de imagens, levamos a mesma lógica da interface.
Ou seja, faremos o navegador de internet considerar o tamanho de imagem disponível mais adequado ao tamanho de tela em questão.
Dessa forma, por exemplo, a imagem com 1024 x 768 será exibida no desktop. Enquanto a imagem 800 x 600 no tablet e a com o tamanho menor, 320 x 320 nos celulares.
Atente-se que os tamanhos mencionados são mero exemplos.
O correto é contextualizar o tamanho das imagens a serem produzidas de acordo com a interface do site, a UX projetada e os tamanhos de tela utilizados pelos seus usuários.
Como o WordPress trata as imagens a partir do upload?
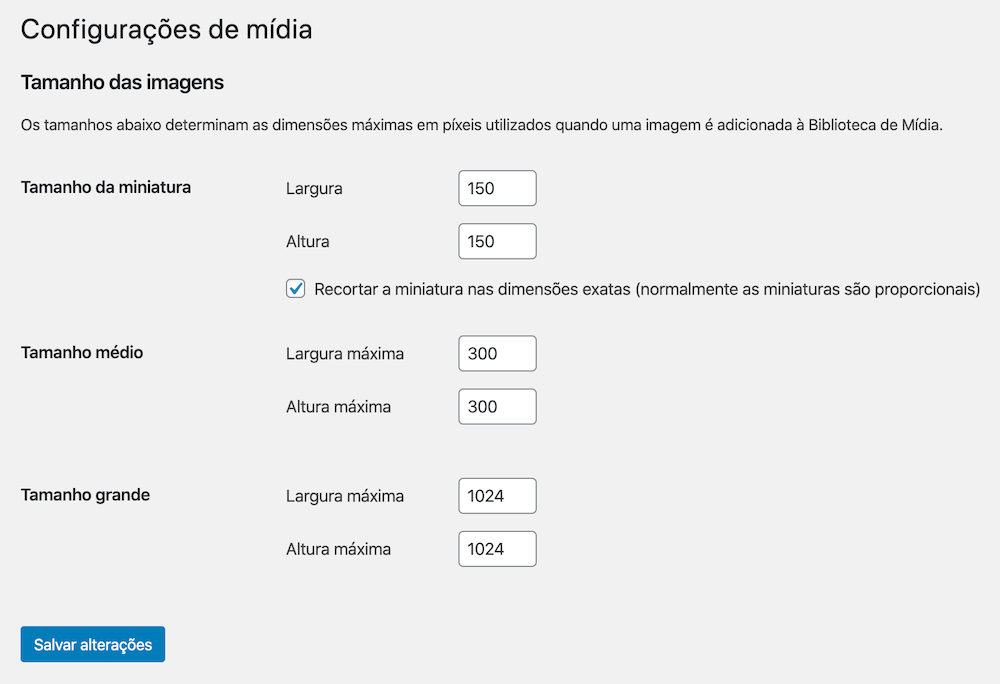
Por padrão, quando um upload é realizado no WP, ele cria três outras a partir da original com tamanhos diferentes.
Esses tamanhos são nomeados como miniatura (thumbnail), média (medium) e grande (large).
Portanto, temos uma regra de 4 x 1.
Isto é, a cada envio de uma imagem, teremos quatro armazenadas no servidor.
Dado que, além dos três novos tamanhos criados, a original também é armazenada.
Isso nos garante uma possibilidade de refazer os tamanhos em necessidades futura.
Você sabe como o WordPress lida com as imagens a partir do upload delas?
Tweet
Sobre os tamanhos de imagens
A definição desses tamanhos é delimitada na interface administrativa de Configuração de mídia.

Desenvolvedores, a partir de códigos em temas ou plugins, definem novos tamanhos.
Esses novos tamanhos ganham um nome e dimensão (largura e altura).
Já me deparei com projetos com dezenas de imagens sendo geradas a cada upload realizado.
Isso traz benefícios e malefícios.
Os benefícios são obtidos com o perfeito encaixe das imagens nas diversas opções desenhadas no layout.
Assim, somente a imagem com tamanho específico é carregada, economizando tráfego de banda, reduzindo o tempo de carregamento e melhorando a experiência do usuário.
Por outro lado, lidar com imagens consome bastante processamento do servidor.
Isso pode tornar o processo lento, elevar o consumo de infraestrutura e exigir maior investimento.
Sobre o armazenamento das imagens
Elas ficam localizadas na pasta /wp-content/uploads.
Como o WordPress trata a marcação HTML das imagens?
O WP tem APIs incríveis que lhe permite ser bastante flexível e adaptar-se à realidade de cada projeto.
Portanto, é natural que algum tema ou plugin esteja atuando diretamente na marcação HTML utilizada para a exibição das imagens.
Neste exemplo, vamos considerar uma marcação HTML padrão utilizada no conteúdo de um Post ou Página.
<figure class="wp-block-image size-medium">
<img src="/imagem-300x205.png" alt="" class="wp-image-5" srcset="/imagem-300x205.png 300w, /imagem-768x525.png 768w, /imagem.png 1000w" sizes="(max-width: 300px) 100vw, 300px">
</figure>A tag figure do HTML é utilizada para englobar a tag img.
Essa última ganha o atributo srcset, que por sua vez recebe os três tamanhos de imagens, seguidos da largura de tela a ser considerada para sua exibição.
Além do atributo sizes que define o tamanho máximo, o mínimo e o intermediário.
No exemplo acima o tamanho médio, dentre os três padrão do WP, foi utilizado.
Conclusão
Projetos Mobile First, ou não, têm pontos relevantes para considerarmos em relação à responsividade das imagens.
Os ganhos para a operação do site e melhor experiência do usuário que o navega são bem relevantes.
Na operação do site podemos destacar, com maior ênfase, o menor consumo de tráfego de banda.
Já os usuários ganham em:
- experiência de uso e navegação;
- menor consumo do seu pacote de banda do celular;
- páginas carregando mais rápidas;
- melhor visualização das imagens.
O WordPress sabe dessa importância, e por isso considera, por padrão, a marcação HTML para exibir as imagens de forma responsiva.




