Paginar o conteúdo em uma template do WordPress é uma necessidade real que vamos enfrentar em praticamente todos os projetos no nosso dia a dia.
Esse procedimento deve ser considerado sempre que for necessário listar uma quantidade massiva de posts, ou tipos de conteúdo personalizados. Assim entregamos ao usuário um pouquinho de cada vez, e poupamos um pouco (bastante, na verdade) do processamento do nosso servidor.
Podemos encontrar por aí diversos materiais tentando nos ajudar a realizar essa tarefa. Mas a melhor ajuda que podemos ter sempre será a do próprio WordPress.
Plugin ou não plugin?
A primeira coisa que certamente irão lhe indicar é a utilização de plugins para facilitar sua vida. Existem alguns bem famosos que podem ser encontrados com uma rápida pesquisa no Google.
Mas sinceramente, depois de conhecer o que o WordPress pode fazer por conta própria, eu não consideraria a utilização de nenhum deles em nossos projetos. Pense, uma dependência a menos que o tema pode ter é uma chance a mais que temos de reutilizar seu código em outros projetos, além de aumentar o poder de customização e diminuir da complexidade de sua manutenção.
Então, me ajuda WordPress!
Claro que ajuda. O WordPress tem por padrão algumas funções que nos permitem fazer paginação de conteúdo, como por exemplo:
- next_post_link();
- previous_post_link();
- posts_nav_link();
Mas essas acima citadas são mais utilizadas para paginação em blogs, e até mesmo, um pouco ultrapassadas.
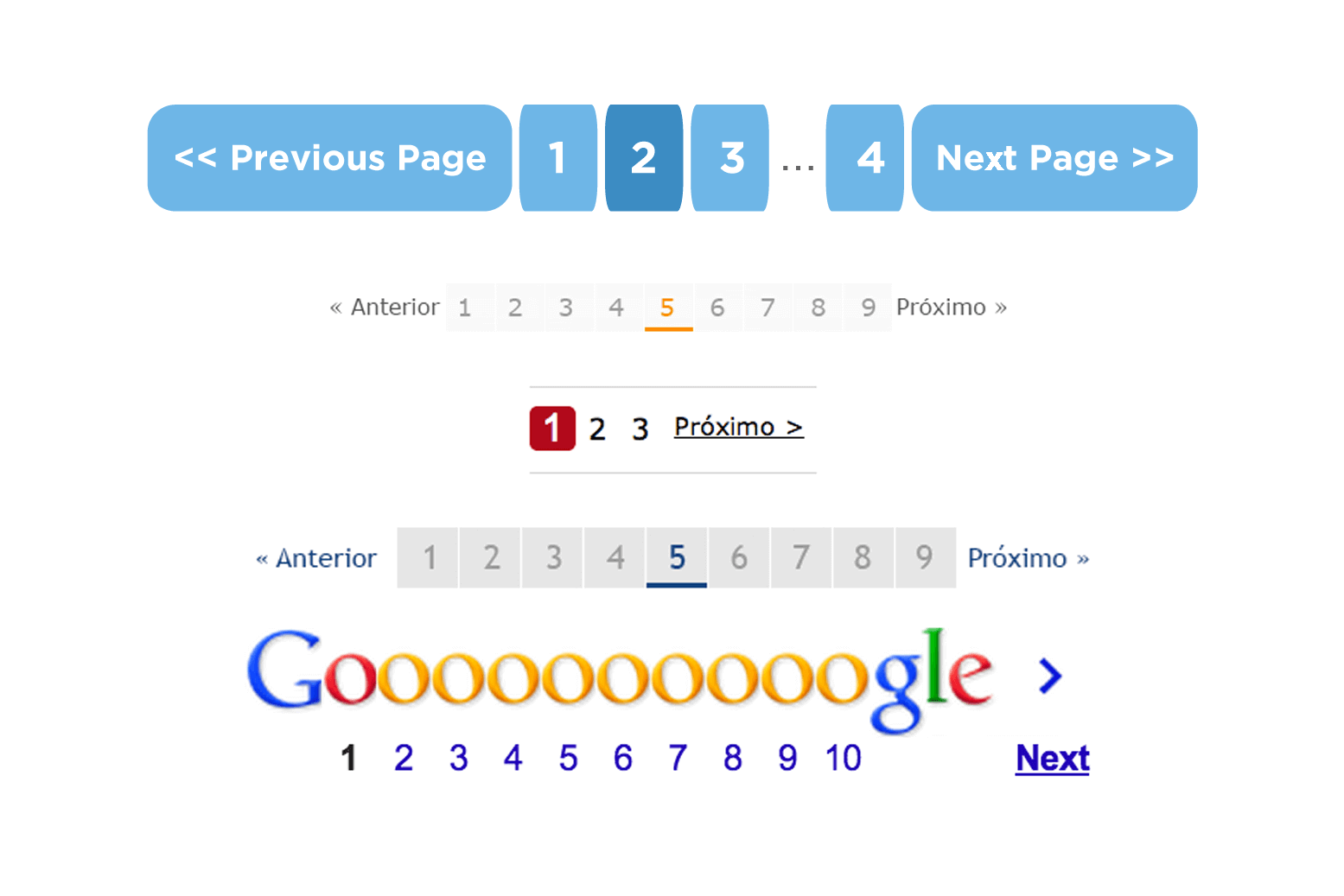
O nosso foco aqui é na função que veio para minimizar drásticamente a quantidade de código escrito ao realizar uma paginação numérica no WordPress.
Essa função é a paginate_links().
Agora é mão na massa
No local onde desejamos exibir a paginação numérica em nossa template vamos realizar uma chamada à função paginate_links().
global $wp_query;
echo paginate_links( array(
'base' => str_replace( 999999999, '%#%', esc_url( get_pagenum_link( 999999999 ) ) ),
'format' => '?paged=%#%',
'current' => get_query_var('paged', 1),
'total' => $wp_query->max_num_pages
) );
No código acima vemos parâmetros padrões da função, que não precisam ter seus valores alterados:
- base: Referencia a url que será utilizada para montar a paginação. Está vendo esse número grande (999999999) no str_replace()? Mantenha assim, pois, caso utilize um número que possa aparecer na url do seu site, você certamente terá problemas. Por exemplo, informando somente um 9, e se por acaso seu site for o 9gag, nos links gerados para cada item da paginação o 9 será substituído pelo número da página. Você passará a ter o 1gag, 2gag, 3gag, [n]gag;
- format: Define o formato do parâmetro de paginação;
- current: Número da página atualmente em exibição;
- total: A quantidade total de páginas na query atual. Perceba que nesse parâmetro está sendo utilizada a global $wp_query.
Abaixo vamos um pouco mais fundo na utilização da função, com parâmetros muito interessantes para sua customização:
global $wp_query;
echo paginate_links( array(
'base' => str_replace( 9999999999999, '%#%', esc_url( get_pagenum_link( 9999999999999 ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var( 'paged' ) ),
'total' => $wp_query->max_num_pages,
'type' => 'list',
'prev_next' => true,
'prev_text' => 'Página Anterior',
'next_text' => 'Próxima Página',
'before_page_number' => '-',
'after_page_number' => '>',
'show_all' => false,
'mid_size' => 3,
'end_size' => 1,
) );
Aqui utilizamos os parâmetros:
- type: Define o tipo de retorno que a função terá, uma lista não ordenada (ul), uma string simples com os links, ou um array para ser tratado pelo desenvolvedor. Esse paramêtro nos dá bastante flexibilidade em relação à marcação html possível de ser gerada.
- prev_next: Deseja exibir os botões de próxima página e página anterior?
- prev_text e next_text: É possível definir o texto, ou html, dos botões de próxima página e página anterior.
- before_page_number e after_page_number: Mais uma possibilidade bacana de personalização do html gerado, podendo inserir alguma coisa antes e depois de cada número na paginação.
- mid_size: Quantos links serão exibidos de cada lado da página atual.
- end_size: Quantos links serão exibidos ao lado da primeira página e da última página.
- show_all: Aqui controlamos se desejamos sempre exibir os links de todas as páginas ou se consideramos o que foi definido em mid_size e end_size para a quantidade de links exibidos.
Usou, organizou. Pronto, acabou.
Para facilitar a reutilização do nosso código e deixar a template de listagem de posts mais limpa e organizada, é importante que não deixemos a chamada direta à função paginate links em cada local que desejamos exibir a paginação.
Vamos abrir o arquivo functions.php, criar uma nova função para o nosso tema, abstraindo o código da paginate_links(), e inserido em seu lugar na template de listagem a chamada à função criada.
// No arquivo functions.php
function my_pagination() {
global $wp_query;
echo paginate_links( array(
'base' => str_replace( 9999999999999, '%#%', esc_url( get_pagenum_link( 9999999999999 ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var( 'paged' ) ),
'total' => $wp_query->max_num_pages,
'type' => 'list',
'prev_next' => true,
'prev_text' => 'Página Anterior',
'next_text' => 'Próxima Página',
'before_page_number' => '-',
'after_page_number' => '>',
'show_all' => false,
'mid_size' => 3,
'end_size' => 1,
) );
}
// No arquivo de listagem
while ( have_posts() ) :
// Conteúdo do loop
endwhile;
my_pagination();
Então meu amigo, quando lhe perguntarem: Que plugin vamos utilizar para fazer a paginação nesse site? Estufe o peito e solte o verbo: – Nenhum!