Os números mobile no Brasil são expressivos. E o WordPress mobile vem acompanhando a tendência e se tornando cada vez mais assertivo para dispositivos móveis e para que seus projetos tenha suporte, garantindo a melhor experiência para seus usuários. O WordPress é mobile e não é de hoje.
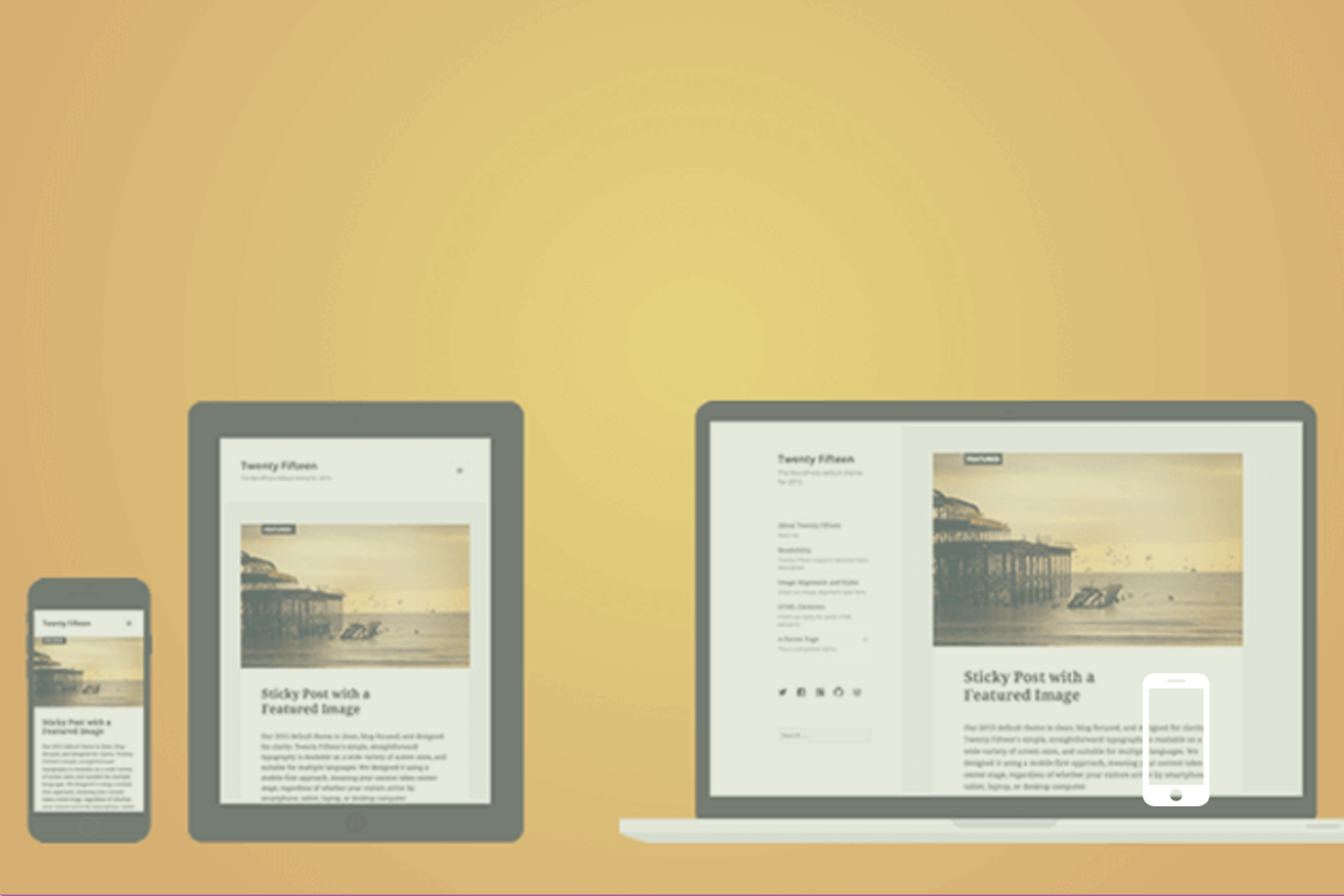
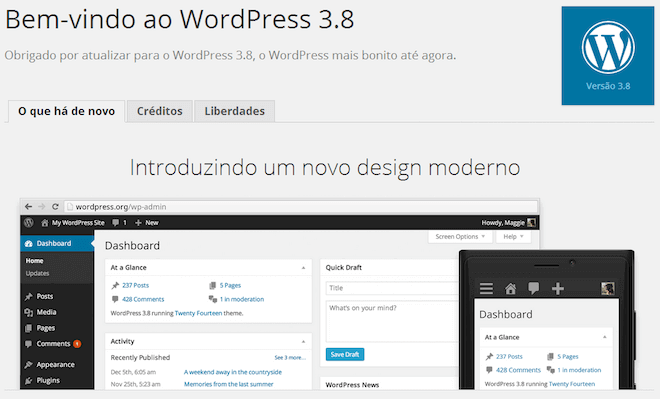
A versão 3.8 do WordPress lançada em 12 de dezembro de 2013 introduziu um design moderno e responsivo em todo o seu painel administrativo. Desde então é possível gerenciar projetos em WordPress através dos seus aplicativos oficiais ou no navegador de internet do dispositivo móvel, uma vez que a tela é amigável e responsiva para com esses dispositivos.

Números mobile no Brasil
O mercado mobile no Brasil é promissor e uma realidade imediata a ser explorada pelos profissionais de tecnologia e marketing.
São 267.1 milhões de conexões mobile no Brasil. Um número significativo por ser maior que a população brasileira, significando mais de uma conexão por pessoa.
43% da nossa população fazem uso de aplicativos de mensagens. Em nosso país o sucesso desses mensageiros é constante e dominando pelo What’s App e Messenger, ambos do Facebook.
Quanto se trata do consumo de vídeos no mobile a representação é de 35%. Vivemos um momento de explosão de YouTubers e uma luta constante pela preferência de plataforma entre YouTube, Facebook e Snapchat.
Quando a pesquisa We Are Social foi realizada o Pokemon Go não tinha sido lançado e se caso tivesse teríamos um número maior que 21% da população de jogadores no ambiente móvel.
As transações bancárias são realizadas por 28% da população somente através do celular. No Brasil é comum as pessoas evitarem ir a bancos para não perderem tempo com burocracias e longas filas.
Já o uso de soluções de serviços de mapas no mobile é utilizado por 33% das pessoas. Esse número tende a crescer com o uso cada vez maior de aplicativos como Waze em cidades com trânsito caótico e taxistas, ou Ubers, adotando cada vez esse tipo de solução para se locomoverem.
Mindset. A grande dificuldade em adotar o mobile
Muito se fala nos benefícios e na necessidade em se realizar os projetos web com o conceito de mobile first. Na prática temos assistido projetos com mobile second ou mobile none.
Minha percepção é que a dificuldade se concentra na dificuldade dos profissionais em pensar e projetar inicialmente para telas menores e posteriormente para as maiores, e não o inverso como se tem feito.
E isso é um grande paradoxo. As pessoas que acessam e fazem uso dos projetos web o utilizam nas mesas dos bares, nas filas de banco, aeroportos e inúmeras outras; em encontro familiares e de amigos; no trânsito seja como passageiro ou motorista, infelizmente; e a lista continua. Por outro lado, os projetistas que passam pelas mesmas situações utilizam telas grandes ou dois monitores em seus trabalhos e privilegiam esses dispositivos ou tentam ocupar o máximo possível do espaço em branco.
A grande adoção do mobile first, ou mobile only, virá com essa mudança de mindset. Os profissionais web precisam inverter sua lógica de pensamento, de projetar, embora muitas das decisões são top-down é preciso bater de frente e mostrar números, benefícios e os ganhos que serão alcançados hoje e no futuro.
WordPress Mobile
Como dito anteriormente, desde 2013 o WordPress é totalmente mobile. Tanto em sua interface administrativa quanto em seus temas padrão que vem com a instalação. Se você utiliza a plataforma de CMS mais utilizada no mundo por que ainda não adotou o mobile em seus projetos?
Desenvolvimento mobile com o WordPress
O primeiro caminho a decidir é definir o tipo de desenvolvimento que será adotado: comprar um tema e personalizá-lo ou desenvolver tudo do zero? Ambos os caminhos podem ser seguidos para o desenvolvimento mobile com o WordPress e o que determinará a sua escolha será o custo-benefício desejado.
Desenvolver tudo zero ou fazer uso de um tema pronto impactará diretamente em questões triviais para o sucesso do seu projeto, por exemplo:
- Implementação de Mobile First e Design Responsivo;
- Foco em performance e otimização de códigos e arquivos estáticos;
- Marcação HTML orientada para o SEO;
- Técnicas de acessibilidade;
- Segurança da aplicação.
Mobile First x Design Responsivo
Mobile First é um conceito aplicado em projetos web onde o foco inicial da arquitetura e desenvolvimento é direcionado aos dispositivos móveis. Os sites mobile se dividem em três tipos e o Design Responsivo é a preferência do Google.
Aplicar esse conceito e técnica em seus projetos garantirá um WordPress mobile eficiente e com a melhor experiência possível para seus usuários. E por falar em experiência do usuário, o Google vem considerando isso cada vez mais como critério de relevância para seus resultados.
Se o seu projeto considerará o desenvolvimento em WordPress do zero, é importante que todo o time conheça, compreenda e adote uma postura mobile, caso contrário a experiência falhará em algum momento. Se a escolha for por um tema pronto, também se faz necessário o conhecimento e compreensão do assunto para análise e escolha do tema.
Performance
Temas prontos pecam muito em performance por oferecem demasiada opções de personalização e sobrecarregam o website com o carregamento exagerado de arquivos CSS e JavaScript, por exemplo. É possível realizar um trabalho focado em otimizar o WordPress, mas em alguns cenários o desafio é grande.
Em projetos desenvolvido do zero é possível ter a questão da performance pensada desde o início e adotar técnicas para o melhor resultado nessa direção, como o uso de arquivos minificados, carregamento condicional por páginas, imagens otimizadas, uso de sprite e várias outras técnicas.
Há várias ferramentas para análise e medição da performance do seu projeto. O Google PageSpeed é uma delas e essa ferramenta analisa a URL informada e dá uma pontuação de 0 à 100. Tenho como objetivo o alcance de no mínimo 85 pontos. A partir desse ponto o Google considera seu site como performático.
Gestão
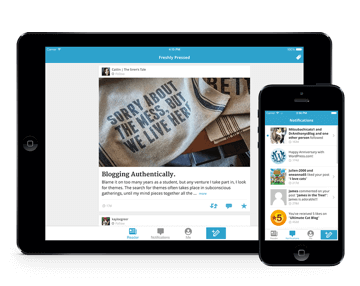
 Gerenciar sites em WordPress é simples com sua interface amigável e a gestão pode ser realizada através de aplicativos para Android e iOS ou com o acesso direto ao seu Painel que desde 2013 é totalmente responsivo e a cada nova versão vem implementando melhorias e se adequando as novas tendências.
Gerenciar sites em WordPress é simples com sua interface amigável e a gestão pode ser realizada através de aplicativos para Android e iOS ou com o acesso direto ao seu Painel que desde 2013 é totalmente responsivo e a cada nova versão vem implementando melhorias e se adequando as novas tendências.
Boa parte dos temas prontos possui um painel para sua configuração e nem todos eles são responsivos o que pode prejudicar sua experiência de gestão através dos dispositivos móveis.
SEO
A otimização para mecanismos de busca é sempre um fator determinante em projetos web devido a grande influência do Google em gerar tráfego. Estar bem posicionado nesse buscador é uma garantia de relevância, mais negócios e oportunidades.
O desenvolvimento em WordPress do zero nos permite ter o SEO em sua concepção desde o início adotando uma marcação HTML semântica, bem estruturada, fazer uso de Rich Snippets, Microformats e a melhor estrutura como um todo e orientar por especialistas de consultoria especializada.
Em temas prontos nem sempre o SEO é levado em consideração e percebemos erros básicos como a falta de uso da tag H1, por exemplo, ou o uso excessivo de códigos HTML e CSS gerando um problema de Low text to HTML ratio.
Segurança
O WordPress é seguro. Inseguro é você. Para que seu projeto fique devidamente protegido é importante definir e adotar um processo de segurança para WordPress.
Tanto com o desenvolvimento do zero, ou o uso de tema pronto, requer análises de códigos e práticas comumente exploradas por hackers como XSS, SQL Injection, CSRF e várias outras.
O site WPScan Vulnerability Database tem um catálogo das vulnerabilidades encontradas no core, Plugins e Temas da plataforma, permitindo a você consultar facilmente o nome dos complementos que serão utilizados e ter a garantia da sua segurança.
Certificado de segurança
A adoção de certificados de segurança está cada vez mais popular. Com a iminente chegada do HTTP 2 será obrigatório o seu uso. O Google o considera como um fator de relevância. E antes o que uma exclusividade de uso em instituições financeiras e lojas virtuais, agora está comumente em todo os websites institucionais e blog, por exemplo.
O custo anual do certificado e a sua implementação não é mais um empecilho com a chegada do Let’s Encrypt que fornece certificados gratuitos. O único detalhe que ele precisa ser renova a cada três meses.
WordPress REST API
Através da REST API do WordPress será possível integrar seu projeto web com qualquer aplicação externa. Sua chegada desde a versão 4.4 da plataforma abriu possibilidades inimagináveis de uso do WP e cada vez mais será comum vermos aplicações ainda mais incríveis.
A era instantanea e o WordPress Mobile
Com a explosão dos acessos móveis crescendo consideravelmente, iniciativas vem surgindo para termos páginas sendo carregada cada vez mais rápidas. O Facebook e Google estão por trás de duas grandes iniciativas nessa linha, o Facebook Instant Article e o Acelerated Mobile Page (AMP).
Facebook Instant Article
Com a implementação do Facebook Instant Article os usuários terão uma experiência mais rica e rápida na leitura dos conteúdos compartilhados na maior rede social do planeta. O recurso é identificado através de um raio no canto superior direito dos conteúdos no feed de notícias do Facebook.
Essa implementação tem trazido resultados relevantes:
- 10x mais rápido do que páginas de artigos tradicionais;
- 20%, em média, a mais de leituras;
- Possibilidade de 70% menor de abandono dos artigos.
Acelerated Mobile Page (AMP)
https://www.youtube.com/watch?v=WrpkFROqR0Q
O Acelerated Mobile Pages (AMP), ao contrário do Facebook Instant Article, é uma iniciativa de código aberto encabeça pelo Google. O foco é carregar o conteúdo extremamente rápido e reduzir o abandono dos usuários em função do tempo de carregamento das páginas.
O WordPress é Mobile. E seu projeto?
Adotar estratégias em seu projeto web que beneficia os dispositivos móveis é garantia de uma melhor experiência para os usuários, melhores resultados em mecanismos de busca e surfar uma onda crescente e importante para os negócios digitais.
O WordPress por ser mobile lhe permite ir além e adotar estratégias personalizadas e orientadas com o objetivo do seu negócio. Mobilize-se com o WordPress.