Sua marca pode ter uma aparição mais relevante nos resultados de busca do Google.
E isso faz todo sentido para o seu negócio. Primeiro, por que o buscador é o responsável por significativa parcela de tráfego dos sites. Segundo, por que os acessos mobile é muito participativo e crescente.
E desde 2019, alterações de layout na listagem de resultados de busca vem acontecendo. Principalmente no mobile, seja para os resultados orgânicos ou pagos.
Diante desse cenário, você precisa conhecer mais sobre mobile branding.

Mobile branding no Google

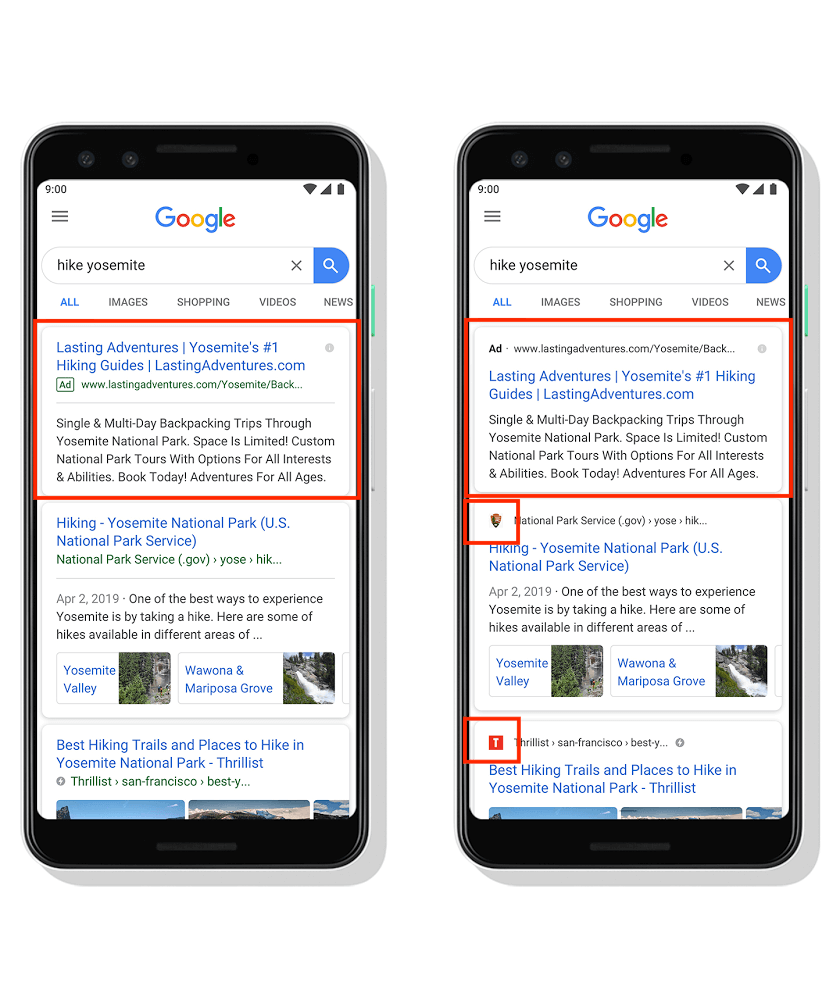
A imagem acima é do ano passado. Realcei as alterações mais visíveis no anúncio e listagem.
Perceba a palavra “ad” seguida do URL. Bem como o favicon seguido do breadcrumb.
O favicon ajuda reforçar seu mobile branding no Google, dando ênfase ao símbolo da sua marca. Bem como destacando a estrutura de navegação do seu site.
Mas vamos observar outra imagem com um maior detalhamento dos elementos na página. Todos eles passíveis de serem controlados nas suas páginas.
Como melhorar sua aparência no Google
Para melhorar a forma como sua marca é listada no buscador, precisamos observar os elementos e em seguida definir as ações a serem executadas em cada um deles.
Todos os elementos são passíveis de edição e controle através do WordPress de forma nativa e alguns plugins.
Mas sua estratégia de melhoria de mobile branding no Google deve ser concentrada na seguinte trilogia:
- Imagens;
- Textos;
- CTR.
As imagens sempre tem um grande apelo visual que incentiva o clique. Dois tipos de imagens são considerados: a favicon e uma representativa da página.
Os textos do título e descrição precisam ser claros e persuasivos.
E dessa forma você terá um melhor índice de CTR, o qual também vai ajudar no seu posicionamento.
Os recursos do WordPress para melhorar seu mobile branding
Para o WP garantir a melhoria desejada, você precisa fazer uma boa escolha do tema a ser usado, ou desenvolver o seu próprio com as devidas considerações necessárias.
Sua escolha deve ser embasada em ter um site com uma boa experiência mobile, é o básico.
Em seguida implementar o favicon, imagens representativas e trabalhar a descrição de cada página.
Sobre a implementação do Favicon
Quando falamos da implementação do favicon, somente a plataforma da conta do recado, é nativo desde a versão 4.3 de agosto de 2015.
Nos dois artigos aqui do blog abordamos o assunto, confira lá.
- Favicon Editor no WordPress 4.3;
- O que você precisa saber sobre os ícones para Web App ou Página Web.
Sobre imagens e textos descritivos das páginas
No editor do WordPress, de forma nativa, você define o título e conteúdo das páginas.
É necessário ir além, e considerar meta-informações. Para essas informações plugins serão necessários, dado que eles acrescentam esse tipo de funcionalidade a plataforma.
Eu gosto de fazer uso do Yoast SEO. Além de lhe permitir definir a meta descrição de cada página, lhe permite também trabalhar textos mais agressivos para SEO e a implementação dos protocolos de Open Graph e Twitter Cards.
Sobre CTR
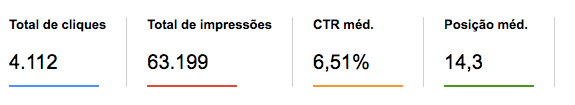
CTR ou Click Trough Rate é a relação entre a quantidade de clicks da sua página na SERP do Google e a quantidade de impressões nos resultados.

Quanto maior o CTR melhor. Páginas com CTR menor que 4% precisam ser melhoradas. Para as palavras-chave considerar o mínimo de 5%.
Aprenda agora como aumentar seu CTR no Google.
Conclusão
As mudanças do Google para melhorar o mobile branding das empresas em seus resultados não é em vão.
Em mercados B2C, o mobile chega a representar mais de 80% de participação dos acessos entre os dispositivos.
Além disso, outros tipos de conteúdos estão se popularizando como Podcast e Augmented Reality (AR) – Realidade Aumentada.
Se você ainda não observou como suas páginas aparecem no maior gerador de tráfego para o seu site através do mobile, faça isso o quanto antes. Aumente sua relevância no buscador e por conseguinte para seus usuários.