O novo editor do WordPress desde a versão 5.0 precisa ser conhecido em detalhes. Muitos usuários ainda não se encontraram, por isso, decidimos realizar uma anatomia do Gutenberg.
Caso você ainda não sabe do que estou falando, sugiro uma leitura inicial dos posts relacionados abaixo.
- Gutenberg: o novo editor do WordPress e os impactos no ecossistema;
- As vantagens do editor Gutenberg para WordPress.
O Gutenberg utiliza o conceito de blocos para estruturar a informação da página. Faremos em outro momento uma anatomia dos blocos do editor, neste post vamos nos concentrar nos aspectos estruturais.
A partir do momento em que você compreender a composição, disposição e função dos elementos, você ficará mais confortável.
Para esta análise, estou considerando a versão 5.4 do WP.

A composição do editor
Por padrão, o CMS mais usado do mundo disponibiliza os tipos de conteúdos chamados Post e Página.
O editor será usado para adicionar novos conteúdos ou editar os existentes.
Uma vez que estamos na interface de edição, estamos na verdade dentro do editor. E a partir deste momento, precisamos considerar uma anatomia do Gutenberg.
Essa visão geral será seu divisor de águas no uso da plataforma.

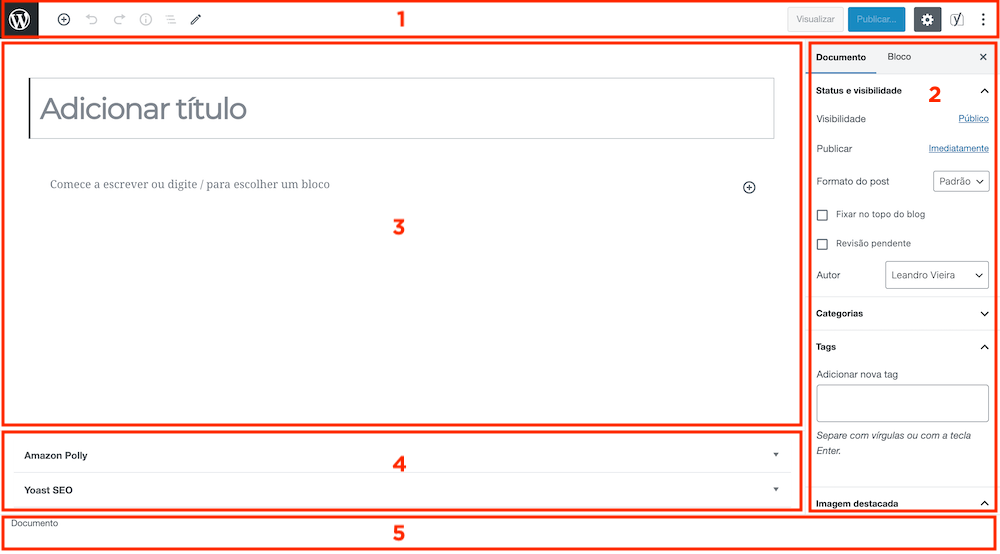
Na imagem acima, estamos visualização o “Modo tela cheia”. Ele é o padrão. Além dessa primeira informação, vamos saber do que se trata as demais partes da interface.
Se oriente pelos números distribuídos na imagem.
1. Barra de ferramentas
Nesta barra de ferramenta temos as opções globais do editor.
Essas possibilidades são acionadas através dos botões disponíveis, das configurações (ícone de engrenagem) ou do menu no canto superior direito (ícone dos três pontinhos).
2. Configurações do documento e blocos
Todas as configurações estruturais de um Post e Página estão nesta parte.
Observe que temos duas abas: Documento e Bloco. Quando algum bloco é selecionado, a aba Bloco fica ativa e exibe as configurações do bloco selecionado.
As opções são diversas e clássicas da plataforma.
- Status e visibilidade do conteúdo;
- Data de publicação;
- Formato do post;
- Opções de Pin e revisão;
- Autor;
- Categorias;
- Tags;
- Imagem destacada.
3. Área de conteúdo
Todos os conteúdos, organizados em blocos, são tratados nessa área.
Digamos que onde a mágica realmente acontece e damos vida e voz aos nossos pensamentos.
4. Complementos
Meta informações do conteúdo e recursos adicionais via plugin são alocados nessa parte. Assim como os Campos personalizados.
Na imagem, observe as caixas dos plugins Amazon Polly e Yoast SEO.
5. Barra informativa
Cada seleção de bloco, ou texto, na área de conteúdo é identificado nessa barra.
Ela serve para orientar os editores sobre o tipo de conteúdo selecionado, bem como um guia de navegação.
Os tipos de editor e os modos de visualização

O editor Gutenberg pode ser customizado para se comportar de acordo com o modo em que você se sente mais à vontade com a edição de conteúdo.
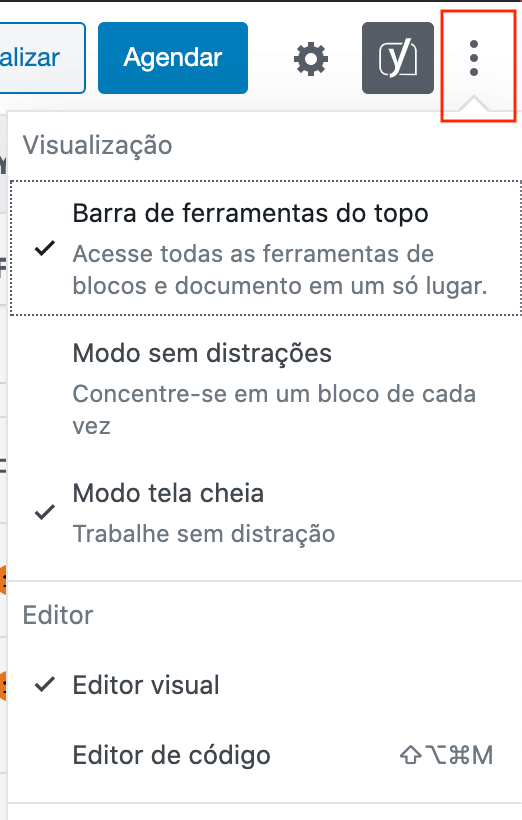
Ele oferece três modos de visualização e dois tipos de editor.
Todas essas opções são acessadas do menu de três pontinhos. Ele se localiza no canto superior direito da barra de ferramentas.
Os modos de visualização
São ofertados três modos.
- Barra de ferramentas do topo;
- Modo sem distrações;
- Modo tela cheia.
Quando a opção “Barra de ferramentas do topo” está ativada, a barra de ferramenta de bloco é exibida na barra de ferramentas do editor.
E modo contrário, quando um bloco é selecionado na área de conteúdo, uma barra com as opções do bloco é exibida englobando o bloco.
O “Modo sem distrações” realça a cor somente dos conteúdos do bloco ativo. Dessa forma sua atenção fica voltada para a edição do conteúdo, e evita se dispersar com os demais conteúdos a sua volta.
Já o “Modo tela cheia” ocupará todo o view port do navegador, ocultará o menu padrão do wp-admin que fica à esquerda da interface.
Particularmente, eu gosto de ativar esses três modos de visualização de uma vez. Funciona super bem para mim. Ganho espaço, foco e me concentro somente na escrita.
Os tipos de editor
Assim como o editor clássico do WordPress, o Gutenberg disponibiliza as opções de edição visual e código.
A edição visual é padrão. Enquanto a de código pode ser ativada através do menu citado.
Você pode alterar entre um tipo e outro a todo momento.
Quando o “Editor de código” está ativo, você perceberá um comentário HTML em cada bloco.
Por exemplo.
<!-- wp:paragraph -->O comentário armazena a informação do tipo de bloco do conteúdo a seguir. No exemplo acima um “parágrafo”.
Esse comentário HTML padrão do WordPress contém uma estrutura lógica. Onde “wp:” é uma espécie de namespace e o que vem a seguir é o tipo de bloco usado.
Atalhos para produtividade
Quando você é usuário frequente de uma ferramenta, se faz necessário conhecer atalhos que ajudam na sua produtividade.
Esses atalhos são acionados através da combinação de teclas do teclado, um comando especial ou um padrão convencional.
Markdown
Um exemplo de padrão convencional é o Markdown. Disponível no editor clássico e também no Gutenberg.
Alguns padrões simples agilizam bastante a escrita. Por exemplo: digitar “##” e em seguida o espaço acionará o bloco de título de segundo nível; digitando “*”e em seguida espaço acionará o bloco de lista não ordenada.
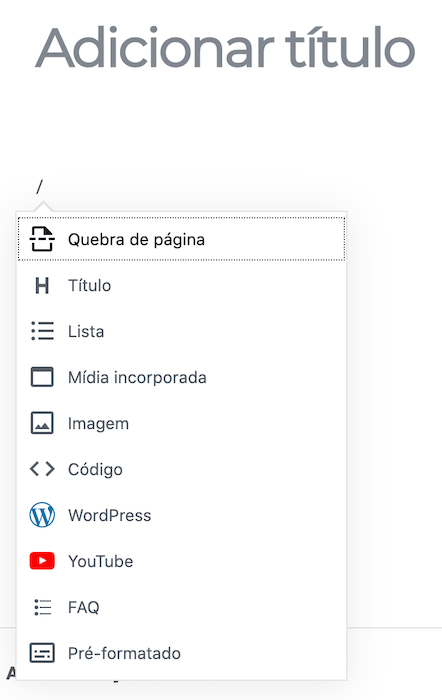
O comando especial “/”

Quando você digita “/” (sem aspas), o editor lhe oferece uma lista de blocos para serem selecionados a partir do teclado.
Você digita o comando, percorre as opções fazendo uso das teclas “para cima” e “para baixo” e conclui apertando o “return”, em caso de Mac, ou “enter”, em caso de Windows.
Atalhos do teclado
Dezenas de opções são acionadas através da combinação de teclas do teclado.
Das convencionais “command ou CTRL + S” para salvar o conteúdo a “Shift + option + command + M” para alternar entre um tipo de editor e outro.
A simbiose entre a Barra de ferramenta e a Área de conteúdo

Uma anatomia do Gutenberg não pode deixar de destacar algumas interações entre essas duas áreas do editor.
Vamos destacar três vínculos dessa dupla.
- Visão geral do documento e contadores;
- Desfazer e Refazer;
- Edição ou seleção de blocos.
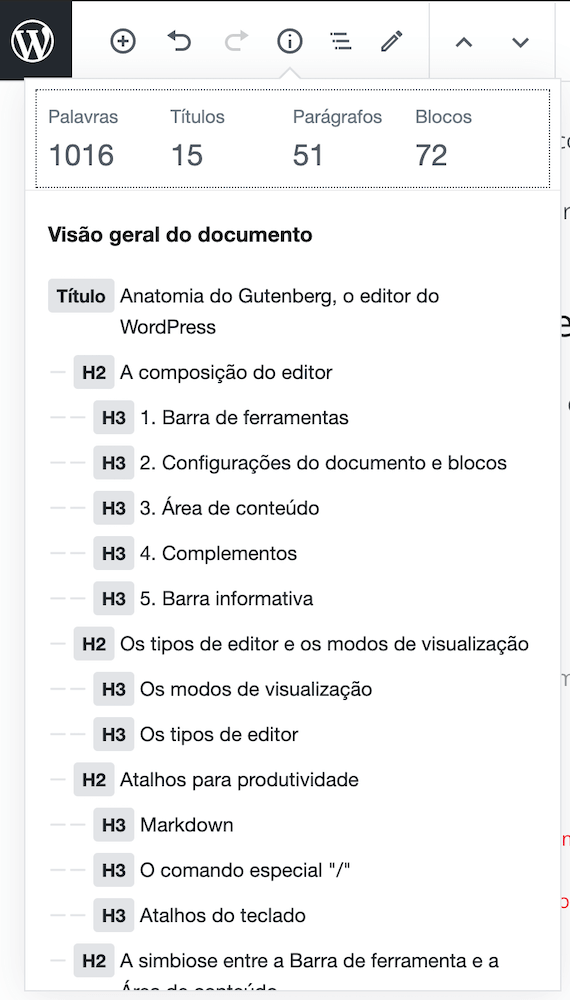
Visão geral do documento e contadores
Essa ferramenta é extremamente útil para editores de conteúdo e profissionais de SEO.
Ambos se preocupam com a densidade do texto, estruturação semântica e lógica organizacional da informação.
Nos contadores, o total de palavras e parágrafos são bem relevantes. Enquanto que o total de títulos e blocos são poucos utilizados.
A visão geral do documento é construída a partir do uso dos títulos, as famosas heading tags.
Se uma hierarquia estiver errada, essa visão vai te alertar e marcar o erro de vermelho. Além disso o clique em cada título nessa visão te leva até o conteúdo clicado.
Desfazer e Refazer
Tudo bem que é muito mais prático usar a combinação clássica do “CTRL + Z”, mas a barra de ferramentas exibe dois botões para você retroceder a uma edição realizada na área de conteúdo.
Bem como refazer. Ou seja, você pode ir para frente, ou para trás, através da combinação de teclas no seu teclado ou com o clicar do mouse.
Edição ou seleção de blocos
Na área de conteúdo precisamos pensar nos diferentes tipos de projetos digitais que fazem uso do WordPress.
Teremos páginas única e exclusivamente com textos e imagens corridos. Bem como com páginas bem elaborados com colunas, tabelas, imagens, vídeos e diversos outros elementos.
Selecionar vários blocos ao mesmo tempo pode ser útil, e necessário, em situações como exclusão em massa ou para movê-los de lugar.
A barra de ferramentas lhe permite alternar entre o modo “Editar” ou “Selecionar” blocos na área de conteúdo. Esse tipo de ferramenta é muito comum em ferramentas de edição gráfica.
Conclusão
A anatomia do Gutenberg é o primeiro passo para você conhecer o potencial e ficar mais confortável com o editor.
Este editor está concentrando esforços muito significativos da comunidade do WordPress para sua evolução.
Ele é o presente e futuro da plataforma, seu desenvolvimento foi dividido em fases e veremos grandes avanços nos próximos anos.
Estamos vivendo sua primeira fase, como editor de conteúdo. O segundo estágio será sua atuação como editor de site.