Dado as significativas vantagens do editor Gutenberg, você precisa considerar o seu uso.
Como o WordPress é um gerenciador de conteúdo, estamos falando do coração do sistema.
Aquela parte que mais usamos no dia-a-dia. E isso causa desconforto, dado o nosso costume com os atalhos, posições dos ícones e a famosa zona de conforto.
Mas o novo editor do WP veio para revolucionar a plataforma, permitir que ela avance tecnologicamente e proporcione uma experiência ainda melhor.
E com a sua chegada, a história do CMS foi dividida entre antes e depois dele.
Afinal, o que é o Gutenberg?
O novo editor de conteúdo do WordPress foi batizado de Gutenberg.
Ele substituiu o clássico editor WYSIWYG da plataforma que fazia uso do TinyMCE.
Ele foi desenvolvido do zero e veio com a promessa de significativos impactos em todo o ecossistema da plataforma.
O presente e futuro do WordPress com o novo editor
O desenvolvimento do Gutenberg foi dividido em fases. Para simplificar, vamos considerar duas delas.
- Editor de conteúdo;
- Editor de site.
Em sua primeira fase, ele veio como um editor de conteúdo. Substituiu o famigerado TinyMCE que durante anos esteve no WP.
A expectativa foi tão grande, que alguns usuários ficaram frustrados. Muitos esperavam que o novo editor substituiria os famosos plugins de Page Builder.
Como isso não aconteceu, e tirou todo mundo da zona de conforto, cresceu a quantidade de projetos que desabilitavam o Gutenberg.
Com o passar do tempo, a inclusão da funcionalidade veio em 6 de dezembro de 2018 com a versão 5.0, os usuários estão mais confortáveis e compreenderam as fases.
A próxima, será como editor de site, e aí sim poderemos fazer a “mesma coisa” que os famosos plugins de Page Builder.
Como qualquer site é um conjunto de blocos, por exemplo: cabeçalho, conteúdo e rodapé. O Gutenberg permitirá uma edição completa de todo o site, além do conteúdo.
Os benefícios do editor Gutenberg
Desde a chegada do novo editor do WordPress, todas as evoluções da plataforma tem se concentrado nele.
Essa parte do CMS é o epicentro do software, e será, ainda, no futuro breve, o epicentro de todo um site.
Fazer uso do Gutenberg é se aproveitar das novas tecnologias desenvolvidas, e das novas possibilidades que chegaram.
Seja para você, desenvolvedor. Bem como os editores de conteúdo.
As vantagens trazidas pelo Gutenberg são significativas e você precisa se aproveitar dela no seu dia-a-dia.
O conceito de blocos e suas vantagens
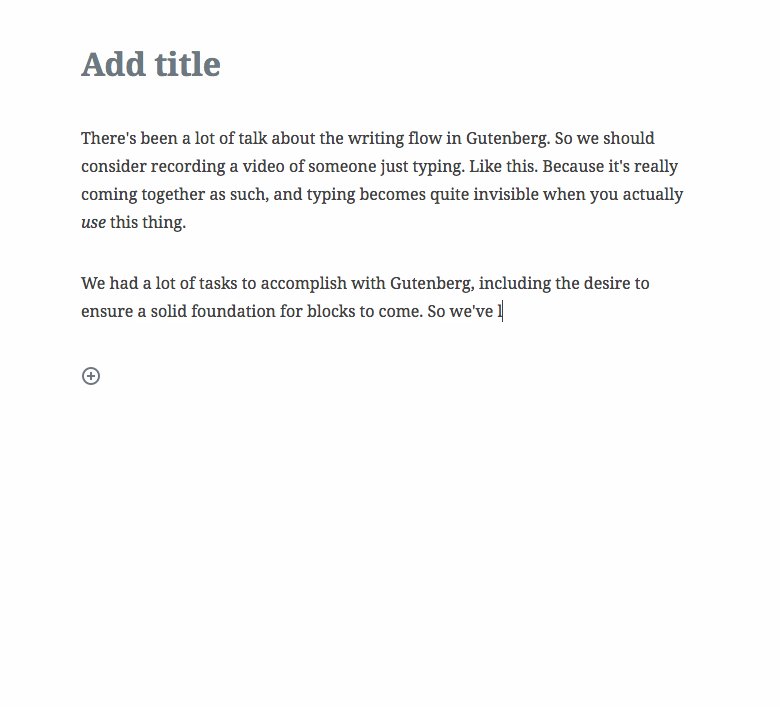
Gutenberg utiliza o conceito de blocos para estruturar a informação da página.
O mesmo conceito será replicado para a toda interface do site que está utilizando o WordPress.
Diversos blocos serão nativos e, através de plugins, novos blocos poderão ser adicionados para atender as mais variadas necessidades.
A indústria de temas terá um grande desafio para adequar sua base de produtos.
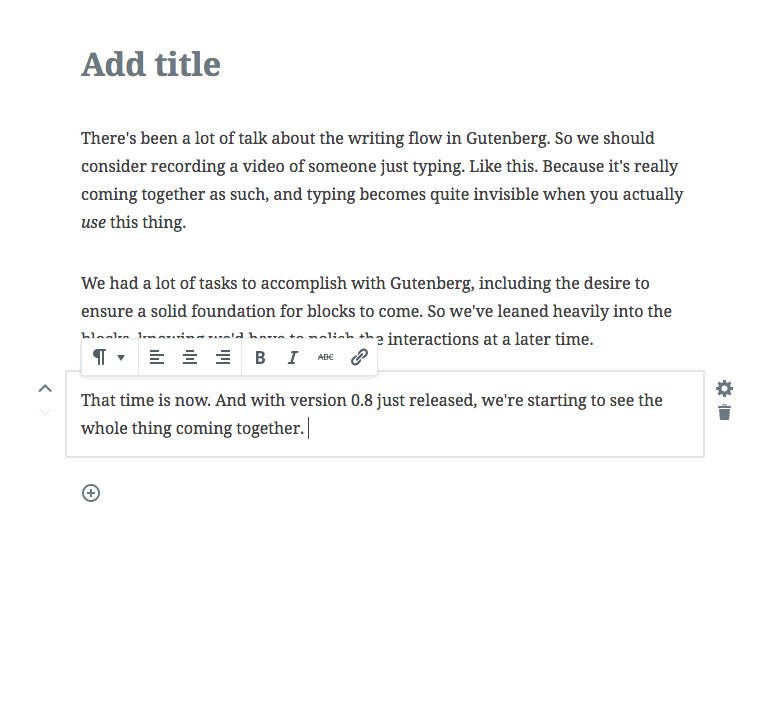
A imagem abaixo ilustra os blocos em uso.

Blocos personalizados
A possibilidade de se desenvolver blocos de acordo com o projeto em curso, é uma das grandes vantagens do editor Gutenberg.
O time de UX pensa a estratégia para o alcançar os números desejados.
A criação desenha a UI para encaixar a identidade visual do projeto e da marca.
A equipe de desenvolvimento programa os blocos personalizados e coloca a disposição da equipe de redação e marketing uma conveniente forma de produzir conteúdo e gerir o projeto.
Blocos reutilizáveis
Os blocos do editor são configuráveis.
As possibilidades de configuração são de acordo com suas possibilidades e a forma como foi desenvolvido.
Sejam definições estruturais ou de estilos, e elas permitem uma variedade do mesmo bloco.
É possível salvar essa combinação do modelo configurado para o bloco e fazer uso futuro.
Por exemplo: uma chamada de ação para ser utilizada no meio ou no final de uma matéria.
E suas vantagens são basicamente duas.
- Não precisa reconfigurar a estrutura e estilo desejados;
- Alterar a configuração de uma forma centralizada e atualizar todas as páginas que fazem uso do bloco.
Certamente esse assunto vai render um post aqui no blog 😉
Amigável para usuários não técnicos
Considerando que o WordPress é um editor de conteúdo, no dia-a-dia quem fará uso da plataforma são editores com pouco, ou nenhum, conhecimento de programação.
E ser amigável para usuários não técnicos é uma vantagem do editor Gutenberg.
É muito mais fácil inserir e configurar um bloco, do que “programar” a inserção de um shortcode no meio do texto.
Além do shortcode exigir uma sintaxe correta, não representa nada visualmente.
Edição estrutural e opções de estilo
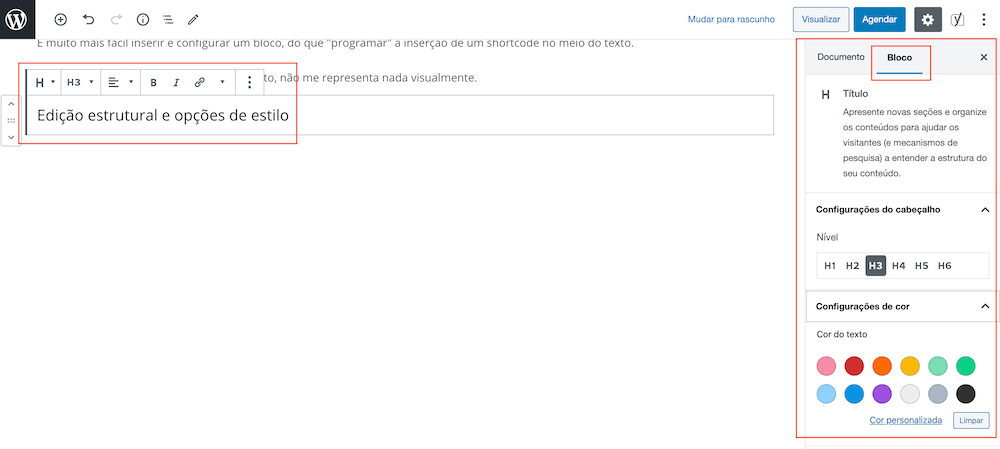
Quando estamos em foco num bloco, suas variadas configurações são exibidas.

A imagem acima ilustra as possibilidades de configuração de um bloco, e o quão simples é fazer o uso delas.
No exemplo temos um bloco de título.
Junto ao bloco selecionado é exibido a barra de ferramentas. E no painel lateral sua descrição, opções estruturais e visuais para serem escolhidas.
Agora, me responda: é ou não é muito fácil do que lidar com os shortcodes?
Acessibilidade
No Brasil, temos mais de 45 milhões de pessoas com algum tipo de deficiência.
Esse número representa mais de 23% da população brasileira.
Portanto, ter um CMS que se preocupa com acessibilidade, é permitir que um universo significativo de pessoas tenha voz e possam desempenhar sua função.
Mesmo que o número não fosse representativo, ter um editor acessível é humano. E mesmo para quem não tem deficiência, seu uso fica mais simples e intuitivo.
Amigável aos dispositivos móveis
Sejam os usuários, ou os editores de conteúdo, o uso dos dispositivos móveis é cada vez maior.
Jornalistas, por exemplo, que estão na rua cobrindo algum fato, pode fazer uso do seu celular para escrever e publicar uma matéria in loco.
E ser amigável aos dispositivos móveis, também significa dizer que a performance e o tempo de carregamento do editor no painel administrativo, é levada em consideração.
Sabemos da realidade da velocidade de internet em nosso país, não é mesmo?
Uso facilitado de imagens
Se uma imagem fala mais do que mil palavras, se faz necessário que uma das vantagens do editor Gutenberg seja o uso facilitado de imagens.
Tanto de uma única imagem, quanto de uma galeria de fotos.
Basta arrastar uma imagem para o editor que o upload automaticamente já acontece. Ou inserir um bloco de imagem, o qual é nativo.
Bem como as inúmeras possibilidades de configuração oferecida pelo bloco.
Colunas e conteúdos complexos
Para a equipe de marketing, uma das grandes vantagens do editor Gutenberg, além de tudo que já falamos, é a possibilidade de intervir no layout.
Trabalhar com colunas, conteúdos complexos e que exigem constantes mudanças estruturais.
Isso é uma vantagem competitiva para reordenarmos informações de lugar, irmos além da interface pensada pelos designers, e praticarmos técnicas de CRO para aumentar as possibilidades de conversão.
Conclusão
Desde a chegada do novo editor, as possibilidades para o ecossistema do WordPress se abriram de forma exponencial.
Ele tirou muita gente, e empresas, da zona de conforto, mas iniciou a chegada de uma série de inovação que chegarão ao WP.
As vantagens do editor Gutenberg são significativas e faz muito sentido você iniciar o uso ainda hoje.
Estar confortável com esse tipo de edição, lhe permitirá aproveitar das possibilidades nativas da plataforma ou inseridas através de plugins.
Sejam plugins gratuitos, disponíveis no diretório do WP, bem como os pagos. Além, é claro, daqueles desenvolvidos exclusivamente para o seu projeto digital.