
Discorrer sobre os conceitos de API First e Headless exige conhecer a tríade que guiará, tecnologicamente, as estratégias que adotam essas ideias.
Novas possibilidades no WordPress sempre me deixam entusiasmado. Como são conceitos novos, ainda não tenho muita informação sobre, mas o que sei, compartilho aqui para te deixar empolgado também.

API
API vem do inglês Application Program Interface. Com ela é possível facilitar a comunicação entre diferentes programas.
Uma aplicação de API estrutura uma interface com seus componentes e possibilidades de interação. O WP tem uma API, chamada de WordPress REST API. Todos os conteúdos geridos na plataforma podem ser consumidos através desta aplicação.
REST
REST vem do inglês Representational State Transfer. É um estilo de arquitetura para API.
Portanto, uma REST API é uma arquitetura de API no padrão REST, ou RESTful.
JSON
JSON vem do inglês JavaScript Object Notation. É um padrão para estruturar dados.
Os dados recebidos através de uma chamada de API no padrão REST do WP, retornarão dados em formato JSON.
Assim sendo, todo tipo de programa e aplicativo poderá inteirar sobre ele e criar diferentes tipos de uso e visualização dos dados.
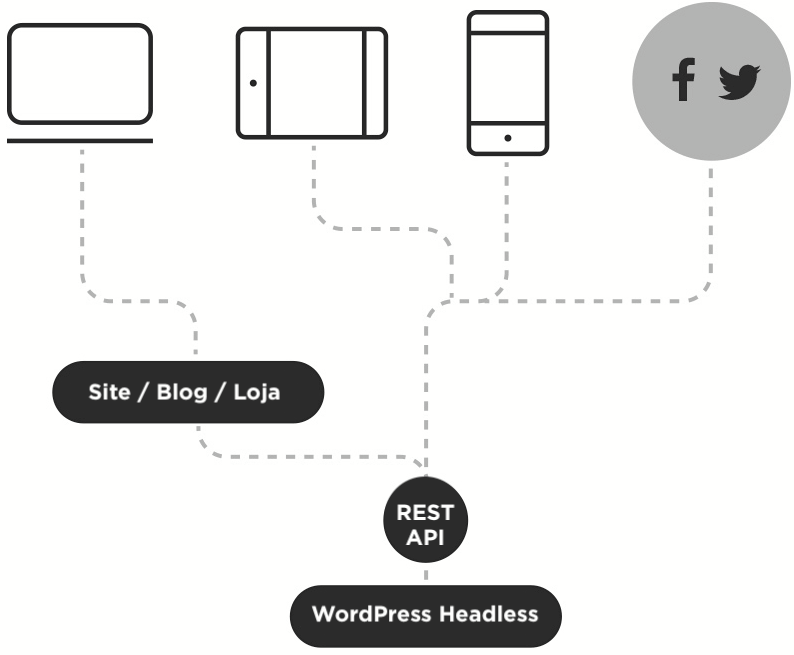
WordPress Headless está relacionado a desacoplar o back do front-end.
A WP REST API é o centro de integração entre os dois ambientes. O WordPress é utilizado, portanto, como um gestor de conteúdo. A camada de visualização é baseada em JavaScript, com o uso, por exemplo, do React.
Desta forma temos uma arquitetura de informação totalmente baseada em componentes e templates variados, que fazem uso deles para sua composição. O conteúdo é consumido através da WP REST API com base em rotas pré-estabelecidas para as URLs desejadas.
API, REST e JSON. Os três ingredientes essenciais para uma estratégia de API First. Leia sobre!
Tweet
Estratégia de API First
Uma estratégia de API First significa que será a primeira (e talvez a única), interface da sua aplicação.
A forma como seu produto vai expor as funcionalidades e possibilidades, será através de requisições aos endpoints do seu serviço de API.
É preciso pensar além da interface gráfica e concentrar os esforços iniciais em como o consumo dos dados serão realizados.
Uma API bem desenhada permitirá integrações facilitadas e usos inimagináveis por desenvolvedores criativos.
Há casos de APIs tão bem sucedidas que se transformaram em negócios com os modelos SAAS (Software como Serviço) e PAAS (Plataforma como Serviço).
Como o WordPress adota o conceito de API First
O WP sempre teve uma forma de expor os conteúdos nele gerenciados. O formato mais utilizado era o XML através de feeds RSS.
Consumir conteúdos através da leitura de XML é verboso e custoso. Soluções modernas adotam APIs em formato REST e com a entrega de conteúdo em formato JSON.
O WordPress, desde a versão 4.7, incorporou ao seu core a WP REST API. Isso facilitará manter a plataforma como simplesmente um CMS e permitir o consumo do seu conteúdo nas mais variadas possibilidades.
Alguns exemplo para ilustrar:
- Criar aplicações com o conceito Headless;
- Servir conteúdo para aplicativos móveis, seja iOS, Android ou qualquer outra plataforma;
- Entregar conteúdos para sites parceiros;
- Alimentar bots com as mais diversas necessidades;
A lista continua.
Aplicações WordPress Headless

Com esse tipo de estrutura você precisa reconsiderar o papel estratégico do WordPress. Ele deixará de responder pela interpretação das URLs.
Como não faremos uso do famoso Loop para exibir dados, não teremos um tema com funções PHP que se conectam ao banco de dados e extrai informações para a exibição.
O WP ficará inteiramente desacoplado da camada de visualização.
Teremos um wp-admin estruturado para receber e possibilitar a gestão dos dados através do Custom Post Types, Metadados e organizados com as Taxonomias.
Na camada de front-end, para exibição de dados, as possibilidades serão diversas. A JavaScript estará no epicentro e, nesse contexto, a estrutura será muito relativa ao framework a ser utilizado.
Projetos em Angular, React e Vue.js, por exemplo, têm suas particularidades que precisam ser atendidas para um melhor desempenho.
Estruturar projetos em WordPress Headless significa ter uma estratégia bem definida e pensamento adiante.
Você conhece as vantagens dos projetos em WordPress desenvolvido com o conceito Headless?
Tweet
Vantagens e Cases
Os projetos digitais envolvendo os conceitos de API First e WordPress Headless vão tirar muitos profissionais da zona de conforto.
Isso exigirá uma mudança de mindset e padrões já estabelecidos e comumente utilizados.
Em 2018 me envolvi em uma dezena de projetos WordPress Headless e já tenho grandes percepções de vantagens e desafios que estão por vir.
Os sites que adotaram o Headless têm tido um melhor desempenho no carregamento das páginas, além de uma significativa redução no uso de servidores, logo, na redução de custos com infraestrutura também.
Para sites de grandes audiências a economia financeira é muito perceptiva. O carregamento mais rápido potencializa a interação dos usuários, menor bounce rate e mais pontos nas análises do bot do Google.
Outra grande vantagem é a padronização visual entre todos os projetos digitais da empresa. Como a camada de visualização é composta por componentes, a interface é concebida com a união de vários deles.
Assim, uma vez atualizado algum dos componentes, todas as interfaces (de qualquer projeto que o utiliza), refletirão a mudança e seguirão mantendo a unidade visual.
Como o conceito de API First também está no epicentro da adoção do Headless, todo o conteúdo estará disponível em rotas da API e, portanto, disponível para ser consumido por qualquer outro aplicativo móvel, site, blog, e-commerce ou aplicativos de terceiros.
As possibilidades são diversas. Tenho presenciado, e contribuído, para adoção do Headless através do WordPress para as empresas com estratégias de API First.
Espero que este artigo te ajude a implementar por aí também!




