
Já ouviu falar em Twitter Cards? Eles nada mais são do que cards clicáveis em que são exibidos quando uma URL de um site é compartilhada no Twitter. Tais cards fazem com que as publicações no microblog fiquem mais atraentes e, consequentemente, gerem mais cliques.
Sabe aqueles mesmos cards que são exibidos pelo Facebook quando um link é compartilhado, compostos por título, imagem e um breve resumo? É algo bem semelhante no caso dos Twitter Cards, em que o tweet ganha um call to action para clicar.
Exemplo de Twitter Card
Quais são as vantagens?
Há algumas vantagens ao se fazer a opção por habilitar os Twitter Cards em seu projeto.
- Aumento de visibilidade de suas publicações no Twitter;
- Aumento do tráfego de visitantes provenientes do microblog;
- Incremento de visibilidade à sua marca;
- Ganho de seguidores no Twitter, entre outros.
Além disso, é possível ter estatísticas de alcance e engajamento dos cards, a fim de identificar se as estratégias estão surtindo o efeito desejado. Nesse post do blog oficial do Twitter, há mais detalhes sobre o Twitter Card Analytics, mas se preferir, o vídeo abaixo traz um tutorial de como obter tais informações.
Como implementar?
O Twitter disponibiliza 4 tipos de Twitter Cards:
- Sumary Card: usado geralmente por blogs e sites em que há uma prévia do conteúdo da URL compartilhada. O tweet mais acima, é um bom exemplo de sumary card.
- Summary Card with Large Image: Igual ao anterior, porém a imagem exibida no preview é maior, gerando maior visibilidade ao seu tweet.
- App Card: usado para a promoção de aplicativos móveis, em que há também a exibição de preços, qualificações e link para download do aplicativo.
- Player Card: bastante usado para a divulgação de vídeos e áudios no Twitter sem a necessidade de o usuário ser redirecionado para fora do microblog, incrementando a experiência do usuário na timeline.
Exemplo de Sumary card with large image
Exemplo de App Card
Exemplo de Player Card
Depois de escolhido o tipo de Twitter Card, agora é preciso incluir uma meta tag em seu site ou blog para que esse card seja gerado.
Exemplos de código para Twitter Cards
No site dedicado aos desenvolvedores, o microblog disponibiliza alguns exemplos de código a serem exibidos no cabeçalho de seu site. Abaixo, temos o código para o sumary card:
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@flickr" /> <meta name="twitter:title" content="Small Island Developing States Photo Submission" /> <meta name="twitter:description" content="View the album on Flickr." /> <meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" />
Já o código abaixo, refere-se ao sumary card with large image:
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@nytimes"> <meta name="twitter:creator" content="@SarahMaslinNir"> <meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"> <meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."> <meta name="twitter:image" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg">
No site do Twitter, há mais exemplos de códigos para cada um dos tipos de cards.
Não sou desenvolvedor. Como faço para ativar os Twitter Cards?
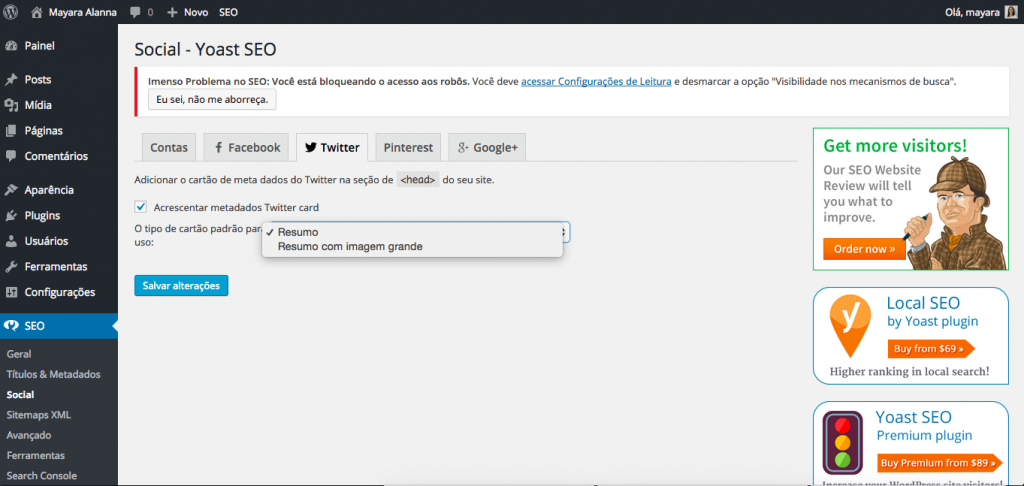
Caso você tenha o plugin WordPress SEO ativo em seu site, no menu SEO > Social é possível ativar as meta tags e definir o tipo de card (sumary card ou sumary card with large image). Com isso, tais tags serão geradas automaticamente.

No repositório gratuito do WordPress, há mais alguns plugins que fazem esse mesmo processo, inclusive o plugin desenvolvido pela própria equipe do Twitter.
Como saber se os twitter cards estão ativos no meu site?
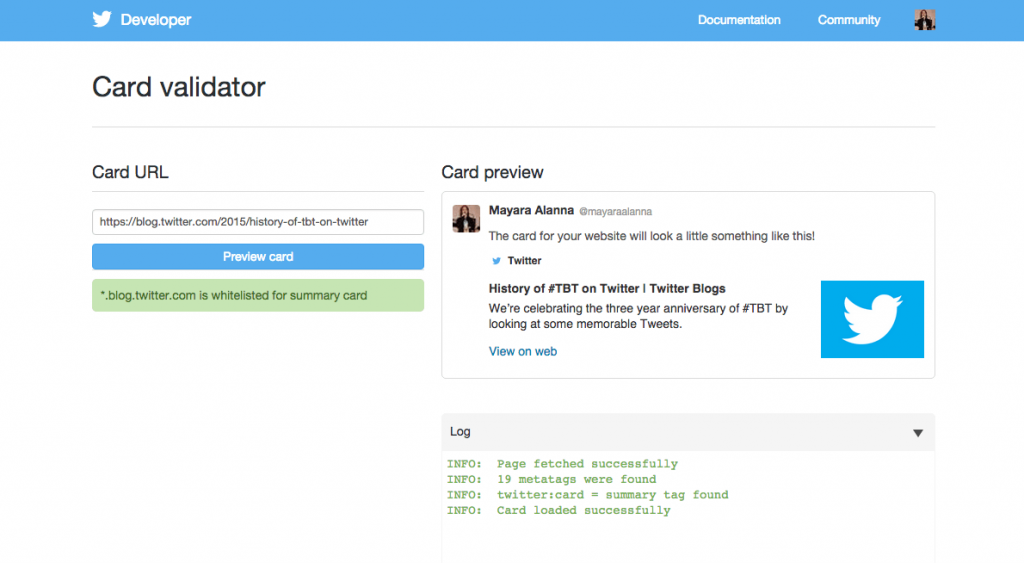
O Twitter disponibiliza um validador para saber se as meta tags foram adicionadas com sucesso ao seu site. Nele é possível também ver uma prévia de como o seu conteúdo será exibido no Twitter Card.

Gostou dessa informação? Que tal começar a implementar os Twitter Cards desde já em seu projeto?
Sobre nosso desafio de implementação de recursos não solicitados pelos clientes
Temos um desafio interno onde precisamos implementar a cada ciclo quinzenal de desenvolvimento uma novidade, inovação, benefício para nossos clientes. Isso tem nos permitido agregar valor aos projetos e experimentar novos recursos.
A implementação desse ciclo foi a implementação dos Twitter Cards para nossos clientes.