
Implementar o Open Search não é uma tarefa difícil. Essa ferramenta amplamente utilizada por centenas de motores de busca e aplicativos de pesquisa em toda a Internet, foi criada pela A9.com, uma companhia da Amazon.
O que Open Search?

O formato de busca Open Search foi criado para que as pessoas pudessem encontrar mais facilmente aquilo que buscam. Os usuários do seu site com certeza utilizarão um navegador para ter acesso aos seus produtos, posts, notícias e serviços. Como nem tudo que o usuário possa estar procurando esteja na primeira página, ele acaba precisando de um campo padrão de busca para pesquisar aquilo que é de seu interesse. Até agora tudo normal, certo? Utilizando o formato Open Search o usuário acessa diretamente pela própria barra de pesquisa do navegador, Legal né!? Resumindo, esta é uma maneira para que os sites e motores de busca possam publicar resultados de pesquisa em um formato padrão e acessível, diretamente nos navegadores.
Vamos implementar o Open Search
Para configurar e implementar o Open Search é preciso um simples arquivo em XML com alguns parâmetros. Encare-o como um conjunto de formatos simples para o compartilhamento de resultados de pesquisa, confira no exemplo abaixo:
[xml]<OpenSearchDescription xmlns=”http://a9.com/-/spec/opensearch/1.1/” xmlns:moz=”http://www.mozilla.org/2006/browser/search/”>
<ShortName>Blog especializado em WordPress</ShortName>
<Description>Escrito pelos especialistas em WordPress da Apiki</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image width=”16″ height=”16″ type=”image/x-icon”>;
https://apiki.com/wp-content/themes/apiki/assets/images/favicon.ico
</Image>
<Url type=”text/html” method=”get” template=”https://blog.apiki.com/?s={searchTerms}”/>
</OpenSearchDescription>
[/xml]
Os textos das tags podem e devem ser alterados de acordo com a necessidade de cada site.
Confira alguns dos principais campos utilizados:

- ShortName – Um nome para seu motor de busca;
- Description – Uma breve descrição do seu motor de busca;
- InputEncoding – Define o encoding a ser usado na busca. Normalmente usamos UTF-8;
- Image – URI ou base64 data para incluir o ícone que represente o motor de busca.
- Url – Descreve a URL ou URLs para ser usada pela search. O atributo
methodindica se deve ser usada uma requisiçãoGETouPOSTpara buscar o resultado.
Agora é fazer o navegador detectar
Para o navegador detectar automaticamente, você simplesmente adiciona uma linha na seção <head> do seu site:
[xml]&lt;link rel=”search” type=”application/opensearchdescription+xml” title=”seu titulo” href=”path/arquivo.xml”&gt;
[/xml]
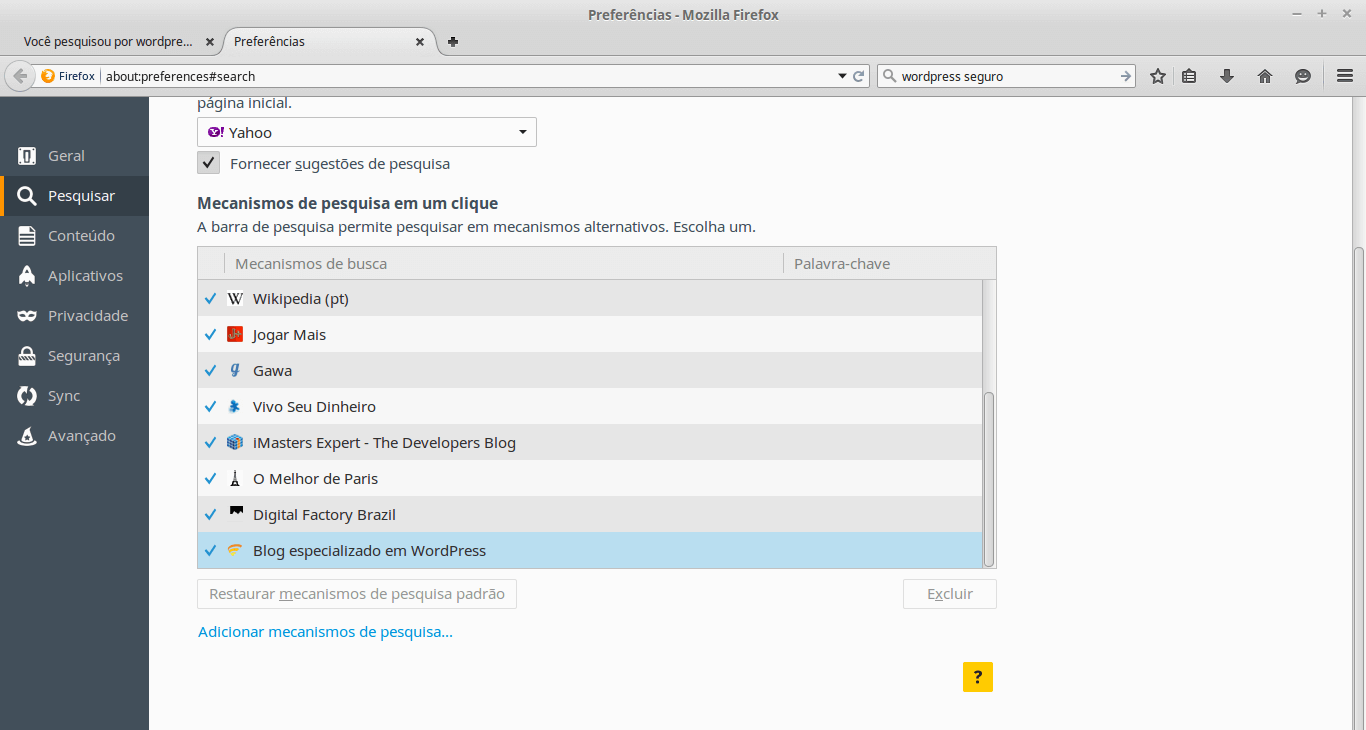
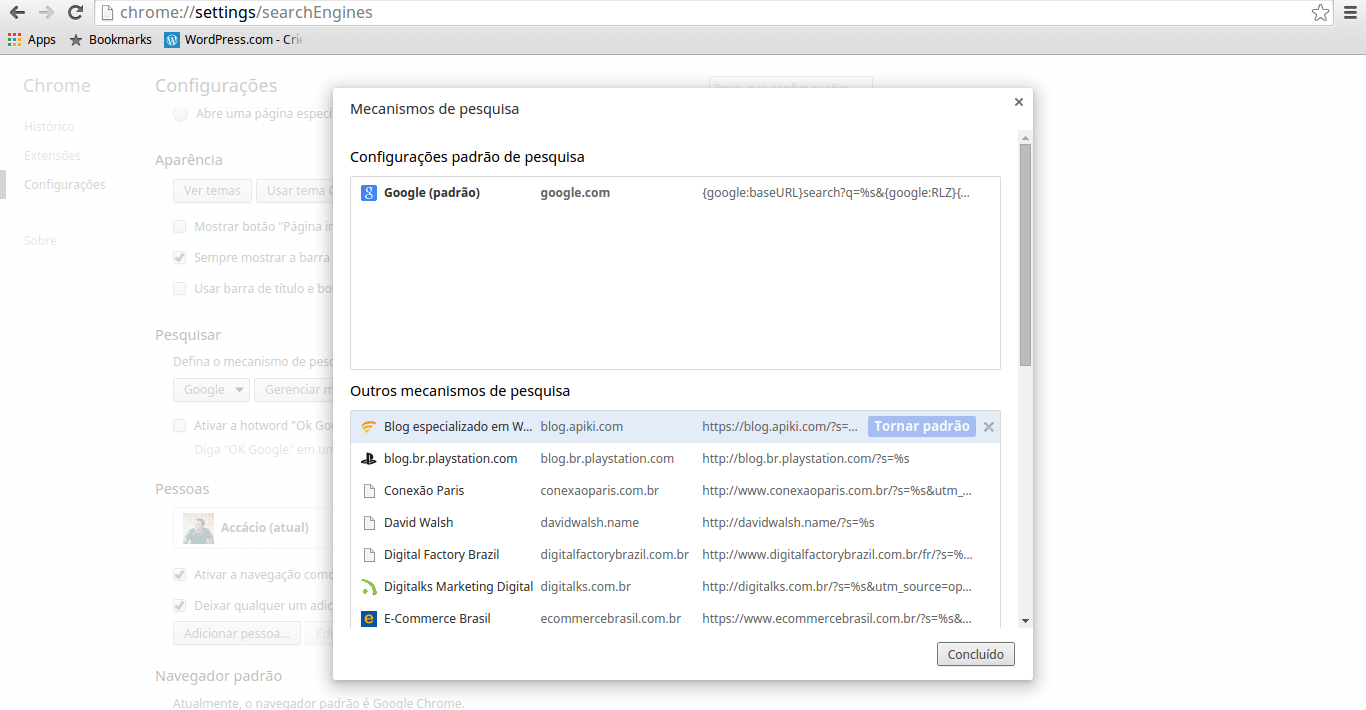
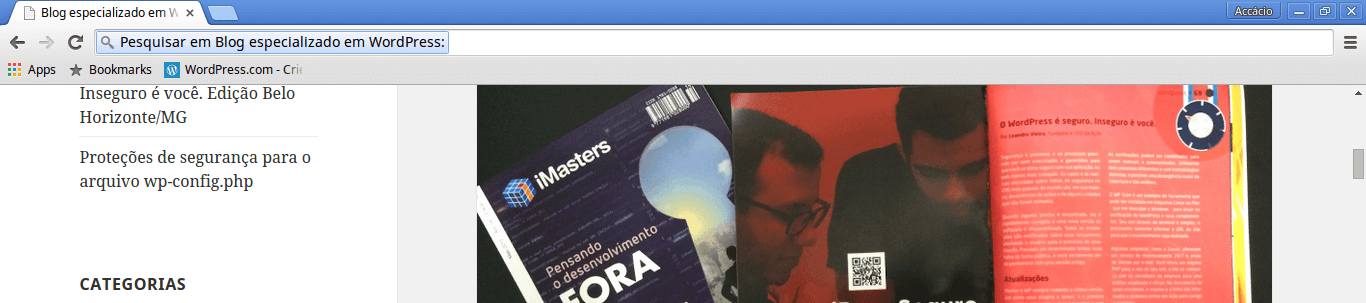
Veja como fica em alguns navegadores
Conclusão
Implementar o Open Search parece simples para quem é desenvolvedor ou tem certas habilidades com o WordPress, mesmo assim recomendamos todo cuidado e prevenção na hora da tarefa. Para quem é leigo ou não tem tanto costume de trabalhar as configurações do WP pode parecer complicado, se for esse o caso, sugiro que busque um profissional especializado.
De toda forma, nenhum dos dois casos é o mais importante nessa história, o que está em jogo aqui é a experiência do usuário. Quanto mais à vontade você deixar os visitantes do seu site, maiores serão as chances dele voltar e, quem sabe, indicar seu site para amigos.
Concorda? Qual foi a última vez que você indicou um site para alguém? Deixe seu comentário.