
Falar de padrão é até um pouco fora do que propomos aqui no blog, já falamos que o WordPress não tem limites e agora, como falar de tamanhos de imagens padrão do WordPress?
Quem define tamanhos de imagens padrão do WordPress, eu ou a plataforma?
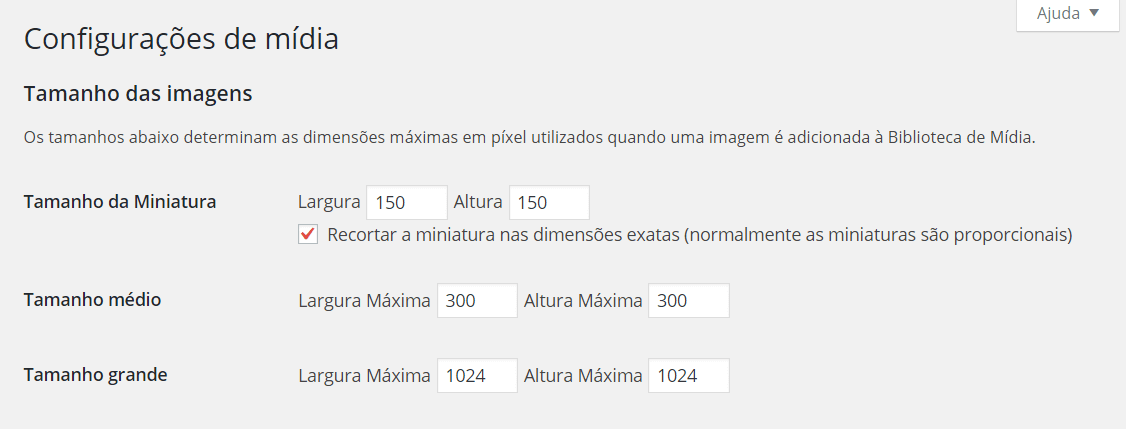
A melhor forma de começar é do início, temos basicamente 3 dimensões de imagens padrão no WordPress: miniatura (150X150 pixels), média (300X300 pixels de largura e altura máxima) e grande (1024X1024 pixels de largura e altura máxima). É claro que nenhuma delas é a que o gestor de conteúdo fez upload. Então, além dessas três sitadas, temos uma com o tamanho completo, que é mantida como foi enviada para a biblioteca de imagens.
Simplificando funciona assim, o WP armazena a imagem original mantém seu tamanho real, criar três novos tamanhos baseados na imagem enviada e outros vários tamanhos se o tema e/ou plugins definirem necessários tamanhos personalizados. Por que isso acontece? Por vários motivos, imagina ter que definir manualmente dezenas de imagens padrão para WordPress porque o tema solicita, porque a versão responsiva precisa ou porque o plugins não pode redimensionar para sua loja virtual e por aí vai.
E quando a imagem padrão do WordPress não me atende?
Quando esse tipo de coisa acontecer e, se acontecer, então é o momento de ir além. O WordPress oferece mais duas maneiras para você definir o tamanho da imagem. Selecionando a opção configurações e em seguida a opção mídia no painel do WP você acessa as configurações de mídia dentro. Com esse recurso é possível criar seu próprio padrão dentro das possibilidades das configurações.

Caso as configurações de mídia também não te atendam, o último recurso é realmente interferir no código. Essa ação é recomendada apenas para quem tem uma prática mais avançada com WordPress.
Conclusão
O WP busca sempre aumentar a qualidade da plataforma, melhorar a usabilidade do gestor de conteúdo e do usuário e manter a liberdade criativa de que trabalha com desenvolvimento. Se existem dimensões de imagens com padrão do WordPress, certamente é para facilitar sua vida. Se caso você quiser mais da plataforma e definir você mesmo, lembre-se que sempre poderá mexer nas configurações de mídia ou diretamente no código, ele é aberto.
Gostou do artigo? Espero que sim. Aguardo seu comentário.