
Em vários momentos precisamos criar interações utilizando JavaScript em nossa administração, o famoso “/wp-admin” do site. Seja para aplicar um componente de data como o Datepicker ou melhorar a interface de um select utilizando o Chosen, creio que você já tenha passado por isso em alguma situação e hoje veremos uma das formas de organizar melhor o seu JavaScript.
Incluindo arquivos de JS na administração
Já falamos um pouco desse assunto em outro artigo sobre WordPress e Libraries JS. Basicamente utilizaremos a mesma técnica com uma pequena diferença, para a inclusão de arquivos na administração você precisará utilizar o hook admin_enqueue_scripts, veja um exemplo:
<?php
add_action( 'admin_enqueue_scripts', 'meus_scripts_admin' );
function meus_scripts_admin() {
wp_enqueue_script(
'meu-primeiro-script-no-admin',
get_stylesheet_directory_uri() . '/assets/admin.script.js',
array( 'jquery', 'jquery-ui-datepicker' )
'2.0.1',
true
);
}
Pronto! Já temos o nosso arquivo de JS incluído em nossa administração.
Organizar melhor o seu JavaScript no dia-a-dia
Quando falamos de organização de JavaScript um dos patterns mais utilizados é o pattern de module. Esse conceito consiste em criar módulos que possam executar tarefas bem definidas dentro de um escopo de atividades que seu código JavaScript precisará ter.
Existem diversas bibliotecas de JS que podem ajudar você nessa tarefa, hoje veremos como fazer isso utilizando o MonkeyJS. É uma library bem pequena e que utiliza o conceito de modularizarão e componentes. Utilize o link do GitHub para baixar o projeto, nós utilizaremos o arquivo module.min.js dentro da pasta “/dest”.
Primeiro precisamos incluir esse arquivo module.min.js como dependência do arquivo admin.script.js, veja o exemplo:
<?php
add_action( 'admin_enqueue_scripts', 'meus_scripts_admin' );
function meus_scripts_admin() {
wp_enqueue_script(
'monkeyjs',
get_stylesheet_directory_uri() . '/assets/module.min.js',
array( 'jquery' )
'1.0.0',
true
);
wp_enqueue_script(
'meu-primeiro-script-no-admin',
get_stylesheet_directory_uri() . '/assets/admin.script.js',
array( 'jquery', 'jquery-ui-datepicker', 'monkeyjs' )
'2.0.1',
true
);
}
Agora já temos o necessário para criar a implementação do arquivo admin.script.js. Basicamente o nosso código será organizado por rotas, dessa forma conseguiremos executar trechos de código específicos para cada página dentro da administração do WordPress, logo, evitaremos a execução de código JavaScript desnecessário em páginas onde não queremos criar implementações.
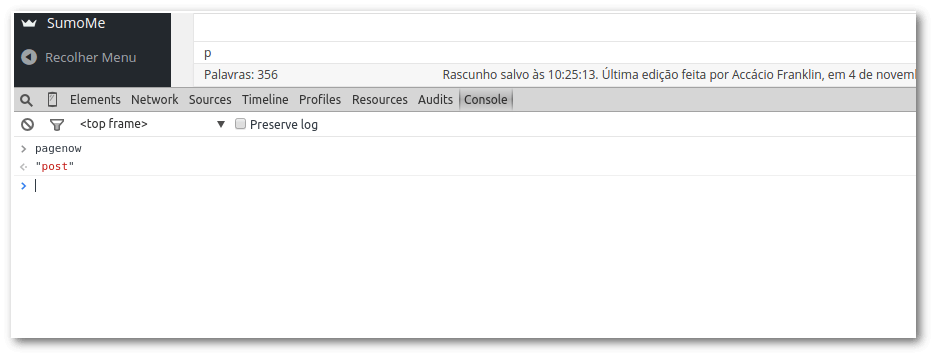
Para entender essas rotas você precisará utilizar a variável pagenow disponibilizada pelo WordPress. Para saber qual a rota da sua página dentro da administração basta abrir seu console de JavaScript, digitar pagenow e depois pressione “enter”. Veja a imagem de exemplo:
Veja no exemplo abaixo como ficará o nosso arquivo admin.script.js:
MONKEY( 'App', function(App, utils, $) {
App.init = function(container) {
//esse evento é executado em todas as páginas...
};
App.post = function(container) {
$( '.date' ).datepicker();
};
}, {} );
jQuery(function($) {
MONKEY.dispatcher( MONKEY.App, pagenow, [$( 'body' )] );
});
No exemplo acima setamos um Datepicker para todos os inputs com o classe date. Veja que utilizamos o App.post, que nesse caso representa a nossa página de edição de posts. Dessa forma criamos essa implementação apenas nessa página, evitando execução desnecessária em outros lugares.
Você pode adicionar outras rotas (utilizando o pagenow) ao seu objeto App ou se quiser criar uma implementação que seja executada em todas as páginas pode utilizar o método App.init.
Espero que essa técnica ajude você a melhorar sua organização de código JavaScript. Em breve veremos um pouco mais sobre modularizarão e componentes com o MonkeyJS.
Se você utiliza uma forma diferente para organizar o seu código JavaScript deixe nos comentários e iremos crescer juntos!