
A importância de usar o formato Open Search
Primeiro, precisamos entender como essa tecnologia surgiu e qual a importância de implementá-la em seus sites. OpenSearch foi criado pela A9.com, uma companhia da Amazon e o formato OpenSearch está em uso por centenas de motores de busca e aplicativos de pesquisa em toda a Internet.
É uma maneira para que os sites e motores de busca possam publicar resultados de pesquisa em um formato padrão e acessível. Dessa forma, as buscas implementadas em seus sites podem ficar disponíveis diretamente nos navegadores.
Como se aproveitar desse recurso
Os usuários do seu site com certeza utilizarão um navegador para ter acesso aos seus produtos, posts, notícias e serviços. Basicamente em um fluxo normal de navegação do usuário em um site, ele precisa usar o campo padrão de busca para pesquisar aquilo que é de seu interesse. Até agora tudo normal, certo? Utilizando o formato Open Search você permite que seu usuário acesse a busca diretamente pela própria barra de pesquisa do navegador.
Como implementar o formato Open Search
Como já vimos o Open Search é um conjunto de formatos simples para o compartilhamento de resultados de pesquisa. Para criar sua configuração, precisamos de um simples arquivo em XML com alguns parâmetros. Confira no exemplo abaixo:
[xml]<OpenSearchDescription xmlns=”http://a9.com/-/spec/opensearch/1.1/” xmlns:moz=”http://www.mozilla.org/2006/browser/search/”>
<ShortName>Blog especializado em WordPress</ShortName>
<Description>Escrito pelos especialistas em WordPress da Apiki</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image width=”16″ height=”16″ type=”image/x-icon”>;
https://apiki.com/wp-content/themes/apiki/assets/images/favicon.ico
</Image>
<Url type=”text/html” method=”get” template=”https://blog.apiki.com/?s={searchTerms}”/>
</OpenSearchDescription>
[/xml]
Os textos dentro das tags podem ser alterados de acordo com a necessidade de seu site. Os campos principais normalmente utilizados são:
- ShortName – Um nome para seu motor de busca;
- Description – Uma breve descrição do seu motor de busca;
- InputEncoding – Define o encoding a ser usado na busca. Normalmente usamos UTF-8;
- Image – URI ou base64 data para incluir o ícone que represente o motor de busca.
- Url – Descreve a URL ou URLs para ser usada pela search. O atributo
methodindica se deve ser usada uma requisiçãoGETouPOSTpara buscar o resultado.
Como fazer o navegador detectar automaticamente
Para o suporte à detecção automática, você simplesmente adiciona uma linha na seção <head> do seu site:
[xml]<link rel=”search” type=”application/opensearchdescription+xml” title=”seu titulo” href=”path/arquivo.xml”>
[/xml]
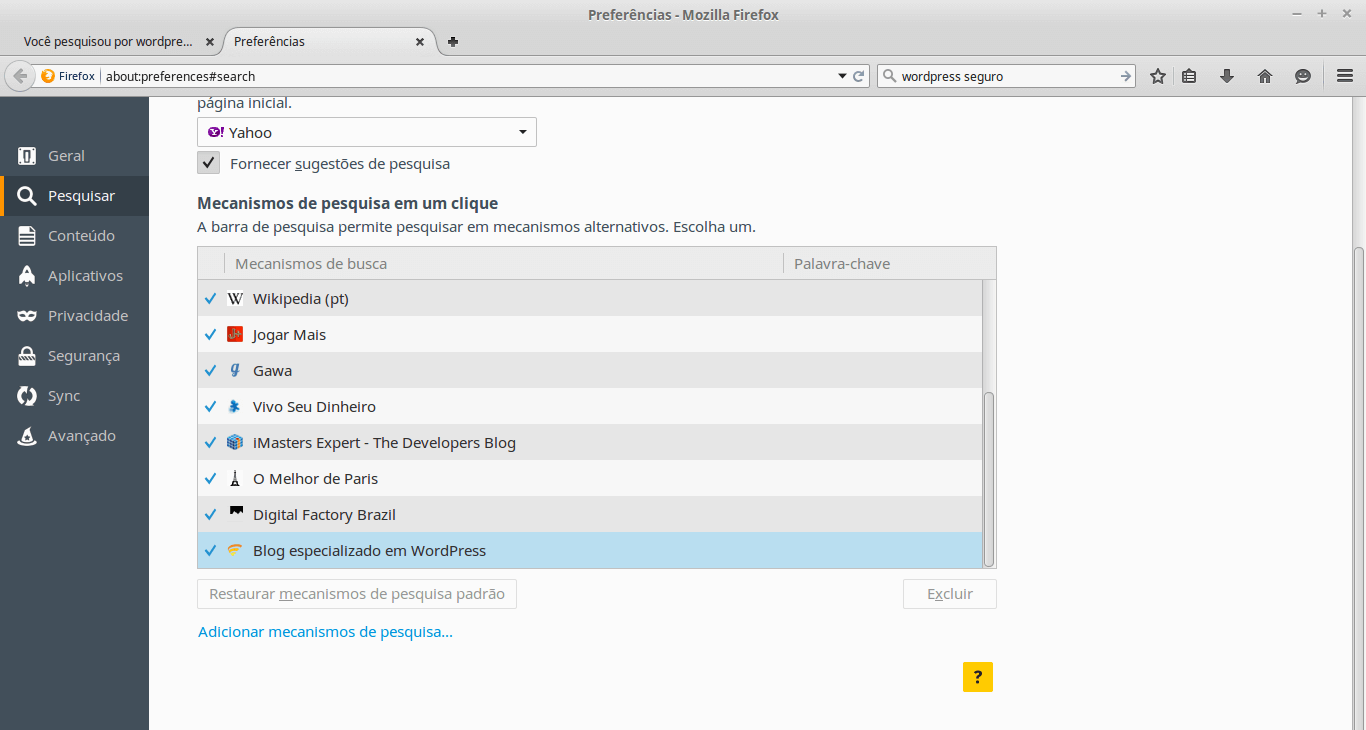
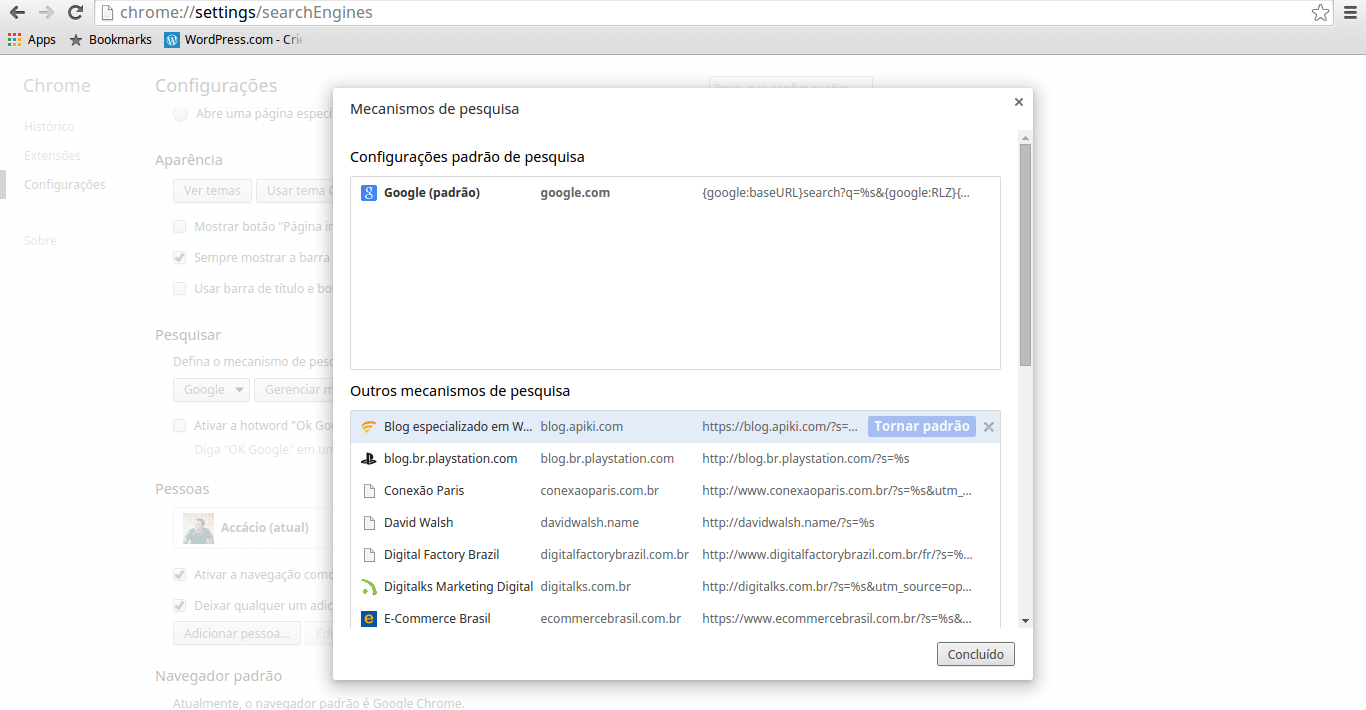
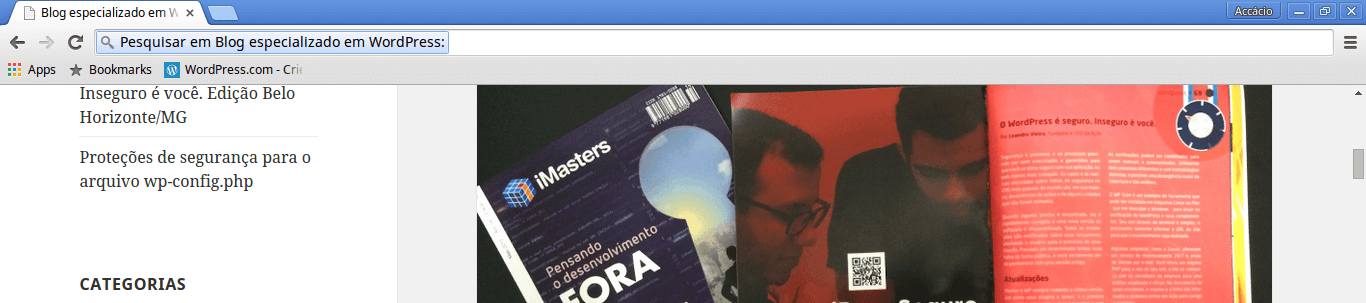
Veja como fica em alguns navegadores
Sobre o Apiki WP Care
O Apiki WP Care é um dos produtos da Apiki para suporte e manutenção de sites em WordPress. Nossos clientes deixam os aspectos técnicos do seu site por nossa conta e focam em seu negócio.
Sobre nosso desafio de implementação de recursos não solicitados pelos clientes
Temos um desafio interno onde precisamos implementar a cada ciclo quinzenal de desenvolvimento uma novidade, inovação, benefício para nossos clientes. Isso tem nos permitido agregar valor aos projetos e experimentar novos recursos.
Nossa lista de implementações é extensa. Com isso, realizamos uma votação interna para definir o objetivo do desafio e o Apiker responsável. Eu fui o Apiker que cuidou de implementar o Open Search nos sites WordPress de nossos clientes que gerenciamos.