
Lá em 2014, o Google deixou brechas para que pensássemos que sites com certificado SSL implementado seriam privilegiados nas suas páginas de busca orgânica. Hoje nós temos certeza que isso acontece.
Uma vez que o Google quer cada vez mais uma internet segura, é óbvio que isso aconteceria mais cedo ou mais tarde. Como desenvolvedores e empresas não querem perder esse espaço que já é tão disputado, a corrida pela certificação SSL começou e ficamos bem gratos por isso, afinal, ter a certeza de que nossos dados continuarão longe do alcance de hackers ou pessoas mal intencionadas já é motivo de muita felicidade.

O que é HTTPS e SSL?
Todos os dias compartilhamos nossas informações com sites diferentes na hora de fazer uma compra ou acessando uma rede social.
Para fazer a proteção desses dados uma ligação segura é criada.
HTTPS ou HTTP Seguro é um método de criptografia que protege a conexão entre o navegador do usuário e seu servidor. Com isso, aumenta a dificuldade para hackers conseguirem informações na conexão, garantindo mais segurança para o seu site.
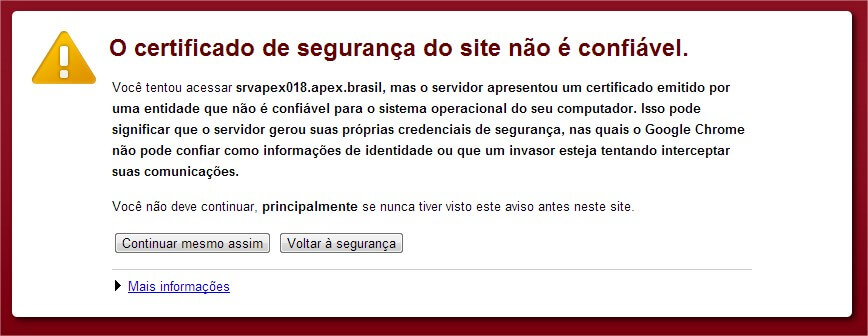
Cada site emite um certificado SSL exclusivo como forma de identificação. Caso um servidor esteja fingindo usar HTTPS o navegador informa que o site está usando um certificado inválido. Esse alerta serve para mostrar que a navegação nesse site pode não ser segura.

Como implementá-lo no WordPress?
Implementar o HTTP no WordPress é um processo simples. Siga os passos adiante e verá que não é assim um bicho de sete cabeças. O exemplo que vou mostrar permitirá ativar o HTTPS em todas as urls do seu site.
1) Contrate um certificado SSL
O primeiro passo é contratar um certificado SSL. Nesse momento lembre-se que você pode utilizar um certificado gratuito, desde que seja seguro e confiável ou pode optar por um certificado pago.
Quanto custa? É caro?
Não. Inclusive é possível encontrar certificados gratuitos. Um certificado SSL varia entre R$0/ano a R$350/ano (em média) dependendo do tipo de certificado que escolher e a forma de pagamento (anual, bienal, trienal, etc).
Onde posso comprar?
Você pode verificar com a empresa que hospeda o seu site, no geral elas oferecem esse tipo de serviço, em alguns casos, a empresa entrega seu projeto com o SSL já implementado. Caso a sua empresa de hospedagem realize a venda do certificado, verifique se ela realiza a instalação (geralmente sim). O processo de instalação do certificado pode ser um pouco complicado para um usuário leigo (ou quando se realiza pela 1ª vez), então prefira essa opção.
2) Altere as configurações do WordPress
Após se certificar que seu SSL foi adquirido e devidamente instalado, vamos ao próximo passo.
Ative o HTTPS apenas no backend
Em seu arquivo wp-config.php adicione o código abaixo:
define('FORCE_SSL_ADMIN', true);
Em seguida acesse o seu painel administrativo utilizando o https (https://www.seusite.com.br/wp-admin). Você deverá conseguir acessar o backend com https.
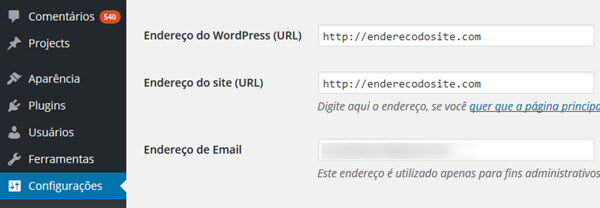
Acesse o menu de configurações do WordPress em Configurações > Geral e altere os dois endereços para os endereços com https.
Configuração do HTTPS no WordPress
Altere os dois campos com o https.

3) Atualize seu .htaccess
Neste ponto todas as URLs do seu site deverão estar acessíveis via https, mas você notará que também poderá acessar via http. Para que você redirecione seus usuários da versão http para https, deverá incluir no topo do seu arquivo .htaccess o seguinte:
# Force HTTPS
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Pronto! Seu certificado SSL foi implementado.




