
A partir da versão 4.3, o WordPress adicionou uma nova funcionalidade que permite a edição de favicons do seu site. Se ainda não viu, confira aqui no blog tudo sobre essa nova ferramenta.
Como funciona essa função nos dispositivos móveis?
Após a configuração do seu favicon, o WordPress irá adicionar algumas tags que são utilizadas pelos dispositivos móveis para exibir os ícones nos tamanhos adequados.
<link rel="icon" href="32.png" sizes="32x32" /> <link rel="icon" href="192.png" sizes="192x192" /> <link rel="apple-touch-icon-precomposed" href="180.png"> <meta name="msapplication-TileImage" content="270.png">
Notificando os usuários
Legal, mas isso o WordPress já faz por padrão. O que foi feito de diferente?
Nem todos os usuários de dispositivos móveis estão cientes de que eles podem adicionar marcadores para páginas web à sua tela inicial, então você pode considerar levá-los a fazer isso.
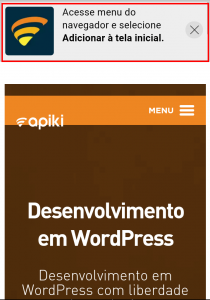
Basicamente, quando usuário acessa o site exibimos uma “notificação” com um passo-a-passo explicando como fazer para adicionar o atalho em sua tela inicial.

O interessante é que o favicon que foi configurado no WordPress é exibido na tela inicial do dispositivo, deixando a aparência muito mais atraente.

Como o mercado extremamente competitivo de hoje, todos os mecanismos que forem úteis para levar os clientes ao seu site são bem-vindos. Visando justamente isso, essa implementação faz que com o cliente possa incluí-lo em sua tela inicial, facilitando o acesso rápido e consequentemente gerando mais visitas.
Sobre nosso desafio de implementação de recursos não solicitados pelos clientes
Temos um desafio interno onde precisamos implementar a cada ciclo quinzenal de desenvolvimento uma novidade, inovação, benefício para nossos clientes. Isso tem nos permitido agregar valor aos projetos e experimentar novos recursos.
A implementação desse ciclo foi a inclusão ícones personalizados na tela inicial de dispositivos móveis para nossos clientes.
Gostou do artigo? Espero que tenha te ajudado. Por favor, compartilhe com os amigos e curta nossa página no Facebook.




