O Google AMP Stories é uma variação do AMP. Através desse recurso você implementa Stories em seu website.
Me refiro ao “Story”, tipo de conteúdo popularmente utilizado em redes sociais.
Os usuários estão se habituando com esse formato para consumirem conteúdo por toda a web.
Se você não está por dentro, o formato foi criado pela Snapchat, copiado pelo Instagram e agora está em tudo: Facebook, WhatsApp, YouTube, Google.

Em nossos web sites o recurso pode ser implementado através do AMP Stories. Uma variação do AMP.
Interessante observar a história por trás desse recurso e, principalmente, o entusiasmo à sua volta.
Façam a seguinte reflexão.
O Snapchat criou o Story; foi algo disruptivo em formato de consumir conteúdo no mobile.
Tem uma aplicação assertiva do conceito Mobile First e é popularmente usado entre os mais jovens .
O Facebook tentou comprar a rede social e não obteve sucesso com a compra, mas teve ao copiar o recurso do rival.
O formato foi implementado no Instagram e a base de usuários passou a crescer mais que a rede social amarelinha.
Os demais aplicativos da empresa ganharam o recurso: Facebook, WhatsApp.
O Google também tentou comprar a criadora do Story. Não obteve sucesso com a compra, mas vem implementado o recurso em toda a web.
Implementou em sua SERP, no YouTube e criou o formato AMP Stories para permitir a implementação em toda a internet.
Isto significa dizer que seu simples blog ou pequeno site podem fazer uso do mesmo tipo de recurso que os grandes players tem adotado.
O que você já sabe sobre o formato Google AMP Stories?
Tweet
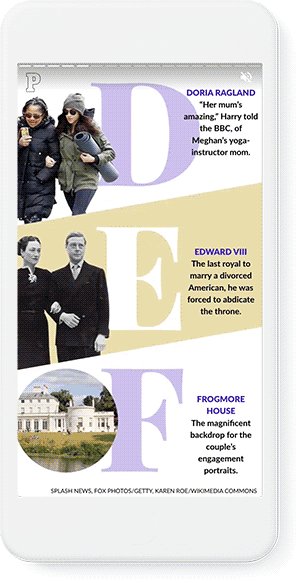
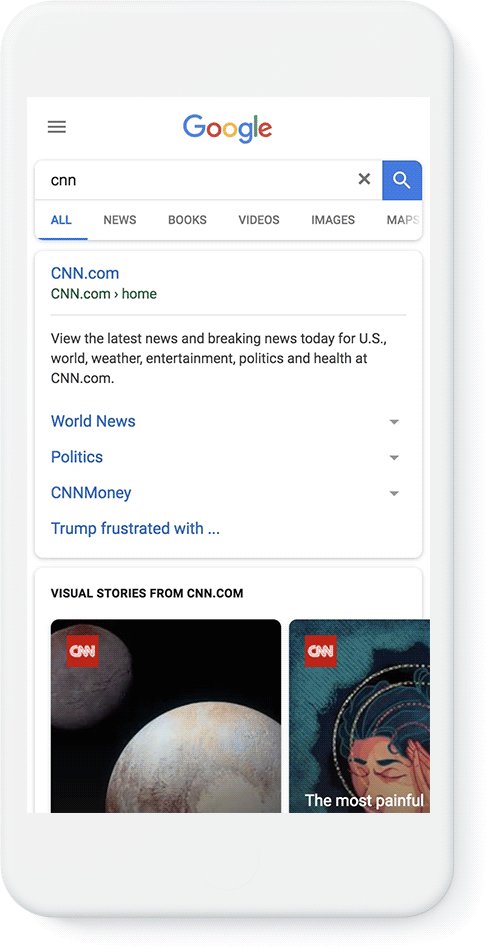
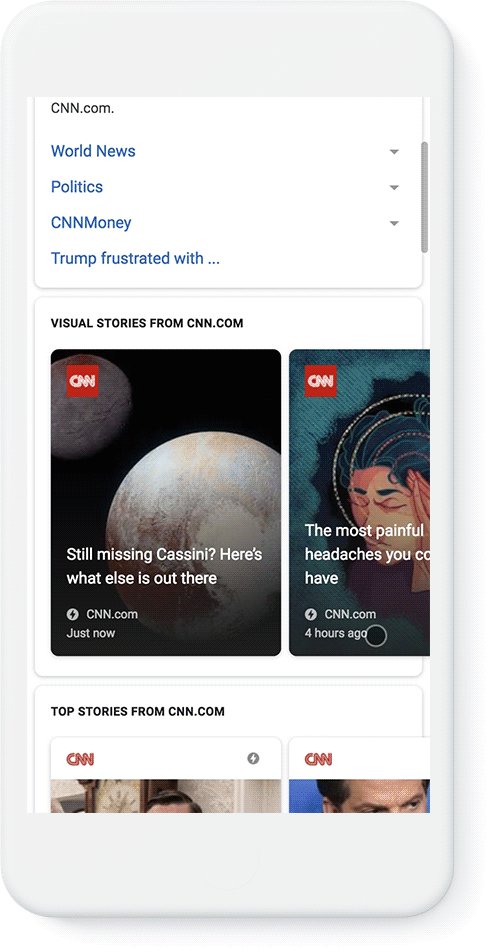
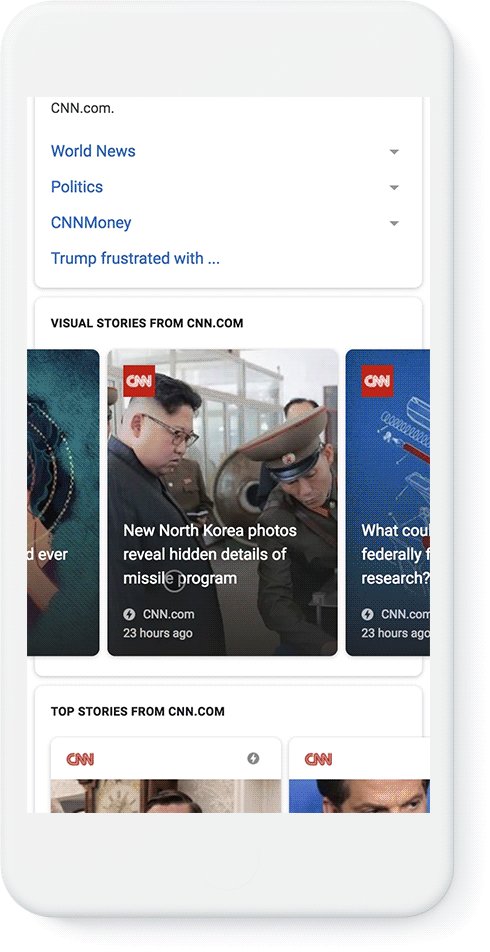
Exemplos práticos do Google AMP Stories
Stories é um tipo de conteúdo, um novo modo de se consumir e engajar.
Nos sites a ideia é ter uma prévia de determinada matéria, se interessar por ela e clicar para consumir o conteúdo por inteiro.
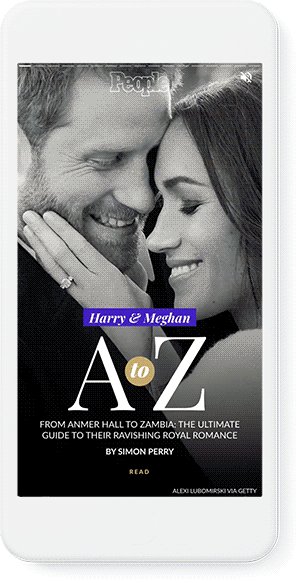
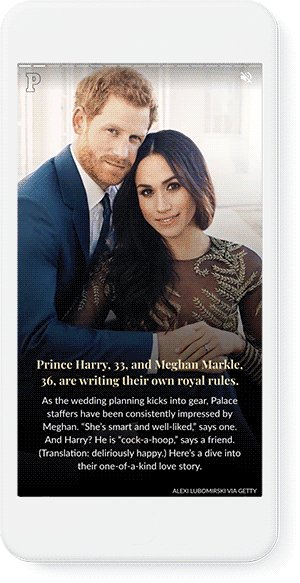
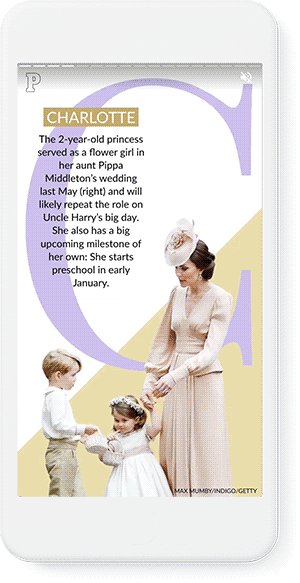
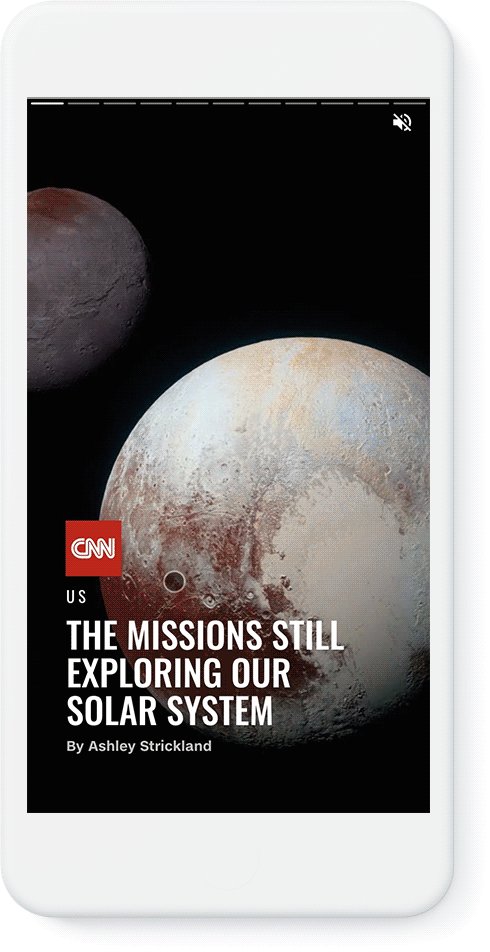
Observe as imagens e vídeos abaixo para ver exemplos práticos do Google AMP Stories.


Os benefícios em usar o formato
Fazer uso do AMP Stories permite agregar valor para vários agentes envolvidos num projeto digital.
Os usuários, a equipe de redação, o pessoal do marketing, os caras de infraestrutura e até o financeiro.
O financeiro será beneficiado com mais uma nova opção de geração de receita.
Entre um story e outro, anúncios serão exibidos. Dado sua capacidade de imersão e engajamento, os CTRs tendem a ser significativos.
Os caras de infraestrutura contarão com uma robusta arquitetura do Google, a qual considera um poderoso cacheamento e foco totalmente no carregamento rápido.
O pessoal do marketing conseguirá mensurar tudo, criar novo potencial de receita, novas formas de branding, explorar conteúdos com potenciais de se viralizarem e fazer uso de elementos de mídia.
Já a equipe de redação terá uma maior flexibilidade em sair da “caixinha” dos padrões editoriais, criar histórias que engajam.
O recurso me lembra os desejados, e constantes, pedidos de redações que gostam de trabalhar com a criação e disponibilização de especiais.
Já os usuários vão se beneficiar de um conteúdo bonito, rico e ter uma experiência mais próxima daquelas que as têm nas redes sociais.
Dado que o brasileiro gasta muito tempo em redes sociais, se interagem com os mais variados formatos de conteúdo, é um caminho natural interagirem com conteúdo semelhante nos sites e blogs de sua preferência.
A estrutura de marcação do AMP Stories
AMP Story é considerado para contar histórias que visualmente engajam.
Além do engajamento é possível maior interação e por conseguinte obtenção de resultados.
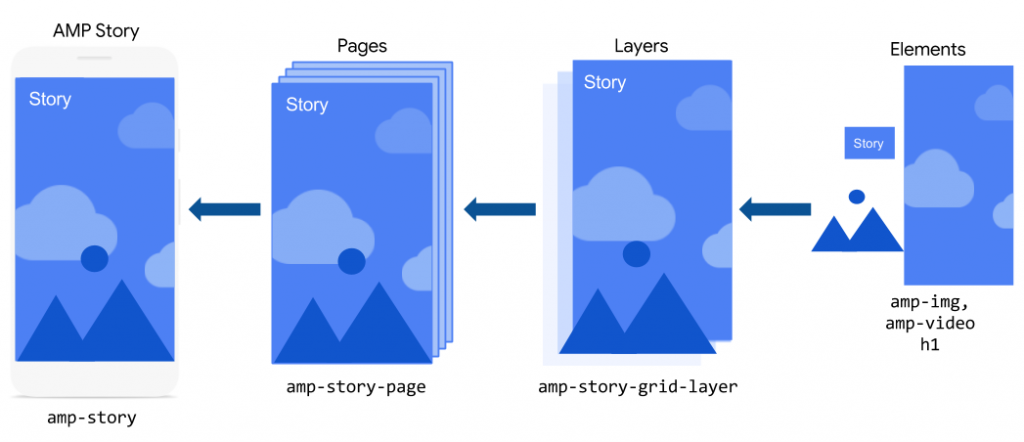
A composição de uma AMP Story seria: páginas (com mais de uma teremos um carrossel), camadas sobre essas páginas com seus respectivos elementos.
Visualmente a representação seria assim:

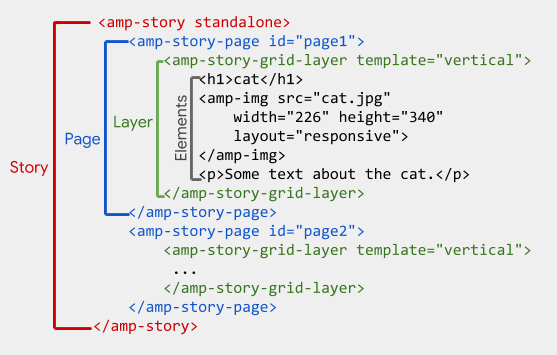
Esses elementos são HTML básico e uma estruturação AMP. A marcação HTML seria da seguinte forma:

Os builders para a construção de AMP Stories
O site do AMP sugere atualmente três builders. São eles:
O primeiro é um plugin para WordPress. Ainda está em versão de testes e requer uma a versão beta do editor Gutenberg.
Realizei alguns testes e foi possível ter uma experiência de como será a construção de AMP Stories no WordPress.
Em resumo teremos um tipo de conteúdo (Custom Post Type) específico; usaremos o editor visual Gutenberg para criar as páginas, camadas e aplicar os elementos em cada AMP Story.
Cada AMP Story terá sua URL única e a interação será possível no Desktop ou Mobile. Por exemplo:
https://blog.apiki.com/story/slug-do-story-criado/A solução para o WordPress ainda é experimental. Criarei um artigo específico a respeito quando ela estiver mais madura.
Qual builder para Google AMP Stories você utiliza?
Tweet
Conclusão
Uma das missões da plataforma WP é democratizar a publicação de conteúdo na internet.
Com o suporte ao Google AMP Stories será possível ir além e permitir que um novo tipo de conteúdo seja acessível a todos os publicadores de conteúdo.
Os números mobile no Brasil são crescentes e expressivos. É estratégico explorar esse potencial.