O sucesso de sites mobile em WordPress está relacionado a uma série de fatores conhecidos e, às vezes, desconsiderados.
É preciso ter foco no usuário e pensar na melhor experiência de uso possível que ele terá.
Prover uma boa experiência de navegação agrada humanos e robôs. O bot do Google, por exemplo, já consegue realizar essa interpretação e dar mais relevância para páginas e sites com uma boa UX.
Os dispositivos móveis evoluem todos os anos. Os sites mobile, portanto, precisam seguir o mesmo caminho e velocidade. A adoção de protocolos modernos como o HTTP/2 e IPv6 darão esse impulso.
Quais os elementos chaves para sites mobile em WordPress?
O site precisa ter uma boa hospedagem. Esse serviço deve fazer uso de novas tecnologias para suportar os avanços e entregar melhores recursos ao time de desenvolvimento e gestores de conteúdo.
O time de desenvolvimento só conseguirá trabalhar com as novas possibilidades se o servidor suportá-las. Uma boa hospedagem, contudo, manterá o site rápido também para a equipe de redação e marketing. Toda a operação ganha.
Sites mobile em WordPress precisam carregar rápido. Estatísticas mostram que usuários não têm paciência com o tempo de carregamento superior a três segundos.
O projeto precisa estruturar o conteúdo com o foco em mobile. Por isso, a quantidade e disposição dos textos conta muito. Elementos de mídia, como as imagens por exemplo, ainda mais.
Como analisar a performance do meu site mobile

O Google disponibiliza uma ferramenta chamada PageSpeed Insights. Através dela é possível analisar a performance do seu site no mobile.
O uso é simples. Você informa a URL a ser analisada, ela consulta vários aspectos e pontua com uma nota de 0 a 100. Essa pontuação é feita tanto para Mobile quanto Desktop.
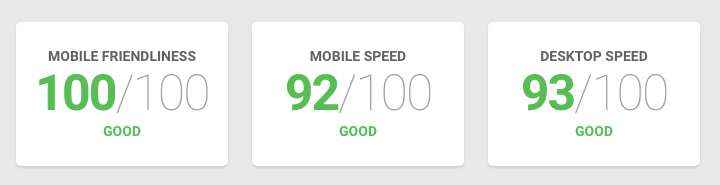
Há outra interface para testar o nível de otimização do seu site, através do Think with Google. São critérios importantes de experiência de uso que vão além da performance.
Essa ferramenta, também utiliza o PageSpeed Insights e exibe a pontuação sobre a otimização para dispositivos móveis, que também é uma nota de 0 a 100. Além disso, ele ainda dá notas sobre velocidade no Mobile e Desktop.
Como melhorar a performance

Evitar os vilões é o primeiro passo. Você precisa conhecer os responsáveis por deixar o seu site lento.
O relatório do Google PageSpeed Insights, por exemplo, é um bom ponto de partida. É simples, fácil de entender e os problemas são organizados em tópicos.
Eliminar esses problemas é uma garantia de melhor performance e avanço da velocidade do seu site no mobile, logo, no Desktop também.
Os vilões da performance são os seguintes:
- Alto tempo de resposta do servidor;
- Redirecionamentos excessivos;
- Falta de compactação HTTP;
- Imagens não otimizadas;
- Não uso de cache;
- Falta de prioridade do conteúdo visível;
- JavaScript que bloqueiam a renderização da página;
- Muitas inclusões de arquivos CSS e JavaScript;
- Arquivos CSS, JavaScript e HTML não otimizados.
Além de eliminar essas questões é necessário manter uma regularidade de consultas de cada item. O desafio de manter um site mobile em WordPress é constante.
Você precisa consultar e atuar com regularidade para garantir a manutenção da velocidade do seu projeto.
O uso de novas tecnologias como o HTTP/2 e IPv6 e servidores de ponta, ajudam e minimizam o esforço para combater essas atividades.
Como a hospedagem do seu site ajuda, ou não, a performance
Já que precisamos manter uma sintonia fina entre servidor, aplicação e gestão de conteúdo é preciso fazer uma boa escolha de hospedagem para o seu site mobile em WordPress.
Há dois recursos essenciais para aprimorar a velocidade do seu site mobile, ainda mais considerando a qualidade da internet no Brasil.
Esses recursos são o protocolo HTTP/2 e o IPv6. Ambos farão sua performance avançar, sem nenhum outro esforço, simplesmente fazendo o uso desses recursos.
Considere uma hospedagem para WordPress que forneça isso. É claro que há outras tecnologias e recursos que aprimoram a performance, mas essas duas ainda estão sendo adotadas e o quanto antes você o fizer, sairá na frente e aproveitará os ganhos proporcionados.
Como o HTTP/2 ajuda seu site mobile
Com essa versão do protocolo HTTP há uma mudança na comunicação e transferência de dados entre o cliente e o servidor.
Com esse novo paradigma, poderosos recursos ficam a disposição, os quais vão impactar diretamente na melhoria dos seus sites mobile em WordPress.
Os recursos são: única conexão por origem, Server Push, Priorização de Requisições, Paralelização de Requisições com Multiplexação, Compressão Automática com HPACK e GZIP e maior Segurança e Criptografia de Dados.
Embora pareçam nomes estranhos no primeiro momento, são recursos que vão turbinar seu site incrivelmente e você deveria adotá-los o quanto antes.
No artigo HTTP/2 eu fiz uma abordagem detalhada sobre cada um desses recursos, considere a leitura.
Como o IPv6 será seu aliado
A adoção ao IPv6 vem sendo sistemática e constante. É um caminho sem volta, neste momento que vivemos uma transição e adaptação de tecnologias e serviços para o novo formato.
O protocolo IP é o responsável pela comunicação na internet. Os endereços em formato IPv4 estão na iminência de se esgotarem.
A limitação da quantidade de endereços únicos a serem utilizados, força o uso compartilhado de endereço e, portanto, sobrecarrega.
Com o IPv6 haverá endereços únicos e exclusivos e a comunicação entre os dispositivos será mais fluida. A entrega de dados será mais rápida e todos sairão ganhando.
O vídeo abaixo detalha os benefícios do IPv6. Assista e entenda a necessidade de adoção imediata do protocolo.
Conclusão
Sites mobile em WordPress precisam carregar rápidos. Você precisa considerar o tempo de três segundos para balizar sua performance.
Os protocolos HTTP/2 e IPv6 serão seus aliados para otimizar a velocidade do seu projeto digital em WordPress.
Esses recursos estão numa camada superior e ajudam os desenvolvedores a irem além com o trabalho de otimização de sites mobile em WordPress.
A migração única e pura para as novas versões desses protocolos já serão de grande valia para sua estratégia de otimização e melhoria de resultado para o usuário final do seu projeto.
Impactando positivamente o usuário final teremos mais visitantes e maior potencial de gerar negócios.