
Os Resources Hints ganharam nova atenção na versão 4.7 do WordPress com a possibilidade de lidar com atributos e tornar o seu uso ainda mais relevante.
A versão 4.6, lançada em 16 de agosto de 2016, introduziu o assunto para termos ganho de performance e agora na 4.7 teremos ainda mais.
Através dos Resources Hints a conexão e relação com os arquivos estáticos em uso no projeto podem ser carregado mais rapidamente pelos navegadores de internet resultando em melhor performance.
E agora com os atributos para Resources Hints a relação e conexão serão mais detalhada e melhor direcionada para instruir os agentes de usuários em como lidar com cada tipo de arquivo.
 Os atributos para Resources Hints
Os atributos para Resources Hints
Observe o código abaixo para uma ilustração de uso padrão de Resource Hint.
<link rel='dns-prefetch' href='//fonts.googleapis.com'>
Ou seja, o atributo “rel” da tag “link” faz uso do “dns-prefetch” que é um dos tipos disponíveis. Além disso há outros atributos poderosos quando combinados com o tipo definido no atributo rel.
Os atributos são:
- as;
- crossorigin;
- pr.
Sobre o uso do atributo “as”
O atributo “as” recebe valores como: media, script, style, font, image, worker, embed, object, document.
Seu uso é combinado com o tipo “preload” definido no atributo “rel”. E sua função é importante para o agente de usuário definir a correta priorização, correta política de conexão e o uso apropriado do “Accept” nas requisições de cabeçalho.
Com a sua implementação teremos algo assim:
<link rel="preload" href="//library-foda-de-js.js" as="script">
Sobre o uso do atributo “crossorigin”
Os valores aplicados ao atributo “crossorigin” são anonymous e use-credentials. O primeiro é o valor padrão representando o modo “same-origin“.
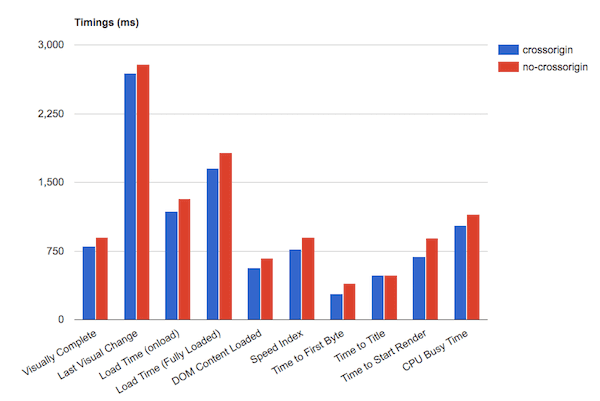
O uso do atributo é signiticativo para a redução de tempo que impacta a perfomance de sites e isso pode ser percebido na imagem abaixo disponível em um teste no WebPagetest.

Sobre o uso do atributo “pr”
A sigla “pr” vem de probabilidade indicando que o atributo é uma forma de definir a possibilidade de uso futuro do recurso.
O valor do atributo “pr” pode ser um intervalo de 0.0 a 1.0. Portanto, quando mais próximo de 1.0 maior a probabilidade de uso do recurso.
O tipo de Resource Hints combinado ao uso do atributo “pr” contribui para que tenhamos uma indicação provável de recursos na próxima navegação do usuário.
Um exemplo de código seria assim:
<link rel="dns-prefetch" href="//cdn.meu-site.com" pr="0.50"> <link rel="prerender" href="//blog.apiki.com/proximo-post-do-blog" pr="0.75">
Filtro WordPress para implementar os atributos
Em sua versão 4.6, o WordPress introduziu a função wp_resource_hints(). E agora na versão 4.7 temos o filtro “wp_resource_hints” que possibilita o uso e aplicação dos atributos para Resource Hints.
A função a ser definida para o filtro receberá dois parâmetros: os hints e seu tipo. Com isso, basta analisar o tipo do hint em questão para aplicar os atributos desejados.
A aplicação no WordPress se dará da seguinte forma:
add_filter( 'wp_resource_hints', 'define_resource_hints_attributes', 10, 2);
function define_resource_hints_attributes( $hints, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) :
$hints[] = array(
'pr' => 0.5
);
endif;
}
Conclusão
A introdução do Resource Hints veio para permitir os agentes de usuários pre-carregar ou pré-renderizar páginas ou arquivos estáticos no background. E com os atributos informamos a ele a melhor forma e como gostaríamos de tratar cada caso.
Atributos para Resource Hints é um avanço para uma melhor performance do seu site. Seu uso precisa ser bem orquestrado para o efeito não ser ao contrário. Ou seja, sobrecarregar o navegador de internet e prejudicar a performance.