Em tradução literal, lazy load significa carregamento preguiçoso.
O processo de lazy-loading é um mecanismo de carregar uma imagem, ou vídeo, somente quando se faz necessário.
Compreendendo sua lógica de funcionamento e os benefícios, podemos traduzi-lo como carregamento estratégico.
Para você compreender bem a lógica, considere uma página web verticalmente extensa e com dezenas, ou talvez centenas, de imagens.
Boa parte dessas imagens estão abaixo da primeira, segunda ou inúmeras outras dobras da página.
Se somente a primeira dobra está visível e interativa ao usuário, por que carregar as demais páginas? E se o usuário não rolar a página?
Portanto, com o recurso de lazy load de imagens implementado, as imagens serão carregadas pelo navegador de internet somente quando necessário, ou seja, quando estiver em uma área visível para o usuário.
Caso contrário, não faz sentido. É processamento desnecessário, consumo de banda e desperdício de dinheiro. Bem como um atraso na expectativa do usuário interagir e possivelmente se converter, ou completar uma ação proposta pela página.
A importância do processo de Lazy-Loading
Fazer uso do lazy load vai contribuir para com todas as partes envolvidas num projeto digital.
Do lado da gestão, no fritar dos ovos, teremos economia financeira. Como imagens deixarão de serem carregadas desnecessariamente, os custos com o consumo de banda vão diminuir.
Imagens, e recursos multimídia, são sempre um grande vilão em performance.
Esses elementos também são mais custosos para armazenar e distribuir.
O processo de Lazy-Loading não vai ajudar em questão de armazenamento, mas contribuirá para com a distribuição.
E menos imagens sendo distribuídas, você vai reduzir custos e aumentar suas margens.
Do lado dos usuários, os ganhos também são significativos.
Basicamente, eles se resumem em ganhos de tempo e dinheiro.
Ganho de tempo, por que vou acessar e navegar mais rapidamente entre as páginas do site.
E ganho de dinheiro, por que vou consumir menos do meu pacote de dados. E sim, boa parte das pessoas utilizam pacotes de dados limitados no Brasil.
O formato de imagens WebP
O formato de imagem WebP (pronuncia-se Weppy) é um novo formato de imagem desenvolvido pelos engenheiros da Google.
Ele reduz o tamanho do arquivo consideravelmente e mantém a qualidade das imagens.
Alinhar imagens em WebP com o carregamento em lazy loading, a distribuição das imagens serão mais estratégicos, eficientes e econômicos.
A contribuição para o SEO
Estratégias de SEO são âncoradas em alguns pilares.
Os nomes e as quantidades desses pilares diferem entre os especialistas da área.
Os pilares mais comuns são:
- Tecnológico;
- Conteúdo;
- Estratégico;
- Experiência do usuário.
Sabemos que o Google prefere entregar resultados de páginas que oferecem melhor experiência de uso aos seus usuários.
Sites que carregam rapidamente são preferidos. Tanto pelo buscador, quanto por quem navega.
As imagens, como já dito, são o grande vilão da história. Isso na maioria dos casos.
Se implementar o lazy load vai contribuir para o carregamento da página, melhorar a experiência de usuário, possivelmente reduzir o bounce, aumentar o número de páginas por sessão, acreditamos que o recurso contribui para com o SEO.
E de uma só vez, é um recurso amparado pelos pilares tecnológicos e de experiência do usuário.
Como implementar o recurso de Lazy Load no WordPress
Antes da implementação, é muito importante que você realmente tenha compreendido como esse recurso funciona.
O vídeo abaixo, exibido numa página do web.dev, demonstra claramente o recurso aplicado, onde as imagens somente são requisitadas no servidor quando ficam visíveis na tela.
Observe.
Podemos organizar os diferentes tipos de implementação em dois grupos.
O que faz uso de algum atributo proprietário na marcação da tag IMG, e outro que utiliza o atributo nativo considerando pelos navegadores de internet.
Para as implementações que utilizam atributos proprietários, é necessário o uso de alguma biblioteca JavaScript ou plugin WordPress para o recurso de lazy load funcionar.
Abaixo links para você encontrar ambos recursos.
A implementação nativa dos navegadores de internet
Os browsers implementaram a funcionalidade de carregamento por demanda de forma nativa em seus motores de renderização.
Isso significa dizer que não precisamos mais fazer uso de gambiarras ou variados tipos de implementações que foram criadas ao longo do tempo.
Opções nativas sempre serão melhores, e precisamos de menos códigos e esforços para a implementação do recurso de lazy-loading em nossos projetos.
O único requisito é fazer o uso correto da marcação HTML. Vide um exemplo.
<img src="sua-imagem.png" loading="lazy" width="200" height="200" />Observe o uso do atributo loading com o valor lazy na tag IMG.
Esse atributo quando especificado em tags IMG e IFRAME ativará o recurso de lazy load dos browsers.
Além do valor lazy para o atributo loading, é possível também considerar os seguintes valores:
- auto = é o valor padrão, é o mesmo que não informar nada na tag IMG;
- lazy = ativa o carregamento do recurso quando a distância do viewport está próxima;
- eager = carrega o recurso imediatamente, não importando a localização do usuário na página.
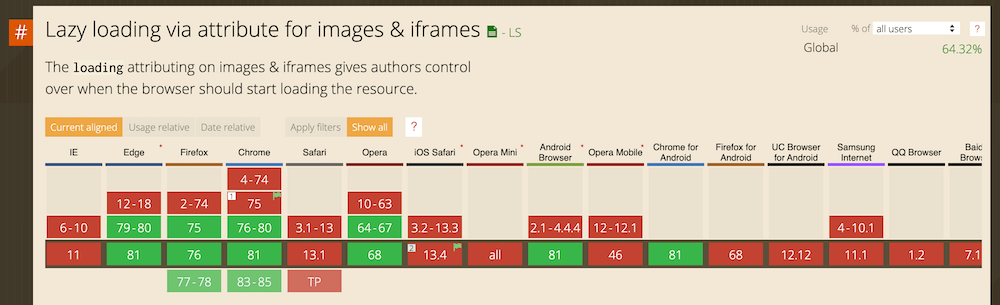
O suporte dos browsers
O recurso já é suportado por boa parte dos navegadores mais utilizados do momento.
Através do site Can I use conseguimos ter uma visão completa do suporte.
A imagem abaixo também representa em quais navegadores podemos confiar.

A implementação nativa no WordPress
A partir da versão 5.5, o WP vai considerar a inclusão do atributo loading na marcação HTML para as imagens.
Dessa forma, a única coisa que você precisará fazer é atualizar sua versão.
Nada além disso, eu digo absolutamente nada.
Você não precisará se preocupar com bibliotecas JavaScript ou plugins WordPress para implementar o recurso.
E por que o WordPress está fazendo isso?
Por que a plataforma sempre adota as melhores e mais recentes tecnologias.
Imagens são os grandes vilões da performance. Todo recurso para combater isso é importante.
Marcação HTML do WP para imagens
Considerando o contexto de lazy load, precisamos considerar dois tipos de marcações HTML para imagens no WordPress.
A marcação utilizada antes da versão 5.5.
<figure class="wp-block-image size-large">
<img src="/image.png" alt="" class="wp-image-12014" srcset="/image.png 1000w, /image-300x300.png 300w, /image-768x400.png 768w" sizes="(max-width: 1000px) 100vw, 1000px">
</figure>E a marcação a partir de agosto de 2020, quando essa nova versão foi lançada.
<figure class="wp-block-image size-large">
<img loading="lazy" src="/image.png" alt="" class="wp-image-12014" srcset="/image.png 1000w, /image-300x300.png 300w, /image-768x400.png 768w" sizes="(max-width: 1000px) 100vw, 1000px">
</figure>Como desativar a funcionalidade do WP
O WordPress trabalha com o conceito de ganchos, os quais lhe permite intervir na plataforma em diversos pontos dela.
Um desses ganchos é chamado de filters. Através dele é possível filtrar um dado antes de ser exibido na tela, por exemplo.
A implementação do atributo loading na tag img tem um filtro que lhe permite desabilitar esse recurso.
E o seu uso é extramamente simples. Assim.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Conclusão
Você percebeu como a adição de um simples atributo agrega tanto benefício?
Segundo o HTTPArchive, imagens são o tipo de recurso estático mais requisitados nos sites, e em função disso o que mais contribui para o aumento do consumo de banda.
Trabalho com o WP há anos. E a plataforma está em constante evolução, seguindo os padrões e melhorando a web como um todo.
Isso me conforta bastante em manter e estruturar um negócio totalmente baseada em WordPress.