O Google Web Stories é uma evolução do AMP Stories.
Se você ainda não o conhecia, o AMP Stories é um dos quatros formatos AMP existentes.
Esse recurso é uma variação do AMP, através do qual você implementa Stories em seu website.
Me refiro ao “Story”, tipo de conteúdo popularmente utilizado em redes sociais.
Se você ainda não está por dentro, leia Google AMP Stories e o que você precisa saber a respeito.
Web Stories versus Stories das redes sociais
Você pode se perguntar, por que deveria investir nos Web Stories dado que já publica e tem resultados com os Stories do Instagram, ou alguma outra plataforma.
Acredito que um não substitui o outro, mas você precisa ter conhecimento das significativas diferenças e possibilidades entre os dois formatos.
Abaixo uma tabela comparativa para você se inteirar.
| Recurso | Google Web Stories | Stories das redes sociais |
|---|---|---|
| Alcance | Público na internet | Privado e limitado a rede social em que foi publicado |
| Exibe na busca do Google | Sim | Não |
| Embeda em outros sites | Sim | Não |
| Tempo de vida | Para sempre. Você decide quando despublicar | Limitado a 24h |
| Como criar | Com tecnologias web (HTML, CSS, JavaScript) | Através do aplicativo da rede social |
| Filtros | Pré produzidos nas imagens e vídeos | Através da interface do aplicativo da rede social |
| Animação | Para todos os elementos da história | Controle limitado sobre os elementos inseridos |
| Interações | Links, CTA, Conteúdo relacionado, menu, compartilhar, embeds diversos | Enquetes, Like, Reações, Mensagens diretas |
| Tipo de conteúdo | Texto, Imagem, Vídeo, Áudio, GIF Animado | Texto, Imagem, Vídeo, Áudio, GIF Animado |
| Mobile First | Sim | Sim |
| Fullscreen no desktop | Sim | Não |
| Analytics | Através do Google Analytics, ou outras ferramentas. Além de interações de eventos inline | Insights sobre o total de visualizações, números de toques e outros específicos de cada rede social. |
Eaí, vai investir em Web Stories?
A estruturação de código do AMP Stories
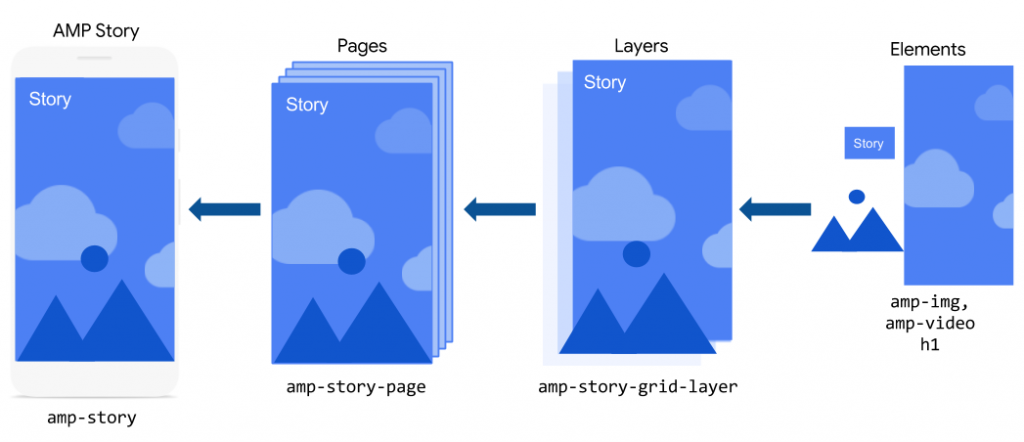
Para você ter uma ideia técnica de como os elementos funcionam e são organizados, a ilustração abaixo te esclarece como os Web Stories são estruturados.
Visualmente a representação seria assim:

A composição de uma AMP Story seria: páginas (com mais de uma teremos um carrossel), camadas sobre essas páginas com seus respectivos elementos.
Esses elementos são HTML básico e uma estruturação AMP.
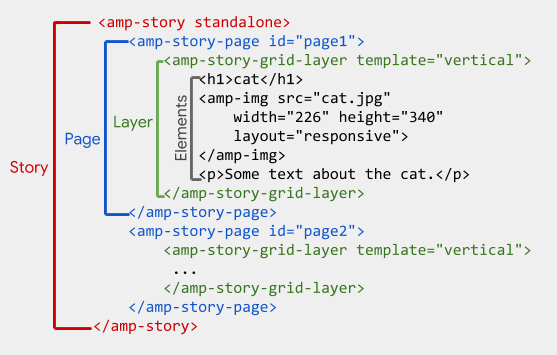
A marcação HTML seria da seguinte forma:

Quando você é desenvolvedor e apaixonado pela codificação, esse desenvolvimento pode ser manual.
Mas pode ser também através de um editor visual, o que permite editores, designers, profissionais de marketing e pessoas sem experiência em programação, contarem suas histórias.
O Google preparou editores incríveis, tanto ferramentas autônomas quanto um editor poderoso de Web Stories para o WP.
Web Stories para WordPress
O plugin Web Stories é gratuito, de código aberto e traz uma experiência rica de edição visual para a funcionalidade.

O painel foge um pouco do padrão do WP, no entanto a experiência está boa para criar e gerir as suas histórias.
Por padrão, alguns templates são disponibilizados. E você também pode criar os seus.
A customização de foto é muito simples e várias opções.
Seja as edições de texto, quanto vídeo, imagens e call to actions.
A integração a biblioteca de WordPress também facilita bastante explorar seus conteúdos visuais existentes.
Conclusão
Através do Web Stories, o Google quer dar significativo alcance as suas histórias.
Será uma briga interessante que ele vai disputar contra os gigantes das redes sociais.
Mas na verdade, estamos falando da guerra da atenção dos usuários.
E considerar uma estrutura relevante como a do Google faz todo sentido.
Faz todo sentido para engajar ainda mais a sua audiência, atrair mais visitantes e converter para as ações desejadas pelo seus negócio.
E o melhor de tudo, que o conteúdo não vai expirar em 24h, e ainda poderá ser encontrada através do maior buscador da internet.