Child Themes, também conhecido no Brasil como Temas Filhos, é uma das grandes funcionalidades do WordPress, e que ajuda milhares de desenvolvedores a customizar temas por todo o mundo. Sempre que ministro um curso de WordPress para desenvolvedores, todos ficam maravilhados com a simplicidade do recurso e o quão grande é o seu benefício quando usado da forma correta.

O que é um Child Theme?
Um Child Theme, de acordo com o WordPress, é um tema que herda a funcionalidade de um outro, chamado tema pai ou tema principal, e lhe permite modificar ou acrescentar uma funcionalidade a ele.
Em sua construção básica, é uma pasta dentro da diretório de temas da sua instalação WordPress com um arquivo style.css formatado no padrão exigido pelo WP.
Child Themes é a forma recomendada para se fazer modificações em um tema que não foi desenvolvido por você ou sua equipe.
Porque usar um Child Theme?
Um Child Theme deve ser usado quando você não estiver satisfeito com as opções e/ou funcionalidades que existem atualmente no tema principal. Ou seja, se você quer algo que seu tema atual não faz, você precisa de um Child Theme.
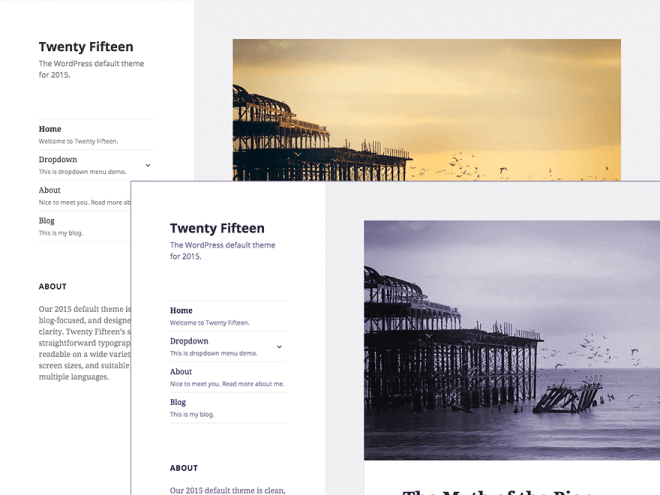
Nunca me esqueço do artigo “I’m not a fan of orange…” que o Otto publicou em 2013 explicando que ele não era muito fã da cor laranja do tema Twenty Thirteen lançado naquele ano. Na ocasião, ele criou um Child Theme chamado Twenty Thirteen – Blue onde, segundo ele, usava uma cor mais calma e relaxante, o azul. 🙂
Os temas que você ou sua equipe mesmo desenvolveu, podem ser alterados normalmente. Saiba analisar cada caso separadamente e fazer o uso de um Child Theme no momento certo.
Quais são os benefícios com o uso de Child Themes?
São vários os benefícios com o uso de Child Themes: atualização, organização, agilidade no desenvolvimento e muitos outros.
Através de um Child Theme você mantém seu tema principal intacto, podendo ser atualizado tranquilamente caso ele seja um tema comprado ou baixado gratuitamente do repositório de temas do WordPress.
Com um Child Theme, a manutenção é facilitada, pois as modificações e/ou novas funcionalidades estarão todas concentradas nele. Muito mais organização e agilidade no desenvolvimento.
Em nosso serviço de suporte e manutenção para WordPress, o uso de Child Themes é constante. Muitos clientes usam temas prontos e contratam o serviço para adaptar e/ou fazer melhorias no layout e nas funcionalidades. E para não perder as atualizações e sempre manter o site em WordPress do cliente com o tema principal sempre atualizado por motivos de segurança, correções e melhorias, fazemos sempre o uso dessa magnífica funcionalidade.