ARIA está relacionado a acessibilidade. O termo é um acrônimo para Acessible Rich Internet Applications. Ele também é comumente utilizado com o acrônimo WAI de Web Acessibility Initiative, ou WAI-ARIA.
Acessibilidade é um assunto que você precisa considerar e se inteirar a respeito. O potencial para os negócios é enorme, assim como o respeito para com os usuários que precisam dela.
O potencial é grande, uma vez que você aumentará sua base de usuários. Cegos, pessoas com dificuldades motoras e em outras situações também acessam a internet, e elas também tem potencial de compra, interação e claro, direito ao acesso a informação.
ARIA e WordPress
O WordPress faz uso do ARIA. Tanto no tema padrão disponibilizado junto a plataforma quanto nas marcações HTML entregues pelo core.
O painel administrativo também faz uso da solução para garantir uma maior acessibilidade de uso da plataforma. O que significa dizer que portadores de necessidades especiais conseguirão gerir sua presença na internet e publicar conteúdos.
Infelizmente, poucos temas e plugins o adotam. Na verdade, a questão acessibilidade é levado em questão muita poucas vezes, exceto em alguns ocasiões que a questão é lei, obrigatoriedade.
Porque o assunto ganha força
Interfaces ricas tem se popularizado. O uso de widgets e componentes para interfaces ganham cada vez mais força. Frameworks e bibliotecas JavaScript surgem a todo momento.
Solução como o React está no auge. Soluções para aproveitar a mesma interface do desktop em aplicativos móveis também. Uma coisa comum nessas soluções são o uso de widgets e componentes.
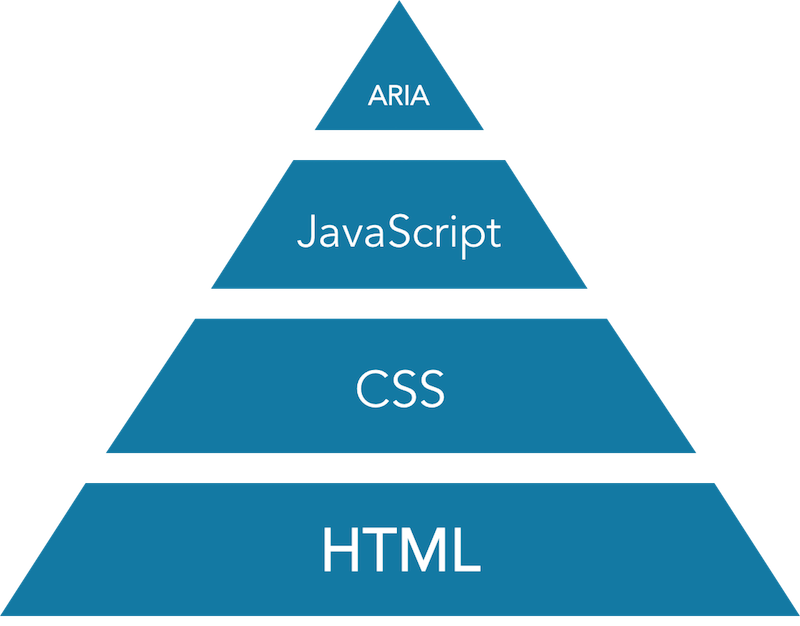
No entanto, os componentes são uma combinação de HTML, CSS e JavaScript que criam experiências ricas utilizando uma marcação, na maioria das vezes, HTML inacessível, com pouca, ou nenhuma, semântica e isso torna a interface comprometida para um considerável público.
ARIA ganha força por que resolve isso. Ou seja, é a solução para deixar acessível e guiar as Tecnologias Assistidas a fazerem bom uso das interfaces ricas que estamos desenvolvendo.
O que preciso saber a respeito

Primeiro que seu desenvolvimento deve almejar o maior alcance possível de usuários. Para isso, é necessário desenvolver de forma acessível a marcação HTML codificada.
Segundo que é muito simples e fácil de ser implementada. São simples atributos HTML lógicos que darão significados semânticos e instruções de interação aos leitores de tela.
Terceiro que você poderá continuar desenvolvendo seus componentes em sua zona de conforto, poderá adicionar facilmente aos existentes. Suas interfaces que usam scripts complexos não precisarão ser refeitas, elas simplesmente vão ganhar alguns atributos nas marcações HTML existentes.
ARIA é organizado em dois quesitos: Roles (função, papel) e States (estado) e Properties (propriedades). Através das Roles você define que o elemento é. Com os States e Properties você informará o comportamento do elemento (se está aberto, fechado, clicado e etc).
O que você sabe sobre ARIA ou WAI-ARIA?
Tweet
Sobre as Roles
As Roles no ARIA tem quatro categorias: Abstract, Widgets, Document Structure e Landmark. Os três últimos que são utilizados junto as marcações de conteúdo.
Widget Roles
Widgets são elementos que funcionam de forma autônoma aos demais elementos de uma página. Para eles há uma categoria específica de ARIA que nos permite marca o widget inteiro ou parte dele.
Elementos como accordion, abas, caixas de alerta, botões e vários outros.
Document Structure
Esta categoria de ARIA marca estruturas não interativas da página. Article, heading, region, separator são exemplos.
Landmarks
Esta categoria é a mais utilizada, a mais simples e a qual você deve focar em seu início com ARIA. Ela marca regiões navegáveis da página e as opções de uso são as seguintes:
- application;
- banner;
- complementary;
- contentinfo;
- form;
- main;
- navigation;
- search.
Em alguns casos esses nomes serão redundantes aos nomes das suas classes CSS.
Exemplos práticos de marcação HTML SEM o uso das Landmarks
<div class="wrapper"></div> <form class="frm-search">...</form> <nav class="menu">...</nav>
Exemplos práticos de marcação HTML COM o uso das Landmarks
<div class="wrapper" role="main"></div> <form class="frm-search" role="search">...</form> <nav class="menu" role="navigation">...</nav>
Além do atributo role é importante usar o atributo aria-label para fornecer mais informações sobre a região. Ainda mais se for uma role que não exibe nenhum texto na tela.
Os exemplos anteriores com a aplicação do aria-label ficariam assim:
<div class="wrapper" role="main" aria-label="Conteúdo principal"></div> <form class="frm-search" role="search" aria-label="Formulário para a busca de conteúdo">...</form> <nav class="menu" role="navigation" aria-label="Menu de editorias">...</nav>
Conclusão
ARIA é importante e simples de usar. Seu uso agregará valor semântico a sua marcação HTML. Isso tornará seu projeto mais acessível. Você alcançará mais usuários. Sua marca será mais respeitada.
Como você tem adotado a acessibilidade em seus projetos?