Há ferramentas para testar a versão mobile do seu website e assim se certificar que sua presença online está preparada e adequada para uma realidade cada vez mais clara no Brasil. Essa validação se faz necessário para garantir uma melhor experiência aos usuários e galgar posições nos mecanismos de busca como o Google, uma vez que ele considera a implementação de web design responsivo como um dos fatores de rankeamento.
Ferramentas para validar a versão mobile de website ajudam desenvolvedores a se certificarem que seu desenvolvimento está correto e seguindo as boas práticas. Já os gestores e clientes sem conhecimento técnico conseguem realizar uma análise facilitada, visual e auto explicativa para se certificar que sua presença online está compatível com os dispositivos móveis.
Ferramentas para validar a versão mobile de website
As ferramentas utilizadas para testar a versão mobile de website em sua maioria tem uso bem simplificado sendo necessário simplesmente informar o URL do website a ser validado.
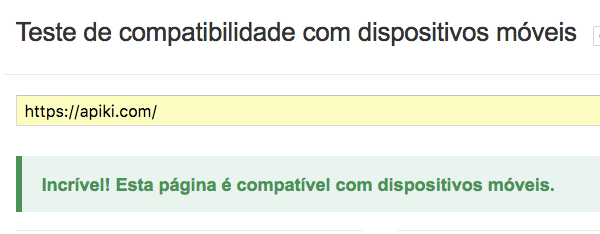
Google’s Mobile-Friendly Test

A ferramenta Google’s Mobile-Friendly Test é um utilitário do Google para testar a compatibilidade do seu website com dispositivos móveis. Seu uso é simples e intuitivo: digite o endereço do website a ser analisado e clique em “Analisar” e em seguida será exibido um resultado positivo ou negativo.
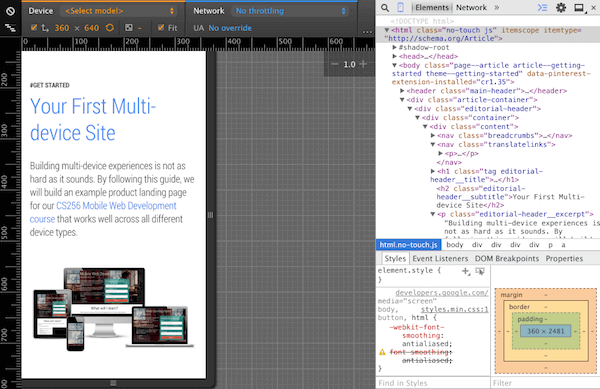
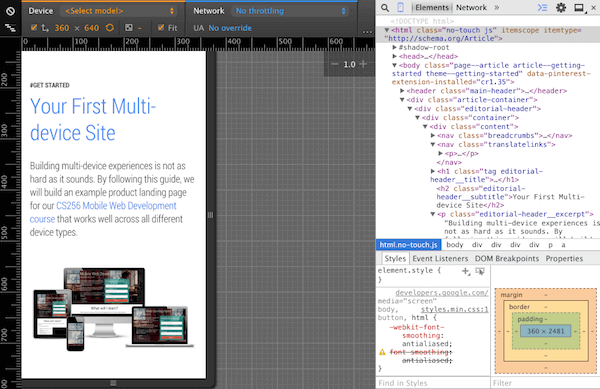
Chrome DevTools Device Mode
Os navegadores de internet além de cumprirem seu papel principal de surfar nas páginas dos websites também são um grande aliado dos desenvolvedores com suas ferramentas embutidas para auxiliar no desenvolvimento web. Uma delas é direcionado a emulação mobile em diferentes dispositivos.
A ferramenta para testar a versão mobile de website no Google Chrome é acessada através de duas opções:
- Selecione o menu
 no canto superior direito, em seguida acesse Mais Ferramentas > Ferramentas do Desenvolvedor;
no canto superior direito, em seguida acesse Mais Ferramentas > Ferramentas do Desenvolvedor; - Clicar com o botão direito em qualquer elemento da página e selecionar a opção Inspecionar elemento.

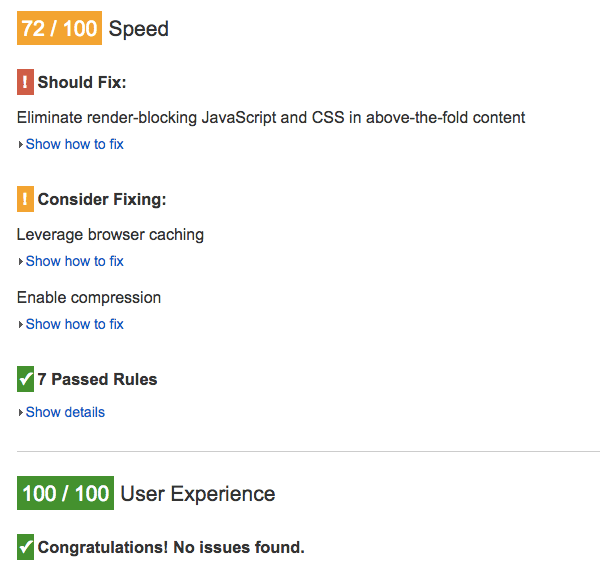
Google PageSpeed Insights
O PageSpeed Insights é uma ferramenta do Google para analisar e pontuar a performance do website informado em Desktop e Mobile. Essa pontuação vai de 0 a 100 e a partir de 85 pontos a ferramenta considera o website como performático.
Outra análise e pontuação realizada pela PageSpeed Insights é a Experiência do Usuário onde testes são realizados para validar se o usuário terá uma boa experiência no mobile. Essa pontuação também vai de 0 a 100 pontos.


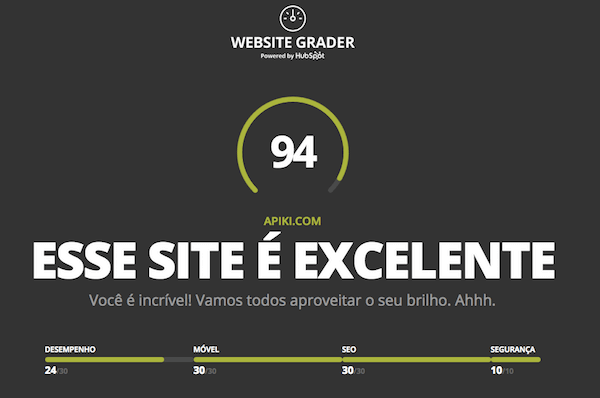
Website Grader by HubSpot
A HubSpot, plataforma de inbound marketing e vendas, disponibiliza uma ferramenta chamada Website Grader que analisa quatro fatores no URL do website informado: Desempenho, Móvel, SEO e Segurança. A análise Móvel é uma forma de medir o desempenho do website em dispositivos móveis.